
Repository
This Project is can be fond in Github
Linked Task Request
Project FPL PLUS LOGO was open a Task Request
What is FPL PLUS.
FPL Plus is a browser extension for the website https://fantasy.premierleague.com/. You can read more about FPL PLUS is HERE https://github.com/amosbastian/fpl-plus.
What is the idea of LOGO FPL PLUS.
As usual, to reach the target users about digging up information on projects related to each other, I made a logo concept that has the same character as the Fantasy Premier League logo.
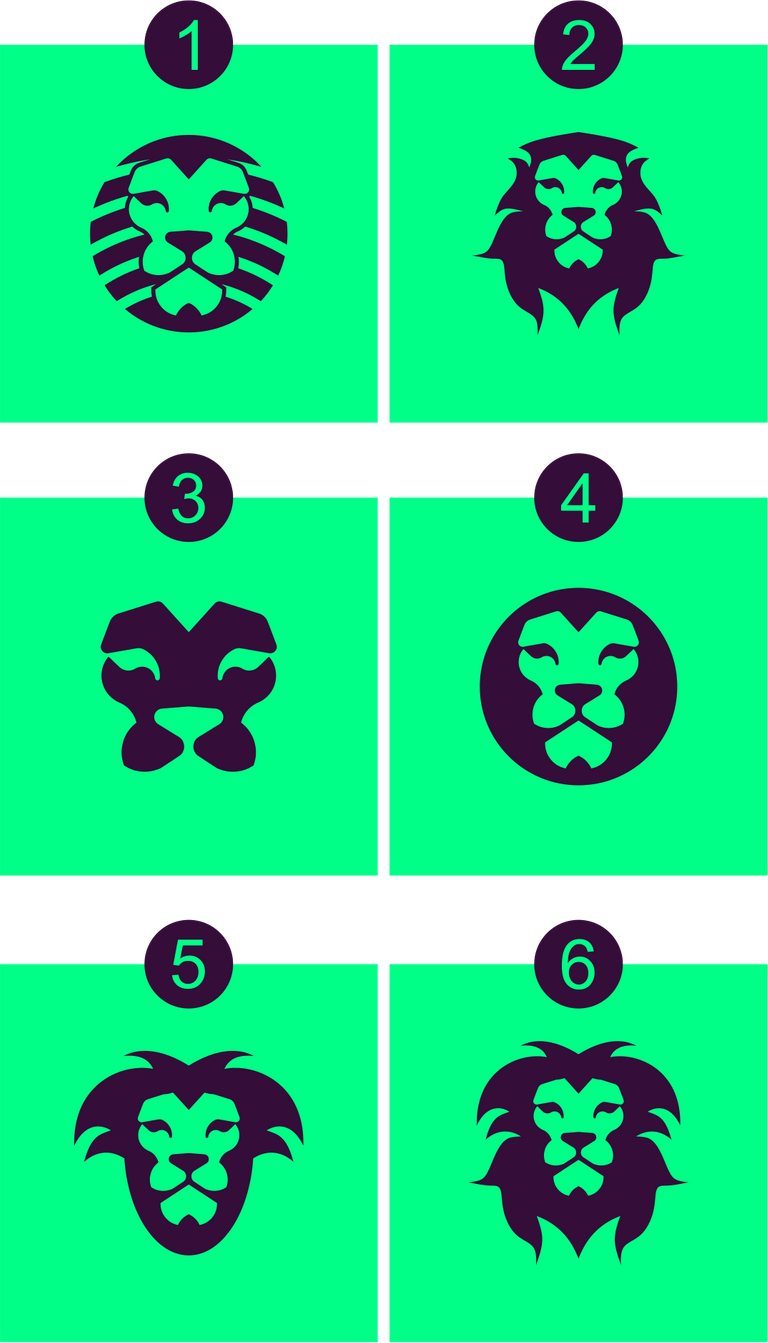
Below is an idea FPL PLUS LOGO.

As you can see, the main target of this logo must have the same characteristics, namely Negative Space.
And then i come up with a diffirent style variation to reach out the Project Owner. Here is a different style variation.

As the result of decission, Project owner will take number 4 to be FPL PLUS LOGO.

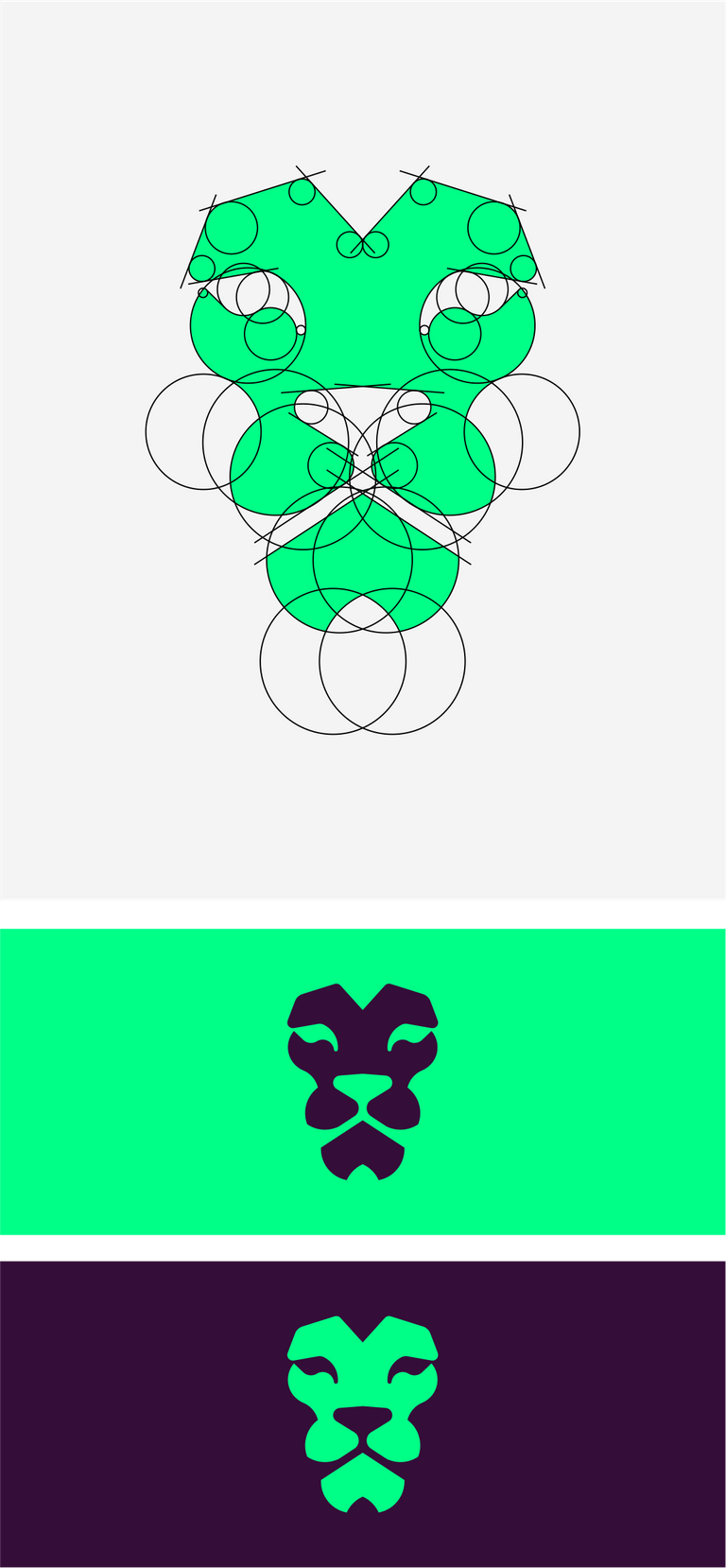
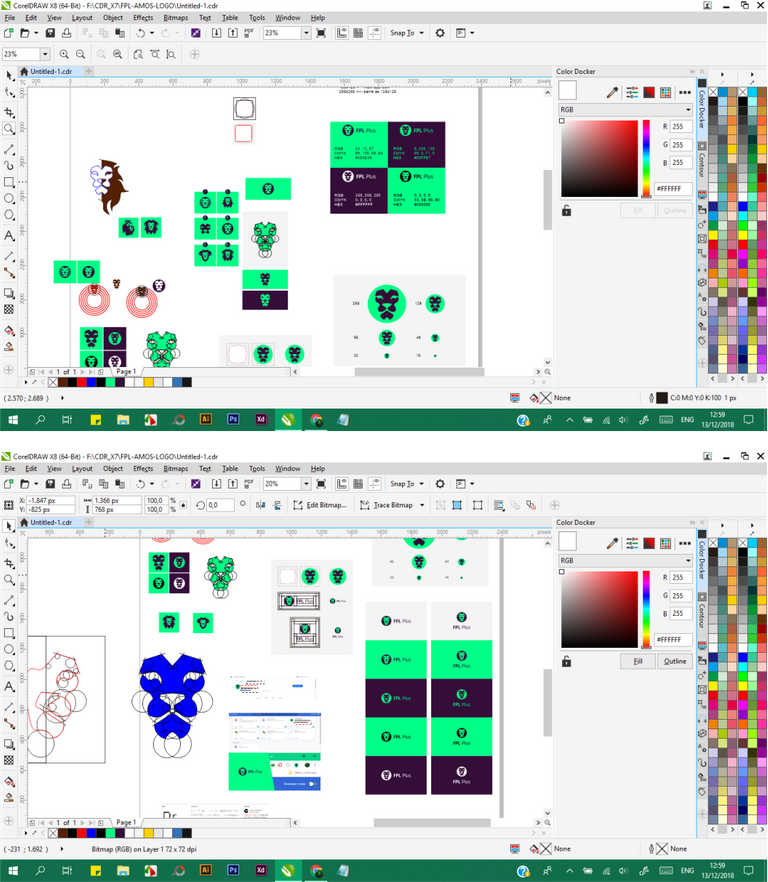
Logo Process


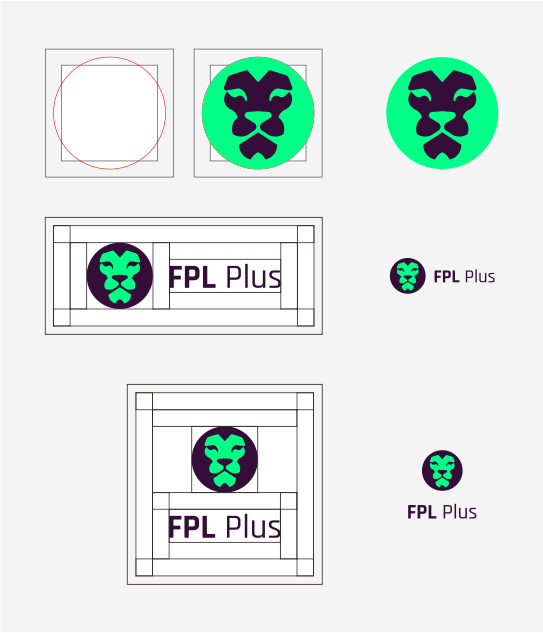
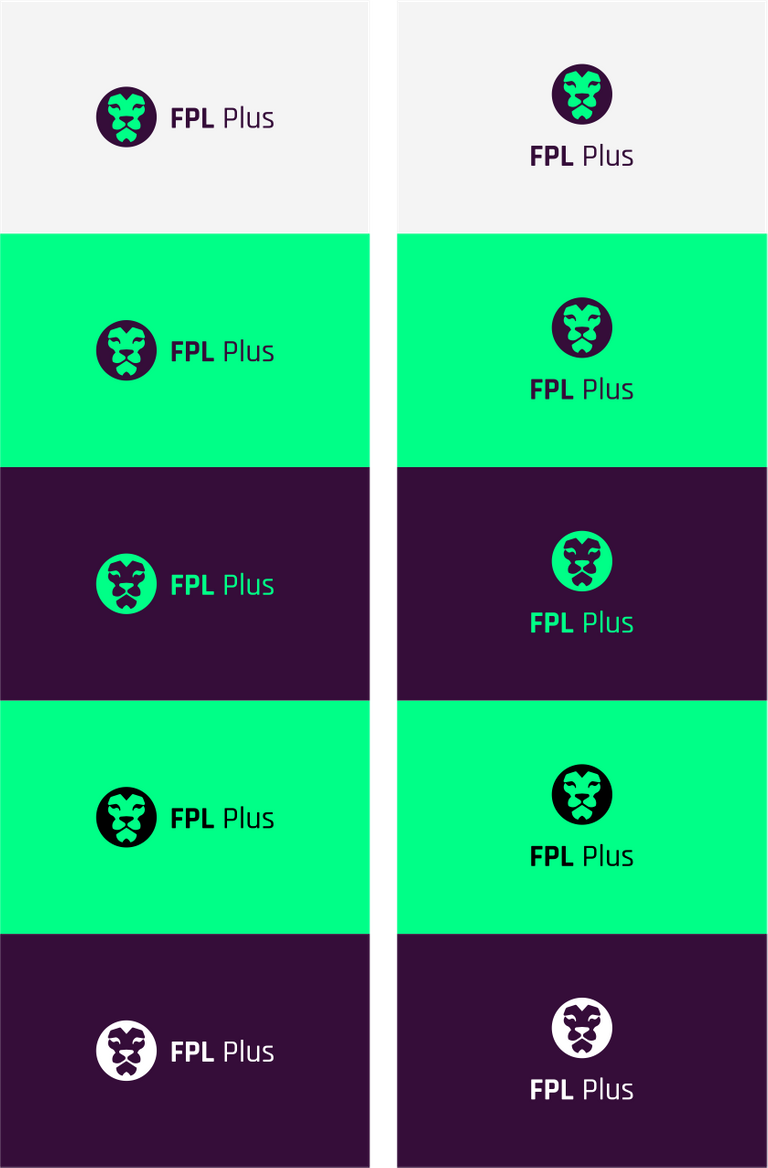
Logo Result
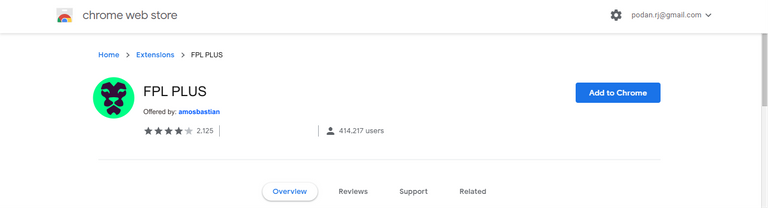
In the left is the main logo model or primary logo design. This logo is the master logo. meaning this logo is a concept that should be used in everywhere.and then in the right is the secondary logo. This logo is for use when the main logo is not suitable for use. for example for use in the website.

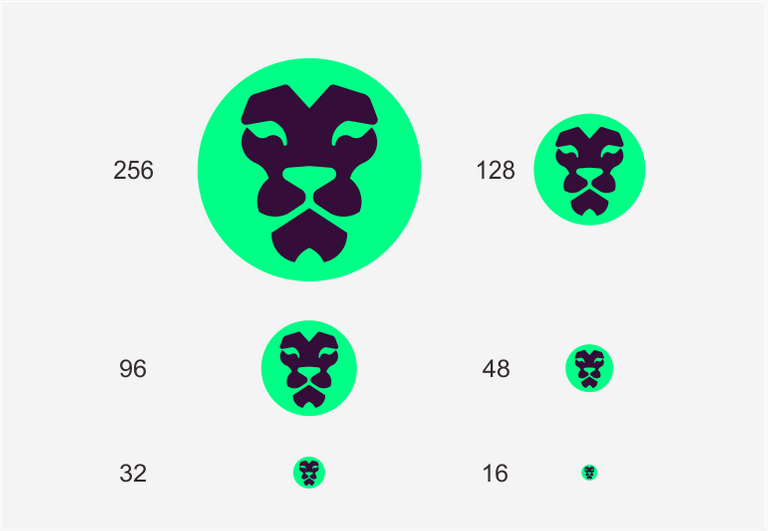
And here is icon version or logomark.This logo aims to use in social media and icon in an app.

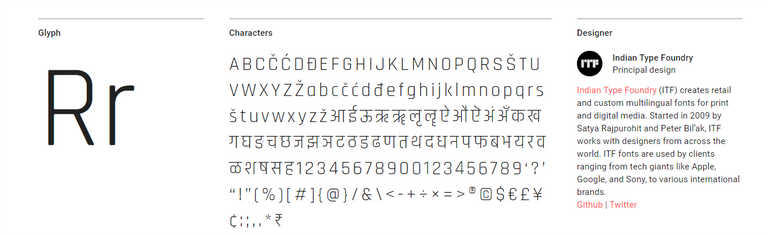
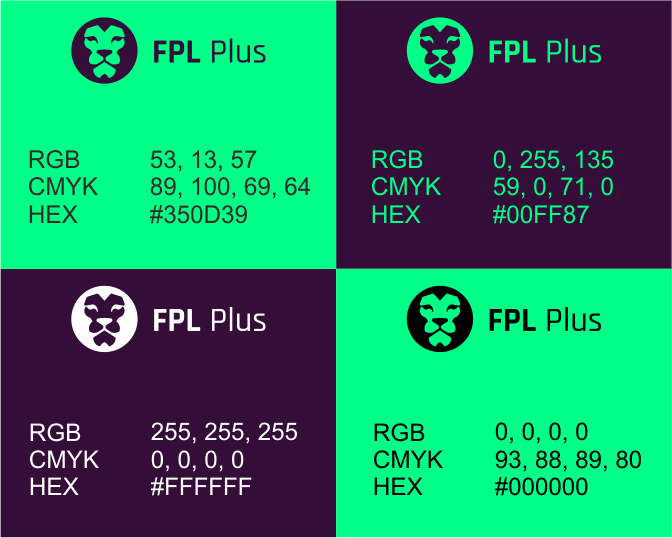
Font Used for typography is font RAJDANI and Colour used in a logo is the following below.


Benefit
As for the benefits of this logo design are:
Logo design is a type of LogoMark and Logotype with combination and visualisation.
This logo design is based on Grid Line, aiming to keep the design balance. Grid Line is an important thing in logo design. Logo is expected not only to have a beautiful concept, but how to keep the stability in the formation of the logo. GridLine has the power to describe a logic, theory and control of balance in design.
Simple and minimalist LogoMark that is easy to understand by audient.
Logo created in the style of Fundamental Geometric shapes. this is every advantage in the design that I create, I tend not to recognize the importance of typography, I tend to choose to create minimal geometry or geometry with deep feelings in a design. when you see you will know branding versatility, easy readability, and instant impact on the created visuals.
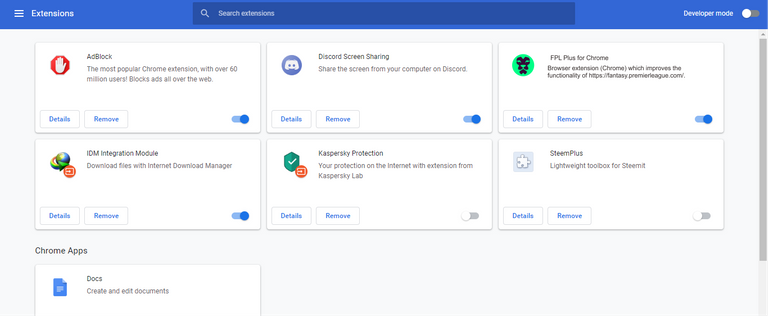
These are some view when the logo is used.



Proof of authorship
Some screenshots can be found here.

Tools
I created this design using CDRx8. And I provide a vector file ( SVG, PDF ) for flexibility and scalability, as well as .PNG file format for immediate use of the designs.
Original files
Donwload File Here :
FONT
LOGO ASSET
License

This work is licensed under a Creative Commons Attribution 4.0 International License.
Hello @podanrj,
It's great that you took the task and made the designs for the FPL+ extension. You provided several interesting variations of the lion mane, which makes one think more about which design suits the extension the best.
There is not much to say about the final design. Creating a lion head/face does not create many opportunities to be different from a usual visualisation of it. There are few parts that do not follow your process of making tangents to the circles and your decision process of making an intersection rounded or not is quite unclear.
However, your design looks clean and works well. In my opinion, the variation number 4 looks best. I am also a fan of the version where the face is light and the background/mane is dark. The inverted version is difficult for me to perceive without an issue. Thus, I believe the other version is more suitable as an icon of the extension.
There are some issues with the post, which I believe you can improve. There are many typographic and grammar mistakes that worsen the readability. There is a Grammarly extension that perfect tool for reducing the number of such mistakes.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Thank you for your review, @espoem! Keep up the good work!
like the color scheme
Thanks for creating this, Podan. Looking forward to using it when I finally upload FPL Plus to the Chrome extension store (and the Firefox one) in the future!
Yes. Awesome.
Good job for your project.
Hi, @podanrj!
You just got a 0.15% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Beratttttt wkwk
Hi @podanrj!
Feel free to join our @steem-ua Discord serverYour post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Hey, @podanrj!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
SteemPlus or Steeditor). Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
You got a 19.22% upvote from @booster courtesy of @podanrj!
NEW FEATURE:
Quick Delegation: 1000| 2500 | 5000 | 10000 | 20000 | 50000You can earn a passive income from our service by delegating your stake in SteemPower to @booster. We'll be sharing 100% Liquid tokens automatically between all our delegators every time a wallet has accumulated 1K STEEM or SBD.