Hello,
My name is Sebastian and i have just translated 1% of the entire React project, 100% of the "faq-functions.md" & "faq-internals.md" files (715 Words)

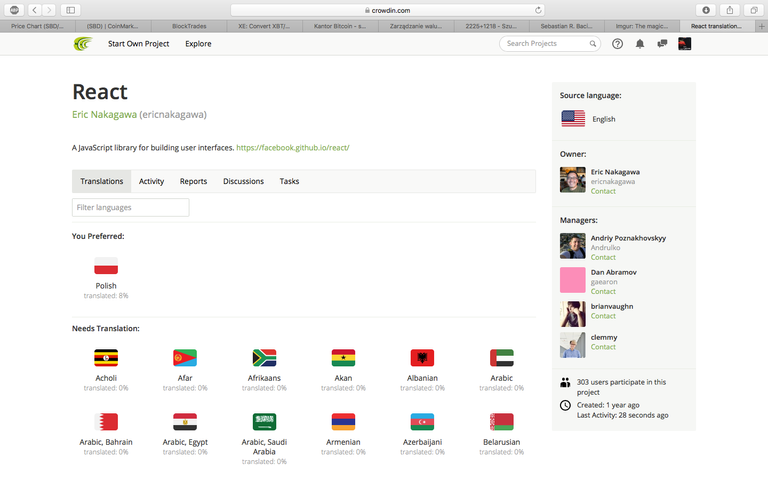
React is a JavaScript library for building user interfaces
Website
React on Crowdin
React on Github
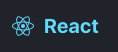
Files Before: 
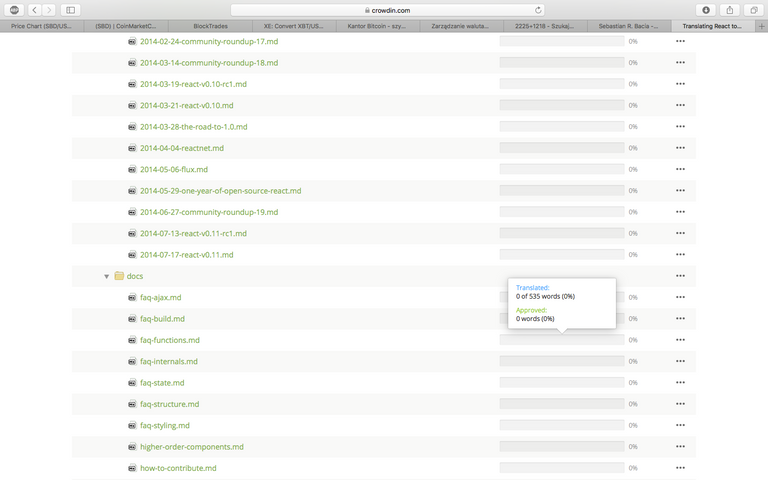
Files After: 
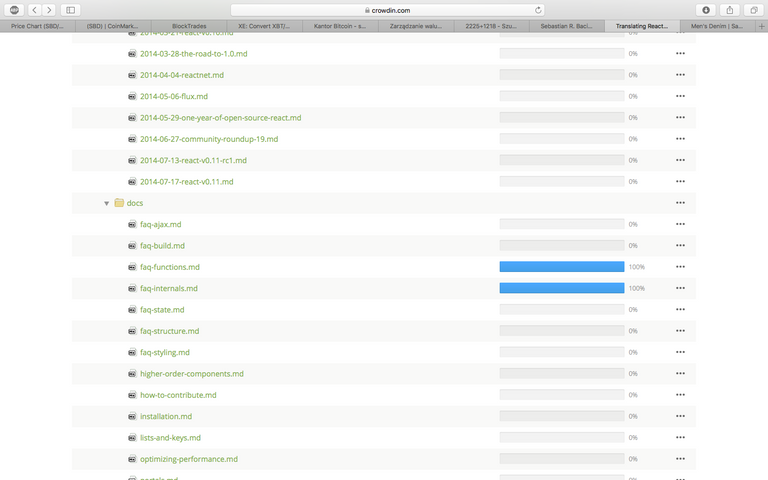
Entire Project Before : 
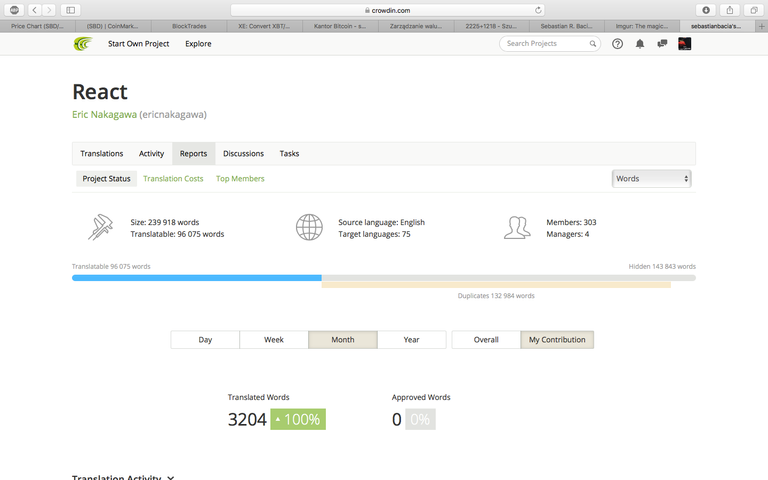
Entire Project After : 
Additional Proof : 
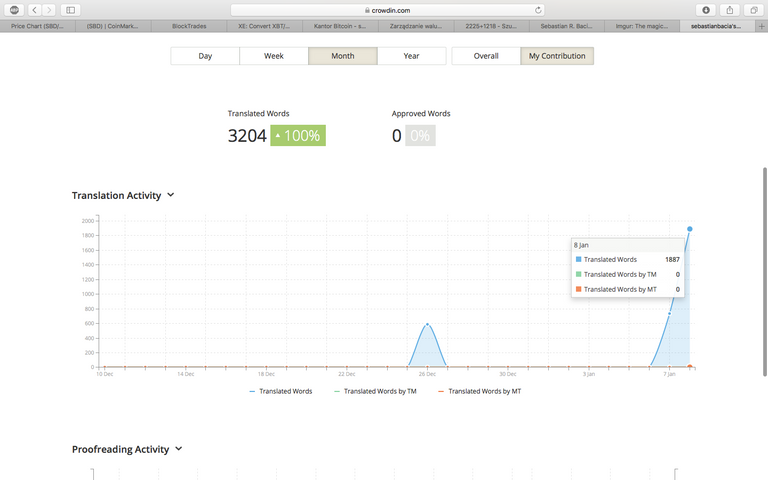
Additional Proof 2 : 
Additional Proof 3 : 
Full Imgur Album Of My Progress
My Profile On Crowdin
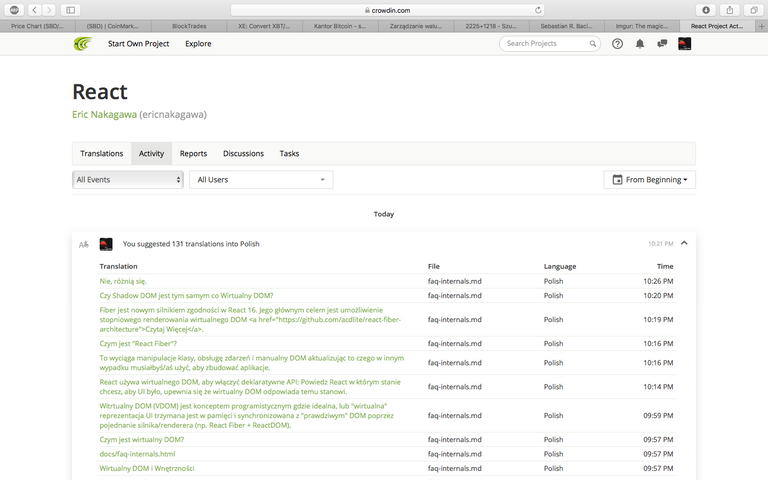
My Activity On Crowdin
Activity log:
Nie, różnią się. faq-internals.md Polish 10:26 PM
Czy Shadow DOM jest tym samym co Wirtualny DOM? faq-internals.md Polish 10:20 PM
Fiber jest nowym silnikiem zgodności w React 16. Jego głównym celem jest umożliwienie stopniowego renderowania wirtualnego DOM Czytaj Więcej. faq-internals.md Polish 10:19 PM
Czym jest "React Fiber"? faq-internals.md Polish 10:16 PM
To wyciąga manipulacje klasy, obsługę zdarzeń i manualny DOM aktualizując to czego w innym wypadku musiałbyś/aś użyć, aby zbudować aplikacje. faq-internals.md Polish 10:16 PM
React używa wirtualnego DOM, aby włączyć deklaratywne API: Powiedz React w którym stanie chcesz, aby UI było, upewnia się że wirtualny DOM odpowiada temu stanowi. faq-internals.md Polish 10:14 PM
Witrtualny DOM (VDOM) jest konceptem programistycznym gdzie idealna, lub "wirtualna" reprezentacja UI trzymana jest w pamięci i synchronizowana z "prawdziwym" DOM poprzez pojednanie silnika/renderera (np. React Fiber + ReactDOM). faq-internals.md Polish 09:59 PM
Czym jest wirtualny DOM? faq-internals.md Polish 09:57 PM
docs/faq-internals.html faq-internals.md Polish 09:57 PM
Wirtualny DOM i Wnętrzności faq-internals.md Polish 09:57 PM
faq-wnętrzności faq-internals.md Polish 09:57 PM
Funkcja Strzałki w Renderze faq-functions.md Polish 09:56 PM
UżywanieFunction.prototype.bindw renderze tworzy nową funkcje za każdym razem kiedy komponent renderuje, co może mieć wpływ na wydajność implikacji; (patrz poniżej). faq-functions.md Polish 09:55 PM
Upewnij się, że nie wywoływujesz funkcji podczas przekazywania go komponentowi: faq-functions.md Polish 09:54 PM
Dlaczego moja funkcja zostaje wywołana za każdym razem, gdy komponent renderuje? faq-functions.md Polish 09:54 PM
Jeśli masz problemy z wydajnością, wszelkimi sposobami optymalizuj! faq-functions.md Polish 09:53 PM
Ogólnie rzecz biorąc, tak, jest to OK i często jest to najprostszym sposobem przekazywanie parametrów do funkcji wywołania zwrotnego. faq-functions.md Polish 09:53 PM
Czy używanie funkcji strzałek w metodach renderu jest OK? faq-functions.md Polish 09:51 PM
Używanie funkcji strzałek w renderze tworzy nową funkcje za każdym razem kiedy komponent renderuje, co może mieć wpływ na wydajność implikacji; (patrz poniżej). faq-functions.md Polish 09:50 PM
Właściowści Klasy (Etap 3 Propozycja) faq-functions.md Polish 09:49 PM
Powiąż w Konstruktorze (ES2015) faq-functions.md Polish 09:48 PM
Istnieje wiele sposobów, aby upewnić się, że funkcje mają dostęp do atrybutów komponentu takich jakthis.propsithis.state, w zależności na którym kroku syntaksu i budowy używasz ich. faq-functions.md Polish 09:48 PM
Jak powiązać funkcje z instancją komponentu? faq-functions.md Polish 09:46 PM
Jeśli musisz mieć dostęp do komponentu nadrzędnego w obsługiwaczu, musisz powiązać funkcje z instancją komponenta (patrz poniżej). faq-functions.md Polish 09:45 PM
Przykład: Przekazywanie parametrów przy użyciu funkcji strzałek faq-functions.md Polish 09:44 PM
Jest to równe z wywołaniem.bind: faq-functions.md Polish 09:44 PM
Możesz użyć funkcji strzałek aby owinąć wokół obsługiwacza zdarzeń i przekazać parametry: faq-functions.md Polish 09:44 PM
Jak przekazać parametr do obsługiwacza zdarzeń lub wywołania zwrotnego? faq-functions.md Polish 09:43 PM
Rozważ to podjeście, jeśli chcesz zoptymalizować dużą liczbę elementów lub posiadasz drzewo renderowania które opiera się na kontrolach równości React.PureComponent. faq-functions.md Polish 09:42 PM
Alternatywnie, możesz użyci interfejsów API DOM do przechowywania danych potrzebnych dla obsłygiwaczy zdarzeń. faq-functions.md Polish 09:41 PM
Przykład: Przekazywanie parametrów przy użyciu atrybutów danych faq-functions.md Polish 09:40 PM
Powiąż w Renderze faq-functions.md Polish 09:39 PM
<button onClick={this.handleClick}> faq-functions.md Polish 09:39 PM
Przekaż komponentom podrzędnym obsługiwacze zdarzeń i inne funkcje jako rekwizyty: faq-functions.md Polish 09:39 PM
Jak przekazać obsługiwacz zdarzeń (taki jak onClick) komponentowi? faq-functions.md Polish 09:37 PM
class Foo extends Component { handleClick () { console.log('Click happened') } render() { return <button onClick={() => this.handleClick()}>Click Me</button> } } faq-functions.md Polish 09:36 PM
class Foo extends Component { handleClick () { console.log('Click happened') } render() { return <button onClick={this.handleClick.bind(this)}>Click Me</button> } } faq-functions.md Polish 09:36 PM
class Foo extends Component { handleClick = () => { console.log('Click happened') } render() { return <button onClick={this.handleClick}>Click Me</button> } } faq-functions.md Polish 09:36 PM
class Foo extends Component { constructor () { this.handleClick = this.handleClick.bind(this) } handleClick() { console.log('Click happened') } render() { return <button onClick={this.handleClick}>Click Me</button> } } faq-functions.md Polish 09:36 PM
render() { {/* handleClick is called instead of passed as a reference! */} return <button onClick={this.handleClick()}>Click Me</button> } faq-functions.md Polish 09:36 PM
<Element onClick={() => this.handleClick(id)} /> faq-functions.md Polish 09:36 PM
<Element onClick={this.handleClick.bind(this, id)} /> faq-functions.md Polish 09:36 PM
const A = 65 // ASCII character code class Alphabet extends React.Component { state = { justClicked: null, letters: Array.from({length: 26}, (, i) => String.fromCharCode(A + i)) } handleClick = letter => this.setState({ justClicked: letter }) render () { return ( <div> Just clicked: {this.state.justClicked} <ul> { this.state.letters.map(letter => <li key={letter} onClick={() => this.handleClick(letter)}> {letter} </li> ) } </ul> </div> ) } } faq-functions.md Polish 09:36 PM
const A = 65 // ASCII character code class Alphabet extends React.Component { state = { justClicked: null, letters: Array.from({length: 26}, (, i) => String.fromCharCode(A + i)) } handleClick = event => { this.setState({ justClicked: event.target.dataset.letter }) } render () { return ( <div> Just clicked: {this.state.justClicked} <ul> { this.state.letters.map(letter => <li key={letter} data-letter={letter} onClick={this.handleClick}> {letter} </li> ) } </ul> </div> ) } } faq-functions.md Polish 09:35 PM
docs/faq-functions.html faq-functions.md Polish 09:35 PM
Przekazywanie Funkcji Do Komponentów faq-functions.md Polish 09:35 PM
faq-funkcje faq-functions.md Polish 09:35 PM
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @fuzeh I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x