Repository

Repository
Here is the link to their repository
Project Details
Quasar Framework is a High Performance Full Frontend Stack for Responsive Single Page Apps, Server-side Render Apps, Progressive Web Apps, Hybrid Mobile Apps (that look native!) & Electron Apps, all using the same codebase.
You can take a look at their Crowdin project here.
Contribution Specifications
Translation Overview
When I started translating this project I realized that the terminology was text heavy and full of terms that without a proper background on them the content would be lost, sso there are terms that still need to be defined in order to understand the contribution entirely:
Copyleft: ¨Copyleft, distinguished from copyright, is the practice of offering people the right to freely distribute copies and modified versions of a work with the stipulation that the same rights be preserved in derivative works created later¨ taken from wikipedia
fossa-cli: ¨fossa analyzes complex codebases to generate dependency reports and license notices. By leveraging existing build environments, it can generate fast and highly-accurate results.¨ fossa´s github
nlf: ¨nlf is a utility for attempting to identify the licenses of modules in a node.js project.¨ nlf github
CC-SA: ¨You are free to:
Share — copy and redistribute the material in any medium or format
Adapt — remix, transform, and build upon the material
for any purpose, even commercially.
This license is acceptable for Free Cultural Works.
The licensor cannot revoke these freedoms as long as you follow the license terms.¨ creative commons
This time around the translation was a lot more interesting, specially in the different methods and approaches that exist in the licensing world. Interesting stuff indeed.
Languages
I've translated from English to Spanish.
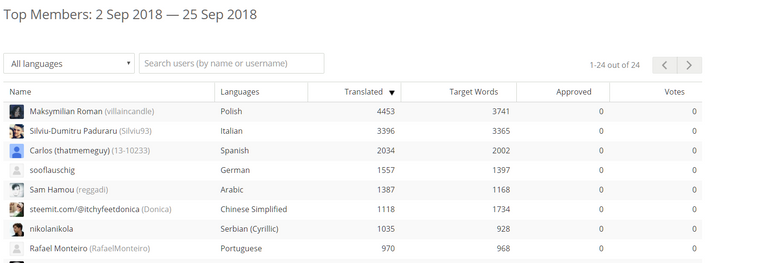
Word Count
I started translating this project and I´ve made a contribution of 1031 words.
With a total contribution of 2034 words up to date.
Proof of Authorship
My Crowdin profile

Hi @thatmemeguy,
Thank you for your contribution!
Hurray! This is your second contribution to Quasar FrameWork.
Your presentation post follows all the general guidelines. Remember you can always improve your post by adding more specific details that explain the purpose of the text translated, the benefits of Quasar, and maybe more of your personal opinion.
You did a good job while translating and you are always willing to review the corrections pointed out to you in order to ensure a quality translation.
Thank you for being part of the Spanish team.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord
Thank you for your review, @marugy99!
So far this week you've reviewed 4 contributions. Keep up the good work!
Hi @thatmemeguy!
Feel free to join our @steem-ua Discord serverYour post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 12 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
<p dir="auto">I upvoted your contribution because to my mind your post is at least <strong>14 SBD worth and should receive <strong>77 votes. It's now up to the lovely Steemit community to make this come true. <p dir="auto">I am <code>TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, <a href="https://steemit.com/steemit/@trufflepig/weekly-truffle-updates-2018-39" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">you can find an explanation here! <p dir="auto">Have a nice day and sincerely yours,<br /> <img src="https://images.hive.blog/768x0/https://raw.githubusercontent.com/SmokinCaterpillar/TrufflePig/master/img/trufflepig17_small.png" alt="trufflepig" srcset="https://images.hive.blog/768x0/https://raw.githubusercontent.com/SmokinCaterpillar/TrufflePig/master/img/trufflepig17_small.png 1x, https://images.hive.blog/1536x0/https://raw.githubusercontent.com/SmokinCaterpillar/TrufflePig/master/img/trufflepig17_small.png 2x" /><br /> <em><code>TrufflePig