Hello!
Today I want to tell you guys how to create mobile application for Android using AppInventor.
What it is AppInventor?

AppInventor it is a open source project with no require programming skills for creating application for Android system. Everything what you have to have is web browser and google account.
More info about this project you can read: here and here
Let's start!

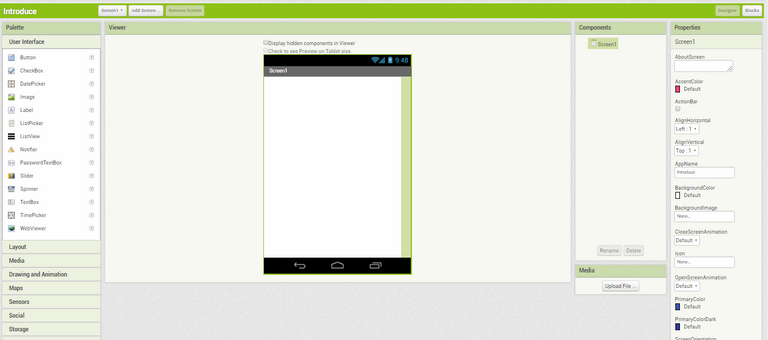
Then You will see empty window with your new project:

Our project consist 2 parts:
- Designer wher we can create design our application
- Blocks where we can create logic for our application.
We can switch between this part here:

Designer
In the left side you have panel with all necessary user interface elements, like:
- UX elements
- access to mesages and contacts
- creating database and bluetooth connection
- modules for microphone and camera
- and much more
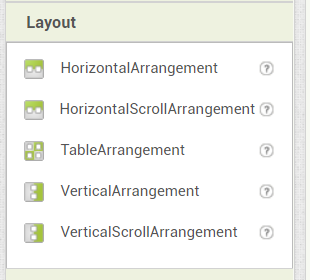
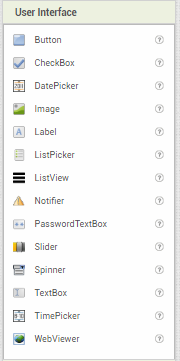
The basic element what we will be using is Layout and User Interface:
In the Layout tab we have 5 elements: horizontal, vertical, horizontal scroll, vertical scroll and table arrangement.

User Interface has all necessary elements like buttons, labels, image, ListView and much more.

Thanks this element we can create a view. First of all we have to choose layout and in this layout put some elements. To place an item on the screen, you must drag it and drop it on the screen.
When we have finished screen we have to put name into all elements. This is very helpful when we will make a logic for this application.
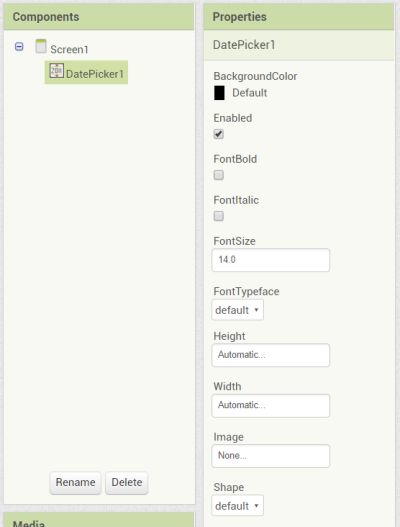
All visual properties we can set in Properties Window. In the Components Window we have list of all components in our view, clicking rename it we can change their name.

Blocks
To create logic for application we have to switch our board to Blocks.
By browsing through the available blocks, we can drag them into the white box and create scripts that describe the behavior of our application. In the bottom right there is a trash can icon. By dragging scripts placed on it, we can delete them. In the left side we have Block panel with categories. After clicking to each category will open tab with elements from this category.
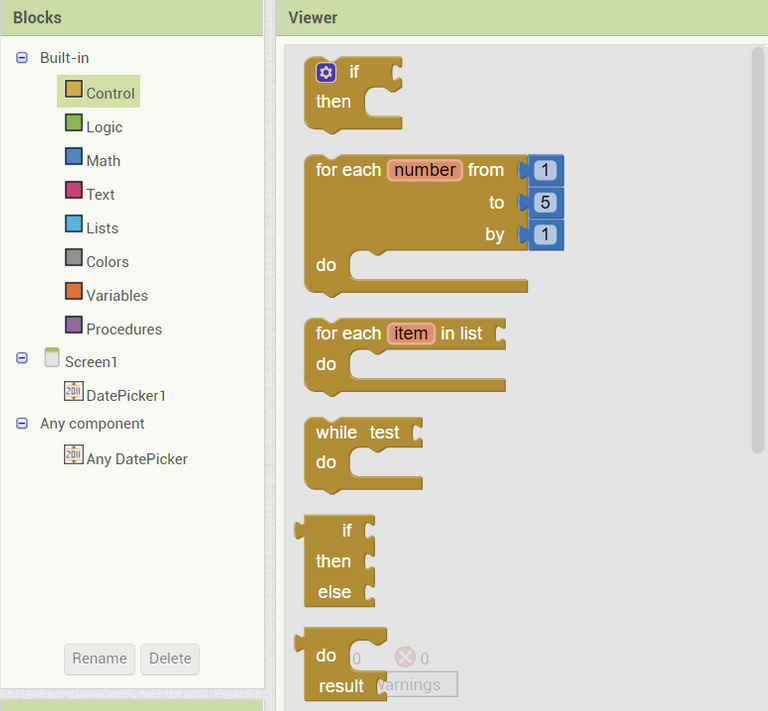
In Control category we have elements such as loop, if statement and other conditional statements:

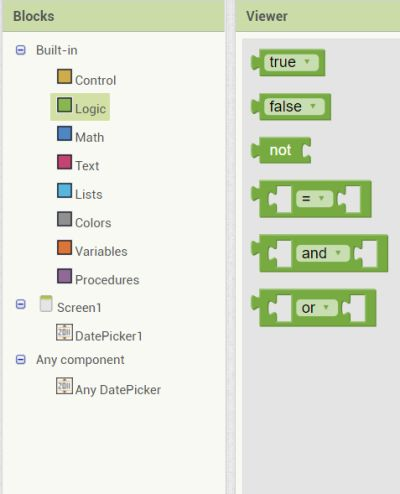
In logic category we have logic Elements.

To place an item on the screen, you must drag it and drop it on the screen.
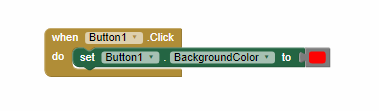
The application's logic is created by combining these elements. Any in this way we create function and activity. Below is simple example how to create button, with will change color after clicking.

Real Application
I will create application witch will connect by Bluetooth with my Inteligent home controller and will be turning of and turning on light, lift and lower the blinds and turn on the windmill.
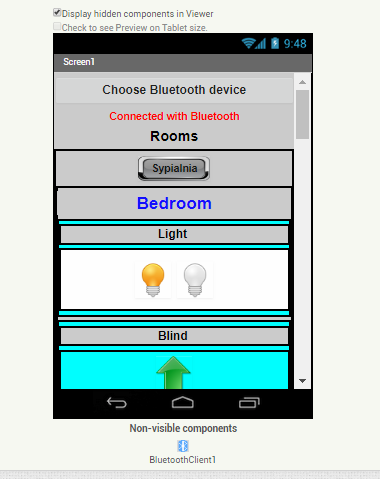
Designer
My Designer consists list of rooms witch I want to control. In each room i have buttons to turn on and turn off the light and lift and down blinds. At the top i module with Bluetooth connection.

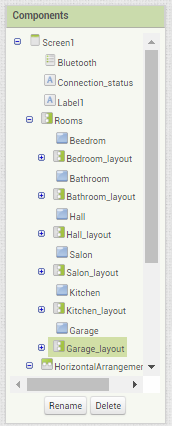
In Components panel I have vertically arranged screens witch rooms:

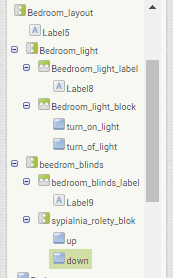
Each layout is build in this way:

My Block page
My Block page have a lot of elements and I think that is no sense to show it all, because the majority of them is repeating. I will show you the most important elements and describe how it works thanks then you will understand how it works and you will create your own app.
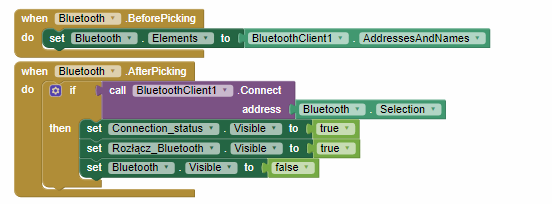
- Bluetooth conection:

When we clink Button Bluetooth the modul will find all available devices with Blotooth.
After click the modul will connect with other devices and change connection_status to true.
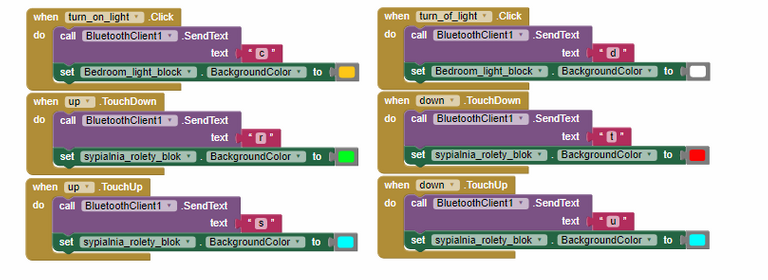
- Turning light on and turning off module:

It is very easy. When we click element responsible for turning on light the Bluetooth module will send text in my case it will be char "c" to my Inteligent home controller, then element Bedroom_light_block will set background to yellow color.
When we want to turn off the light application will do the same. Send signal to controller and change background to different color.
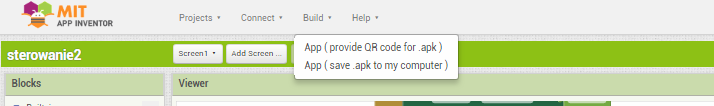
When we finish our application we can install this in our mobile phone in 2 ways:
- download apk to our computer
- download application directly in our mobile phone using QR code scanner

That's all. Thanks for attention and have fun! :D
Posted on Utopian.io - Rewarding Open Source Contributors
So i can actually crezte an app without know programming? ..awesome
Yes, You can
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
So i can actually crezte an app without know programming? ..awesome
Your contribution cannot be approved yet because it is not as informative as other contributions. See the Utopian Rules. Please edit your contribution and add try to improve the length and detail of your contribution (or add more images/mockups/screenshots), to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
@shreyasgune thanks for review. I described it in more detail how to work with ApInventor. Can you check again?
Hey @piach I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x