디자인: 포토샵 -> 스케치 -> XD
디자이너들에게 필수 도구였던 전통 강호 포토샵의 아성이 무너지고 있습니다 Sketch의 급부상 때문입니다. 최근에는 스케치에 대항하고자 어도비에서 XD를 무료로 뿌리고 있습니다. UI/UX 디자인에 최적화된 도구들이 많이 나와서 디자이너분들이 즐거울 것 같습니다.
퍼블리싱: 그림의 떡이었던 CSS 3.x
한 10여년 전만 하더라도 아스트랄한 인터넷 익스플로러 6 때문에 죽어나간 퍼블리셔들이 많지요. 게다가 첨단 스타일시트는 크로스브라우징 지원이 힘들어서 거의 실무에선 쓰지 못하거나 벤더 프리픽스를 덕지덕지 붙여쓰기 일쑤였습니다. 그러나, 요즘에는 브라우저의 성능도 많이 향상된데다 사람들도 대부분 높은 버전의 고급 브라우저를 쓰고 있어서 이제는 과거 그림의 떡이었던 CSS 3.x 버전 이상의 고급 스타일 시트도 자유자재로 쓰고 있네요.
백엔드 -> 프론트엔드
원래 프론트엔드개발자라는 직군이 없었죠. 아주 옛날에 HTML마크업을 할 때 TABLE 태그를 이용해서 레이아웃을 짜던 시절이 있기는 했습니다. 그때, 마크업이 어려웠던 분들은 나모웹에디터니 드림위버니 하는 위지윅 도구들을 쓰기도 하였고요. 웹표준과 접근성이 2000년대 초반부터 대두되면서 퍼블리셔라는 직군이 조금씩 생겨나기 시작했습니다. CSS를 잘 다룰 수 있어야 했습니다. 그리고 자바스크립트가 갑자기 가파르게 급부상하고 클라이언트의 성능이 좋아지면서 프론트엔드에서 할 수 있는 일이 많아졌습니다.
그래서 백엔드에서 실력있는 사람들이 풀스택을 지향하는 프론트엔드 개발자로 많은 숫자가 넘어오고 있는 상황입니다. 문제는 디자인 -> 퍼블리싱으로 시작한 디자이너 출신의 프론트엔드 개발자들인데, 이 사람들이 시니어로 있는 회사에서는 주니어들이 별로 배울게 없을겁니다. 왜냐하면 백엔드 출신 주니어들이 훨씬 잘 하니까요. 프론트엔드는 이제 컴퓨터 사이언스 레벨로 넘어왔습니다.
태스크 러너와 빌드 시스템의 대두: Gulp, Grunt..
이제 간단한 웹 퍼블리싱을 하더라도 로컬에 서버를 띄우고 프론트엔드 개발 환경을 구축한 상태에서 해야하는 시대가 되었습니다. 사실상 퍼블리싱 업무는 조만간 사장돼 없어질지도 모르겠습니다. 그 영역을 프론트엔드개발 영역에서 커버를 하니까요. 디자이너 출신이었다가 퍼블리셔로 넘어 온 분들이 여기에서 많이 좌절해서 무너집니다. 태스크러너를 띄우고 서비스의 빌드와 배포까지 프론트엔드에서 하는 시대인데다가 프론트엔드가 워낙 복잡하게 엮여서 돌아가다보니 뭐하나 에러가 터져도 대응을 못하게 되죠. 그리고 프론트엔드 프로젝트가 어떤 구조와 원리로 돌아가는지 이해하기가 어렵게 되었습니다. 백엔드 사람들이 프론트로 넘어오면서 프론트엔드 업무는 훨씬 효율적이고 재미있지만 훨씬 더 복잡하게 변하고 있습니다.
SASS, LESS
아직도 CSS를 옛날처럼 한 줄씩 치고 계시는 분은 없겠죠? 전처리기(SASS)를 쓰면 굉장히 빠르고 효율적인 속도로 웹사이트를 디자인 할 수 있습니다. 다만, 스타일시트도 프로그래밍 요소가 더해지고 있어서 입문자 분들이나 디자이너 출신 퍼블리셔 & 프론트엔드 개발자들에게는 점점 더 난이도가 높아지는... SASS의 빌드는 gulp와 같은 도구들이 알아서 해주고, 빌드 후 CSS가 멋지고, 크고, 지저분하게 짠! 만들어지죠~
백엔드: Restful API, GraphQL
이제 Restful한 API를 만들어서 쓰지 않는 곳은 없겠죠. 덕분에 백엔드와 프론트는 완벽하게 분리가 되었습니다. 백엔드 개발자들은 열심히 Restful API를 만들어서, API Endpoint를 잡아주고, 멋진 API 명세서를 만들죠! GraphQL을 쓰든 Restful API를 쓰든 백엔드 개발자는 DB컨트롤과 비지니스 로직 개발에만 집중!
자바스크립트 프레임워크
Angular, ReactJS, Vue.js (요 근래 뜨고 있습니다). 웹개발의 꽃이자 프론트엔드의 꽃이죠. 어떤 프레임워크(리액트JS는 라이브러리)를 쓰던지 자기 입맛에 맞는 걸 쓰면 됩니다. 각자 특성이 있다고는 하지만, 자기가 잘 쓰는 걸 쓰면 그만이라는. 백엔드에서 만들어 준 Restful api를 받아서 화면을 현란하고 멋지게, 그리고 디자이너가 준 그대로 잘 뿌려주면 됩니다. 클라이언트의 멋지디 멋진 각종 기술과 기법들을 원하는대로 쓰면 됩니다. 그리고 재미있는 건 이제 서비스의 최종 빌드와 배포는 이 프론트엔드 개발자들이 담당하게 되었습니다. (물론 백엔드는 백엔드대로 API를 배포해야 하는 업무가 있기는 하지만요.)
형상관리도구는 단연 Git
형상 관리도구는 단연 git을 압도적으로 씁니다. Git은 무조건 써야 하니까 무조건 익혀야 합니다. 물론 디자이너 분들도요. SVN보다 천배쯤 좋아요. 앉아서 머지만 하는 직원도 이제는 필요없어요.
CLI CLI CLI
백엔드 개발자나 인프라 담당자는 CLI에 익숙하겠지만 이제는 프론트엔드 개발자도 CLI를 붙잡고 살아야합니다. 화면단을 작업하는데 웬 CLI냐고 하겠지만, NPM과 같은 패키지 모듈 쓰는 것 부터, GIT 작업, 로컬 서버와 태스크 러너 띄우는 것, 빌드하는 것 등등 이제 CLI를 안 쓰면 업무 효율 자체가 떨어지게 되었습니다.
안티앨리어싱 - 금기의 해제
아주 오래전에는 웹에서 사용가능한 폰트 크기의 제한이 많았습니다. 특히 한글은 더 그랬죠. 그래서 지금도 보면 몇몇 포털에서는 12픽셀 굴림체, 11픽셀 돋움체와 같은 전통적인 폰트들을 쓰고 있습니다. 그러나 이제는 풍부해진 클라이언트의 기술과 사용자들의 브라우저 성능 향상 덕분에 크게 상관안하고 폰트를 쓸 수 있게 된 것 같습니다. 그리고 과거에는 금기시 되던(?) 안티앨리어싱 폰트도 마음대로 쓸 수 있는 환경인 것 같습니다. 예전엔 폰트에 안티앨리어싱 효과 적용하려고 이미지를 만들어서 쓰곤 했죠. 그게 무슨 낭비..
어쨌든 최근에는 대표적으로 구글에서 만들어서 배포중인 Noto Sans를 정말 많이 쓰는 것 같습니다.
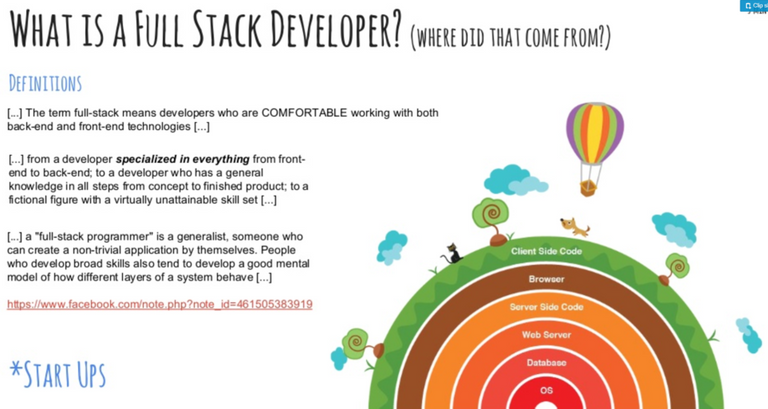
이미지 출처 : https://www.slideshare.net/aouriques/full-stack-developer-what-do-you-wanna-be-when-you-grow-up

알고 싶지만 잘 모르는 알기 힘든 분야에 대한 트렌드에 약간은 감이 왔습니다 ㅋㅋ 모르는 어휘가 많아서 스킵하게 되는 부분도 있었지만 ㅋㅋ
공학인이시니 이쪽도 금방 섭렵하실거라 믿습니다~
서버 중심의 컴퓨팅 --> 클라이언트/서버 구조로 넘어온 것처럼
웹도 서버사이드렌더링 --> 클라이언트 렌더링
어디서 일을 하든 하는 일은 비슷합니다.
그런 것 같습니다^^