最近发现一个很好玩的软件,叫做Graphviz,它可以通过简单的语言来描述结构图、流程图、关系图等,并自动生成相应的图像。我在考虑使用它来帮我生成一些思维导图。
<p dir="auto"><img src="https://images.hive.blog/DQmPSm6XSHc2ifAFfnDkePeHe4yEBgQAi9Lak2aQ9Dge1dt/image.png" alt="image.png" /> <h1>安装 <p dir="auto"><code>graphviz-9.0.0 (64-bit) EXE installer。<span>我们可以在<a href="https://www.graphviz.org/download/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://www.graphviz.org/download/ 页面来下载适合我们系统的版本,我计划在Windows中使用它,所以下载的是 <p dir="auto">安装过程很简单,一顿下一步即可。 <p dir="auto"><img src="https://images.hive.blog/DQmYw2KMcrcQCZ3V5kMaZwuTwTkQg3ZYASwwo5abvNAUxVY/b0f20c63feb7604194f938e6e5eede2.png" alt="b0f20c63feb7604194f938e6e5eede2.png" /> <p dir="auto"><img src="https://images.hive.blog/DQmQ8jEDsSaGjQ8nH66Qgoc4AmaD8rf57tfKmgoHTcNbMtD/4641343f02c76371c85a13110a25ef0.png" alt="4641343f02c76371c85a13110a25ef0.png" /> <p dir="auto"><img src="https://images.hive.blog/DQmREStR5whtjmQnVN2GywvdLKu2Bvn4T5c9JYmQAthBDdi/6977285f1ce98859c75904f7888e6f6.png" alt="6977285f1ce98859c75904f7888e6f6.png" /><br /> (此处略作一些修改) <p dir="auto"><img src="https://images.hive.blog/DQmeh9MEoQ11H2kdBRkdXNi9JVu3G1frMLDDVSUTmviDvRD/65f5a48357e1d84b378b6212da40d82.png" alt="65f5a48357e1d84b378b6212da40d82.png" /> <p dir="auto"><img src="https://images.hive.blog/DQmQWRbtCDGLAjzbqLsRb8umiwPSneBzC4hqW75EuLCJjep/7422ad14b79b5f5ab56f925deb8d66d.png" alt="7422ad14b79b5f5ab56f925deb8d66d.png" /> <p dir="auto"><img src="https://images.hive.blog/DQmPknhxwq1N8bpjionvNoAeTm9ini8WD7gTTPeBT3vzbf2/f8649b55462e4bbc31c1d9e8bfddf12.png" alt="f8649b55462e4bbc31c1d9e8bfddf12.png" /> <p dir="auto">安装完成。 <p dir="auto">但是安装过后我发现一些小BUG,比如说它既没有添加桌面图标,也没有在开始菜单中写入快捷方式。不过还好程序是安装上了,而且相应的环境变量也给设置好了。 <h1>简单使用 <p dir="auto">现在我们已经安装好了Graphviz,就可以用它来帮我们绘制各种想要的图形啦。 <p dir="auto">原则上我们可以使用命令行来生成图形,比如下边这句指令: <blockquote> <p dir="auto"><code>echo 'digraph { a -> b }' | dot -Tsvg > output.svg <p dir="auto">原则上将会为我们生成一个这样一个svg格式的图片:<br /> <img src="https://images.hive.blog/DQmeF52zK8e8SMyP9GtY9EdeDdnu1S3PifYfqLTbvjAuQsZ/image.png" alt="image.png" /> <p dir="auto">但是很遗憾的是,Windows下的<code>echo指令和Linux下的echo指令有着非常大的差异,导致两者行为上极度不一致。我用了几近一整天的时间,想解决这个问题,但是直到最后都没有找到解决方案,只能无奈的放弃了。 <p dir="auto">那么我们要如何使用命令行呢?答案是先把我们用于描述图形的内容,保存为一个<code>.dot文件,比如将下列语句: <blockquote> <p dir="auto"><code>digraph { a -> b } <p dir="auto">保存为simple.dot,然后执行如下语句: <blockquote> <p dir="auto"><code>dot -Tsvg simple.dot > output.svg <p dir="auto">就会成功生成上述图片。 <h1>DOT 语言 <p dir="auto">DOT语言是用于定义 Graphviz 节点、边、图、子图和簇的抽象语法。 <p dir="auto"><code>digraph { a -> b }就是DOT语言的一个简单示例。<span>有关DOT语言的内容,大家请直接参考<a href="https://graphviz.org/doc/info/lang.html,上边的" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://graphviz.org/doc/info/lang.html,上边的 <p dir="auto">通常上述示例也被改写成<code>digraph { Hello -> World },这样,同其它语言一样,我们也有了<a href="https://graphviz.org/Gallery/directed/hello.html" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">DOT语言的Hello World示例。 <p dir="auto"><img src="https://images.hive.blog/DQmabmHu4Z6ae1SMB4ssA2FugUvzC9zYa87oT2VQPd12K6p/image.png" alt="image.png" /> <h1>复杂应用 <p dir="auto">以下DOT脚本显示了一个略为复杂的应用 <pre><code>graph Transparency { layout=neato start=11 // empiric value to set orientation bgcolor="#0000ff11" node [shape=circle width=2.22 label="" style=filled] 5 [color="#0000ff80"] 6 [color="#ee00ee80"] 1 [color="#ff000080"] 2 [color="#eeee0080"] 3 [color="#00ff0080"] 4 [color="#00eeee80"] 1 -- 2 -- 3 -- 4 -- 5 -- 6 -- 1 } <p dir="auto"><span>来自:<a href="https://graphviz.org/Gallery/neato/transparency.html" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://graphviz.org/Gallery/neato/transparency.html <p dir="auto">它将会生成如下图案:<br /> <img src="https://images.hive.blog/DQmPSm6XSHc2ifAFfnDkePeHe4yEBgQAi9Lak2aQ9Dge1dt/image.png" alt="image.png" /> <p dir="auto"><span>Graphviz网站上包含很多这样的示例,你可以在<a href="https://graphviz.org/gallery/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://graphviz.org/gallery/ 浏览这些示例,并进行调整使用。 <h1>问题 <p dir="auto">使用Graphviz的时候,遇到了很多问题,之前命令行无法工作是一个,还有一些其它的问题,比如生成PNG格式图像时,中文字符无法正常显示。 <p dir="auto">还有就是有一个<code>gvedit.exe号称是其自带的简单编辑器,但是我一直没有找到,哎,愁死个人。 <p dir="auto">这些问题又耗费我大半天时间(浪费别人的时间等于谋财害命),最后我决定不死磕了,能绕开的就绕开,能不用的就不用。 <p dir="auto">毕竟总体来讲Graphviz还是让我很满意的。 <h1>相关链接 <ul> <li><a href="https://graphviz.org/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Graphviz <li><a href="https://graphviz.org/doc/info/lang.html" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">DOT Language <li><a href="https://graphviz.org/Gallery/neato/transparency.html" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Partially Transparent Colors <li><a href="https://forum.graphviz.org/t/is-gvedit-depreciated/349" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Is gvedit depreciated? <li><a href="https://forum.graphviz.org/t/windows-where-is-gvedit-exe/204" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Windows : Where is GVedit.exe?每天进步一点点:学习使用Graphviz
last year in HIVE CN 中文社区 by oflyhigh (84)O
$73.77
- Past Payouts $73.77
- - Author $36.90
- - Curators $36.86
258 votes
- trafalgar: $14.25
- adm: $12.80
- abit: $12.65
- stoodkev: $7.52
- jphamer1: $3.06
- alexis555: $2.35
- magicmonk: $1.89
- deanliu: $1.82
- ecency: $1.46
- geekgirl: $1.29
- traf: $1.20
- daveks: $1.11
- steemcleaners: $1.03
- lordbutterfly: $0.99
- rivalhw: $0.85
- helene: $0.66
- arcange: $0.54
- ace108: $0.47
- aafeng: $0.41
- susanli3769: $0.39
- and 238 more
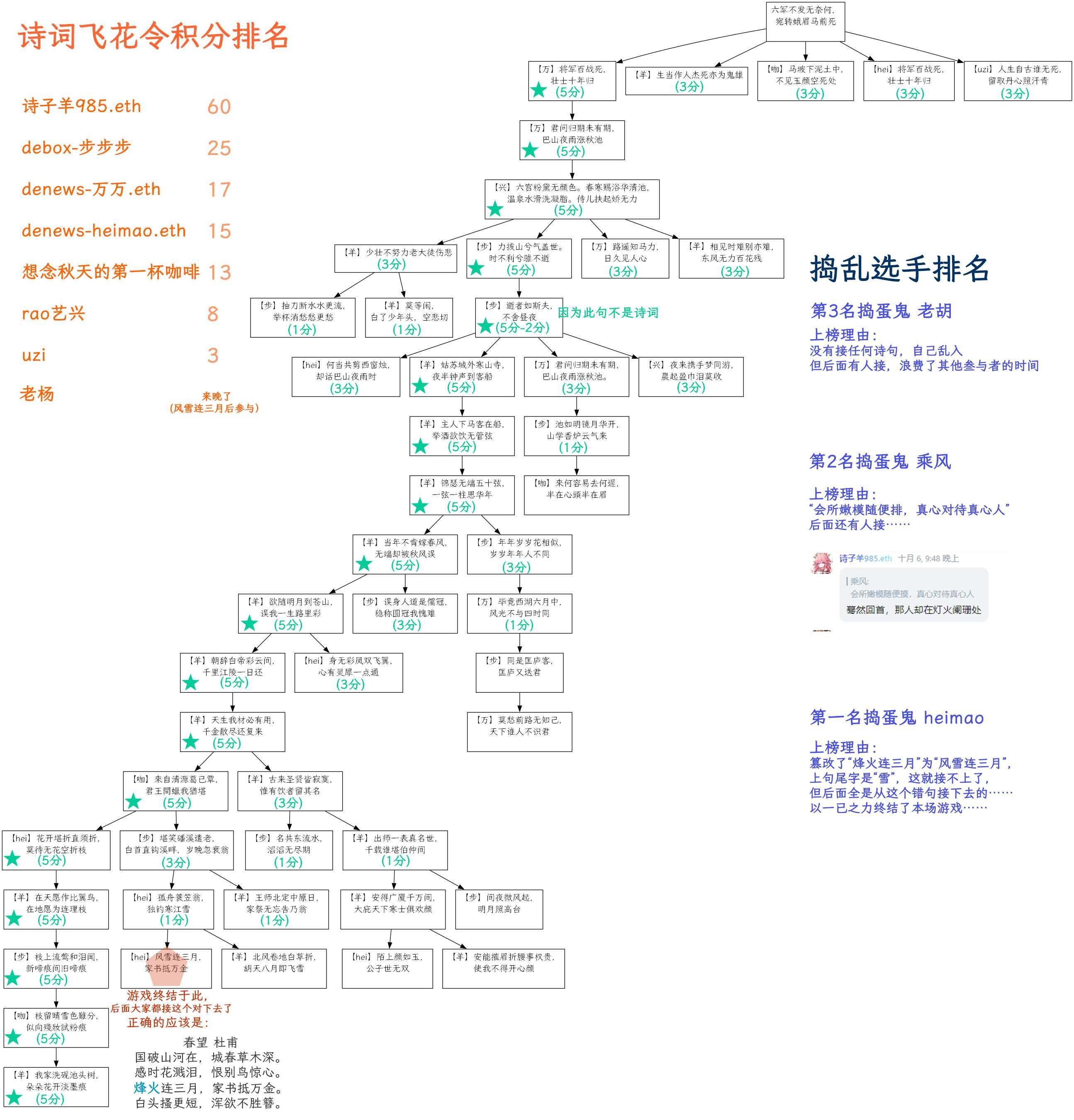
o哥我最近也用这个了,我在debox上玩了个诗词飞花令,整理诗词接龙的时候,用别的软件都死机了,最后我找到了这个graphviz,超级好用,我一下就爱上了graphviz

厉害了
DOT,咋这么熟呢,我默默地打开币安查了一下DOT的价格,目前3.617U一个😂😂
又解锁新的电脑软件 😁
我感觉这个一点都不好玩,因为即使给我玩,我也不会玩。哈哈哈
不难用的,等 你需要的时候记得有这个,真的好用啊
呵呵,好好,谢谢一姐
真棒!
這個好... 👍
来呀,一起学习呀
腦子不好使了... 😆