
<h4>Repository
<p dir="auto"><a href="https://github.com/facebook/react" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">React Github Repository
<p dir="auto">Previously on this series, we learned about lazy loading and its multiple performance benefits for our application. We then proceeded to implement lazy loading within our application using the <code>react-loadable NPM package. We also created some custom styled components for our application.
<p dir="auto">Today, we'll do just a little bit more. We'll setup a state management system for our application. We'll also setup route transition animations for smoother switches from one route to another.
<h4>Difficulty
<ul>
<li>Advanced
<h4>What Will I Learn?
<p dir="auto">We expect to have gained a superior understanding of state management upon arriving at the end of this tutorial. We should also understand how to setup both state management for our applications and route based transitions for our applications. We'll be covering the following:
<ul>
<li>Implementing state management in React with Redux-saga.
<li>Keeping our state immutable with <code>Immutable.js
<li>Making reducers and sagas play nice.
<li>Setting up route based transitions within our React application.
<h4>Requirements
<ul>
<li><a href="https://nodejs.org" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Node.js 8.0 or greater.
<li><a href="https://npmjs.com" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">NPM 3.0 or greater.
<li><a href="https://yarnpkg.com" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Yarn package manager
<li><a href="https://github.com" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Git
<li><a href="https://github.com/creatrixity/fireliners" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Previous code on this series
<li>An intermediate level of <a href="https://reactjs.org" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">ReactJS knowledge.
<li>Keen interest and patience.
<h4>Introduction
<p dir="auto">Welcome back to the series! It's great for us to know we've been making progress and to stay in sync with the last known state of our application let's remember our current application structure:
<ul>
<li><p dir="auto"><strong>fire-liners/
<ul>
<li>config/...
<li>node_modules/...
<li>public/...
<li>scripts/...
<li><strong>src/
<ul>
<li><p dir="auto">components/
<ul>
<li>Header/
<ul>
<li>index.js
<li>logo.svg
<li><p dir="auto">containers/
<ul>
<li>App/
<ul>
<li>App.test.js
<li>index.js
<li><p dir="auto">screens/
<ul>
<li>Home /
<ul>
<li>index.js
<li>Loading /
<ul>
<li>index.js
<li><p dir="auto">registerServiceWorker.js
<li>package.json
<p dir="auto">Previously, we gained an understanding lazy loading as a tool to optimize load times. Today, we'll be looking at the mysterious, often dreaded world of state management. <em>"What is state management and why do we need it anyway?", you may ask yourself. Well, here's a little story involving the primary actor—you as a React developer. You're engineering your latest marvel with React and everything is going swell, until you face an important problem; you need to have two React components communicate with each other <em>without one component getting in the way of the other component.
<p dir="auto">In this case, you're building a shopping app and you'd love to be able to update the cart counter at the top right hand corner with the total number of items a user added to their cart. This is usually troublesome as you have to device a solution for this problem. However, with state management you can simply send information to a central store and every component can access it and get whatever information they are interested in.
<p dir="auto"><img src="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmTbKh9UsSz6uW2amzukeqFWqAUieUhunBDYJAkV7ipNaS/State-Management.jpg" alt="State flow without a state management system versus state flow with a management system" srcset="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmTbKh9UsSz6uW2amzukeqFWqAUieUhunBDYJAkV7ipNaS/State-Management.jpg 1x, https://images.hive.blog/1536x0/https://cdn.steemitimages.com/DQmTbKh9UsSz6uW2amzukeqFWqAUieUhunBDYJAkV7ipNaS/State-Management.jpg 2x" />
<p dir="auto">Let's break down some important terms before proceeding further:
<p dir="auto"><strong>What is State?
<p dir="auto">State simply means all data present in the application at a particular point in time. These datum could either be user generated or of third party origin. A good example of data within an application that can be considered as state is the simple boolean switch within a user's settings panel that allows the user choose to either receive notifications or go without.
<p dir="auto"><strong>What is State Management?
<p dir="auto">State management simply refers to an architecture devised to ensure state is easily accessible and modifiable. You may write a custom state management mechanism or you may just piggyback on the excellent open source solutions accessible to all of us. Several excellent state management solutions such as Redux and MobX are freely available. For the remainder of our tutorial, we'll be narrowing our focus to the Redux state management solution.
<p dir="auto"><strong>What is Redux?
<p dir="auto">Redux is a contraction of the terms <strong>Red__ucers and Fl__ux. Redux is a state management solution that marries the popular use of reducers in Javascript with the Flux ideology that was inspired by Facebook. This begs the questions posed below.
<p dir="auto"><strong>What are Reducers?
<p dir="auto">Reducers are functions that try to collapse multiple values to a single value. For instance, using reducers, we may attempt to obtain the maximum value from a range of values. Take the following example in which we find the largest id in the <code>items array. We do that by passing a method and an integer to the <code>reduce method. This method will return the maximum value between the current item under consideration and the maximum previous value. The integer provided is the "initialization value" which basically begins <code>maxId at <code>-1. This reducer can be used when you need to add a new entry to the <code>items array.
<pre><code>var items = [
{ id: 1, title: 'Rush of Blood to the Head' },
{ id: 12, title: 'Viva la Vida or Death and all His Friends' },
{ id: 14, title: 'Parachutes' }
]
const largestId = items.reduce((maxId, item) => Math.max(item.id, maxId), -1) // returns 14
<p dir="auto"><strong>What is Flux?
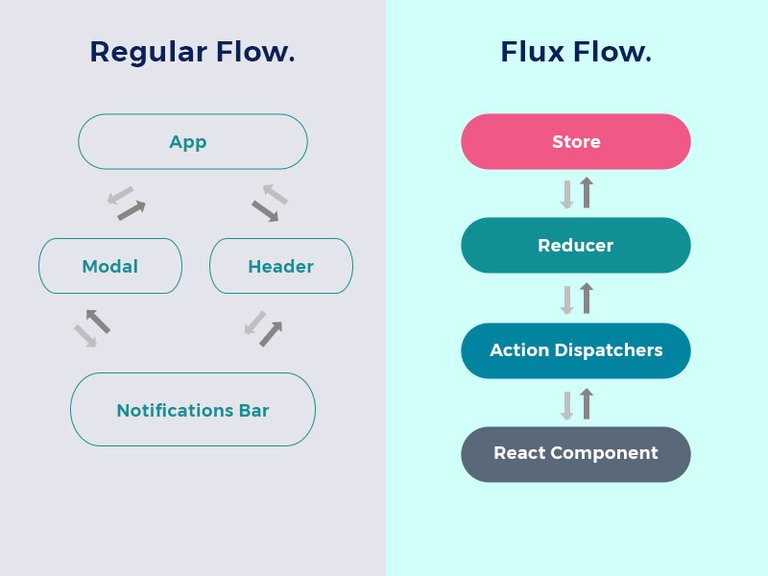
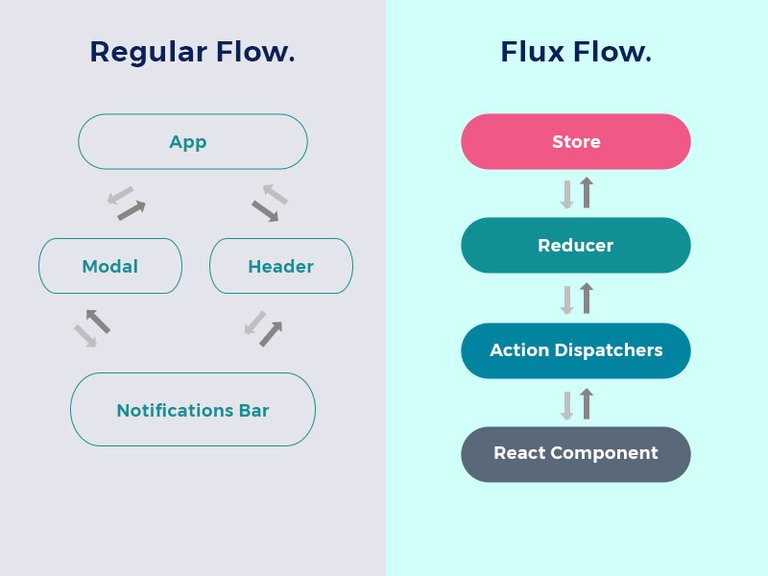
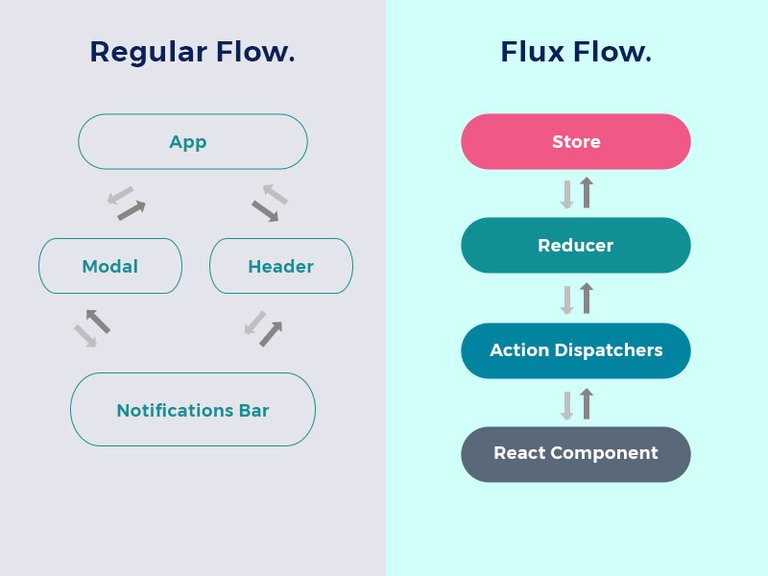
<p dir="auto">Flux is an application architecture philosophy from Facebook that tries to make applications easier to build and maintain by enforcing a singular direction for data flow. This is also called the <em>unidirectional data flow model. Flux strips out unnecessary complexity so we can write our code with less headaches.
<p dir="auto"><span>![Image of Flux unidirectional data flow compared with multidirectional data flow.(<img src="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmQ6kPN7SAM8YfEr1o7Lf2K2RzGK8PJ4yjyHrdgngxbzZ1/Flux-Flow.jpg" srcset="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmQ6kPN7SAM8YfEr1o7Lf2K2RzGK8PJ4yjyHrdgngxbzZ1/Flux-Flow.jpg 1x, https://images.hive.blog/1536x0/https://cdn.steemitimages.com/DQmQ6kPN7SAM8YfEr1o7Lf2K2RzGK8PJ4yjyHrdgngxbzZ1/Flux-Flow.jpg 2x" />)
<p dir="auto"><strong>What is State Immutability and Why Should I Care About It ?
<p dir="auto">State immutability is a concept that describes state that is prone to change, as conversely being prone to errors.
<p dir="auto">Basically, state immutability simply means, "Dude, never change or mutate the state in an application". I know you've got your eyebrows up and about to go into an uproar. "But how do we get anything done without changing the state?", you exclaim. Well, the solution to that is that we should never change state, we should only change a copy of the state object and enforce it as the current representation of the state. This is helpful in more ways than one. Implementing brain-wracking techniques like undo actions (<code>Ctrl + Z) becomes a piece of cake and we can easily revert to a previous state image if we make an error. Also, when we hot reload our code, we don't have our state thrown out the window, but still readily available and useful.
<p dir="auto">We can implement state immutability in our application by leveraging the <code>ImmutableJS package <a href="https://facebook.github.io/immutable-js/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">(also by Facebook).
<p dir="auto"><strong>...Lastly, What Are Sagas and How Are They Related to Redux?
<p dir="auto">A Saga is like a separate part of your application that's solely responsible for side effects. When you're building apps, any actions that are carried out may come with their own side effects. For example, when making an asynchronous request, a common side effect encountered is the inability of the client to cancel the request in the case of inadvertent triggers. A Saga can help us handle such side effects.
<p dir="auto">According to its <a href="https://github.com/redux-saga/redux-saga" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">official Github page, Redux Saga is a library that aims to make application side effects (i.e. asynchronous things like data fetching and impure things like accessing the browser cache) easier to manage, more efficient to execute, simple to test, and better at handling failures.
<p dir="auto">Sagas use an interesting new concept in ECMAScript 6 called generators. You can learn all about generators in ES6 <a href="https://redux-saga.js.org/docs/ExternalResources.html" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">here
<h4>A Gentle Introduction To Redux
<p dir="auto">Redux works with a set of separate but related entities. We'll be looking at these entities and their roles within a Redux application
<ul>
<li><strong>Reducers: Reducers are 'pure' JavaScript functions that accept a state object along with an action object and returns a new state object. As an example, this is a typical Redux reducer. Here, it accepts an <code>initialState object as an argument and it also accepts an action object. Notice how our reducer doesn't attempt to mutate the state, rather <em>it returns a new state object based on the action object it was passed.
<pre><code>const initialState = {
title: "The Shawshank Redemption"
}
const AppReducer = (state = initialState, action) => {
switch (action.type) {
case SET_TITLE:
return {
...state,
title: action.data.title
}
default:
return state
}
}
<ul>
<li><p dir="auto"><strong>Action Dispatchers: These are the little guys that tell the Redux store something has happened. They simply call the <code>dispatch method with an action object as the argument.
<li><p dir="auto"><strong>Action Objects: These are simple objects with the required property of a <code>type and an optional argument. If action dispatchers are messengers, then action objects are the messages they transport.
<h4>A Gentle Introduction To Sagas
<p dir="auto">Sagas are kinda like reducers and actions rolled in one. They are capable of dispatching action objects that can be acted upon by reducers and they are also capable of listening for action objects to act upon in they own right.
<p dir="auto">A typical saga looks like the one below. Here, we have the generator method <code>setAppTitle that uses the yield statement to obtain the <code>title value from <code>getAppTitle. Upon obtaining the title, it then uses the <code>put method from <code>redux-saga to try and set the title of the app.
<pre><code>export function* setAppTitle (payload) {
const title = yield call(getAppTitle);
return yield put({
type: SET_APP_TITLE,
payload: {
title
}
})
}
export default function* root() {
yield all([
takeLatest(SET_APP_TITLE_REQUEST, setAppTitle),
]);
}
<h4>Getting Started with State Management in Redux.
<p dir="auto">We'll be writing code that allows our app add new quotes that can be displayed on the index page. We'll do that by sending our data to the Redux store upon submission and that'll allow us to access it from any part of our application.
<p dir="auto">We'll install the following packages:
<ul>
<li><code>redux
<li><code>react-router-redux: This helps our <code>react-router stay in sync with our redux store.
<li><code>redux-saga
<li><code>redux-localstorage
<li><code>immutable
<p dir="auto">We'll be using the Redux Local Storage middleware to persist our state to the browser's storage for ease of accessibility.
<pre><code>npm i --save immutable redux react-router-redux redux-saga redux-localstorage
<p dir="auto">We'll be changing our application structure a little bit. Our new application structure will resemble the one below. The changes have been highlighted.
<ul>
<li><p dir="auto"><strong>fire-liners/
<ul>
<li>config/...
<li>node_modules/...
<li>public/...
<li>scripts/...
<li><strong>src/
<ul>
<li><p dir="auto">components/
<ul>
<li>Header/
<ul>
<li>index.js
<li>logo.svg
<li><p dir="auto">containers/
<ul>
<li>App/
<ul>
<li><strong>reducer.js
<li><strong>constants.js
<li><strong>actions.js
<li>index.js
<li><p dir="auto">screens/...
<li><p dir="auto"><strong>redux/
<ul>
<li><strong>store.js
<li><strong>reducers.js
<li><p dir="auto">registerServiceWorker.js
<li>package.json
<p dir="auto">We'll be setting up our feed of liners to source data from the Redux store instead of from an array, but first of all, let's setup the Redux application structure. We'll modify <code>src/index.js and have our app access the soon to be created Redux store. We'll first list out our dependencies. We'll need the <code>Provider component that will allow our app access the Redux store. We'll also need the <code>browserHistory method that allows us get the browsers history object. We also use the <code>syncHistoryWithStore method to keep the history up to date with the store. Finally, we'll be using the <code>store object which we're yet to create.
<pre><code>import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import { browserHistory } from 'react-router';
import { BrowserRouter as Router } from 'react-router-dom';
import { syncHistoryWithStore } from 'react-router-redux';
import store from './redux/store'
import App from './containers/App';
<p dir="auto">Next, setup the application to use the above mentioned dependencies.
<pre><code>const history = syncHistoryWithStore(browserHistory, store)
ReactDOM.render((
<Provider store={store}>
<Router history={history}>
<App />
</Router>
</Provider>
),
document.getElementById('root'));
<p dir="auto">We'll create the <code>store.js module at <code>src/redux. We'll be using the <code>createStore and <code>applyMiddleware methods from <code>redux to help us create a <code>redux store and then apply some middleware that allows us extend the store's capabilities. We'll also use a so-called 'rootReducer' that actually just combines separate reducers into one giant object. In our <code>configure method, we check if the browser window has the Redux DevTools extension installed. If it does, we create the store with Dev Tools support. We then apply middleware that helps us carry out various tasks. For now we'll be using none. We then create the store supplying it all the reducers along with any possible initial state data we may have available which at the moment is an empty object.
<p dir="auto">Last of all, we check if we're using hot module reloading. If we are using HMR, we keep the reducer updated with every hot reload by replacing the current reducer with itself.
<pre><code>import { createStore, applyMiddleware } from 'redux'
import rootReducer from './reducers'
export default function configure(initialState = {}) {
const create = window.devToolsExtension
? window.devToolsExtension()(createStore)
: createStore
const createStoreWithMiddleware = applyMiddleware()(create)
const store = createStoreWithMiddleware(rootReducer, initialState)
if (module.hot) {
module.hot.accept('./reducers', () => {
const nextReducer = require('./reducers')
store.replaceReducer(nextReducer)
})
}
return store
}
<p dir="auto">Let's create <code>src/redux/reducers and get to work. We'll be importing a single reducer (the app reducer) from <code>src/containers/App/reducer. We'll also be importing the <code>combineReducers method from <code>redux.
<pre><code>import { combineReducers } from 'redux';
import AppReducer from '../containers/App/reducer';
export default combineReducers({
app: AppReducer
})
<p dir="auto">We now have to create the <code>AppReducer which we'll make available at <code>src/containers/App/reducer.js. We'll be importing the <code>fromJS method from the<br />
ImmutableJS library. This <code>fromJS method allows us to turn a regular JavaScript object to an Immutable object that can only be manipulated through an API that is exposed by the Immutable library. Also, we'll be defining a set of constants in the <code>src/containers/App/constants.js as a good programming practice. We then define the<br />
initial state for our app as an ImmutableJS object with the <code>liners property set to an empty array.
<p dir="auto">Finally, we define the <code>AppReducer function that accepts the state (we set it to the initial state by default) and the action object. We use the <code>switch statement on the <code>action.type to get the <code>action.type value that corresponds to <code>SET_LINERS_DATA. If we get a match, we set the <code>liners property of the Immutable <code>initialState to the value contained in the <code>action.data.
<pre><code>import { fromJS } from 'Immutable';
import { SET_LINERS_DATA } from './constants';
const initialState = fromJS({
liners: []
})
export default const AppReducer = (state = initialState, action) => {
switch (action.type) {
case SET_LINERS_DATA:
return state.set('liners', action.data)
default:
return state
}
}
<p dir="auto">So as an example, our <code>action object may look like this:
<pre><code>{
type: 'SET_LINERS_DATA',
data: [
{
id: 3,
body: "It's a new world",
author: "Bryan Adams"
},
....
]
}
<p dir="auto">We've successfully setup our initial Redux application structure. Let's do something with it. First of all, real web apps typically make requests to an external API for data. Let's mimic the real thing by moving our liners data from an array to a JSON file. Create <code>assets/liners.json and add some JSON data.
<pre><code>[{
"id": 1,
"author": "Immortal Technique",
"government_name": "Felipe Andres Coronel",
"body": "The purpose of life is a life with a purpose. Rather die for what I believe in than live a life that is worthless.",
"photo": "immortal-technique.jpg"
},
{
"id": 2,
"author": "Eminem",
"government_name": "Marshall Mathers",
"body": "I don't rap for dead presidents. I'd rather see the president dead.",
"photo": "eminem.jpg"
},
{
"id": 3,
"author": "Andre 3000",
"body": "Hell just fell 3000 more degrees cooler but y'all can't measure my worth; and before you do, you'll need a ruler made by all the Greek gods.",
"photo": "andre-3k.jpg"
}]
``
Then we'll update the code at ``src/screens/home/index.js
to reflect the change. Remove this line.
T```js
const liners =[...]
<p dir="auto">... And instead, run this import at the top.
<pre><code>import liners from '../data/liners.json'
<p dir="auto">We'll update the code at <code>src/screens/home/index.js to reflect the change. Remove this line.
<pre><code>const liners =[...]
<p dir="auto">... And instead, run this import at the top.
<pre><code>import liners from '../data/liners.json'
<p dir="auto">The switch in architecture here helps us move our data from non-flexible format to a more convenient one.
<p dir="auto">However, looking deeper, we've got some optimizations we could add to help our app more production-ready. We'll be leveraging the power of sagas to help make our application run with better separation of concerns. In a typical production app, we'd probably be making a HTTP request for the data instead of just importing it from a local source. Let's attempt to replicate this behavior using Redux saga
<h4>Setting Up Our Sagas.
<p dir="auto">We'd like to request for our liners data when we start our application by visiting the homepage. Let's work on <code>src/screens/Home/index.js and make some changes. Add this lifecycle event handler method to the <code>Home class. We want our app to fetch the liners when our component mounts. Here, we are taking advantage of the <code>this.props global object which is freely accessible from any class extending <code>React.Component.
<pre><code> componentDidMount() {
this.props.fetchLiners()
}
<p dir="auto">Next, we'd like a way to be able to access state from our component. We can have this done by defining a function called <code>mapStateToProps that accepts the state and returns an object accessible through <code>this.props. Within the returned object, we expose the liners object we'll be creating soon.
<p dir="auto">We'll like to be able to run or 'dispatch' actions from our component. That's a breeze with the <code>mapDispatchToProps function. As you can see, it's really similar to the <code>mapStateToProps method with the only difference being that <code>mapStateToProps returns objects while <code>mapDispatchToProps returns methods. In this function, we get to dispatch the <code>fetchLiners method we'll soon be creating.
<p dir="auto">Finally, we change our default export from simply exporting the <code>Home class to exporting the <code>connect method from <code>react-redux. Of course, we pass <code>mapStateToProps and <code>mapDispatchToProps as our arguments as well as the <code>Home class as the self invoking method parameter.
<pre><code>import { connect } from 'react-redux';
import { fetchLinersRequest } from './actions';
const mapStateToProps = (state) => {
return {
liners: state.app.get('liners')
}
}
const mapDispatchToProps = (dispatch) => {
return {
fetchLiners: data => dispatch(fetchLinersRequest(data))
}
}
export default connect(mapStateToProps, mapDispatchToProps)(Home);
<p dir="auto">Let's create the <code>fetchLinersRequest action at <code>src/screens/Home/actions.js. It's a simple method that returns an action object. We're using a yet to be created constant so create <code>src/screens/Home/constants.js and add a single line
<pre><code>export const ADD_LINERS_REQUEST = "app/ADD_LINERS_REQUEST";
<p dir="auto">Then we use our newly created constant in our action.
<pre><code>import { ADD_LINERS_REQUEST } from './constants';
export const fetchLinersRequest = data => {
return {
type: ADD_LINERS_REQUEST,
data
}
}
<p dir="auto">We're doing great. We are now letting our app now we'd like to request for our data when we start our app, but our app unfortunately, doesn't know about our request. Let's fix that by creating our first saga. We'll create <code>src/screens/Home/saga.js and get to work asap. First of all, we'll import our dependencies, We'll be using the <code>all, <code>call, <code>put and <code>takeLatest methods from <code>redux-saga/effects to carry out some tasks. We'll be creating a data service that we'll assign the responsibility of fetching our data. We'll also import a couple of constants.
<pre><code>import { all, call, put, takeLatest } from 'redux-saga/effects';
import { getLinersData } from '../../services/DataService';
import { ADD_LINERS_REQUEST } from './constants';
import { SET_LINERS_DATA } from '../../containers/App/constants';
<p dir="auto">Next, we define a generator function called <code>fetchLiners that'll help us make a call to the data service for data. We use the <code>yield statement in combination with the <code>call method to get our data. We then use <code>redux-sagas <code>put method to dispatch <code>SET_LINERS_DATA to our reducer. We'll be passing the response obtained from our request as the payload.
<pre><code>export function* fetchLiners () {
const response = yield call(getLinersData);
return yield put({
type: SET_LINERS_DATA,
payload: {
data: response
}
})
}
<p dir="auto">Finally, we have to setup our default export, which will be a generator function. We'll be supplying the <code>all method with an array of saga listeners. For now, we'll add one that executes once for every time a saga action object is released. We do this by using the <code>takeLatest method and supplying it the label constant and the method that should be executed.
<pre><code>/**
* We process only the latest action
*/
export default function* root() {
yield all([
takeLatest(ADD_LINERS_REQUEST, fetchLiners),
]);
}
<p dir="auto">We'll now create the <code>getLinersData method at <code>src/services/DataService/index.js. The Data Service will fetch the data from the JSON file and then return the data in form of a promise that we can use redux-saga's <code>call method to resolve.
<pre><code>import linersData from "../../data/liners.json";
export const getLinersData = (id = null) => {
if (id) {
let liner = linersData.filter(liner => liner.id === id);
return new Promise(resolve => resolve(liner));
}
return new Promise(resolve => resolve(linersData));
};
<p dir="auto">Now that we have our saga setup, we need to register it in the store. We can do this by updating <code>src/redux/store.js. We'll import the <code>createSagaMiddleware from <code>redux-saga that we'll be using to (surprise) create the saga middleware. We'll also import the <code>rootSaga which we're yet to create from <code>src/redux/sagas.js.
<pre><code>import createSagaMiddleware from 'redux-saga';
import rootSaga from './sagas';
<p dir="auto">Next, we add some code to the <code>configure method. We'll assign the <code>createSagaMiddleware call to the <code>sagaMiddleware constant. We'll also setup a <code>middlewares array to keep all our middlewares. We then use the ES6 object destructuring proposal to extract our middlewares into the <code>applyMiddleware call. Finally, we run the <code>rootSaga using the <code>sagaMiddleware.
<pre><code>const sagaMiddleware = createSagaMiddleware();
const middlewares = [
sagaMiddleware
]
const createStoreWithMiddleware = applyMiddleware(
...middlewares
)(create)
sagaMiddleware.run(rootSaga);
<p dir="auto">Let's add some code to <code>src/redux/sagas.js. We'll be using the <code>all and <code>fork methods from <code>redux-saga as well as the <code>HomeScreenSaga from the saga at the Home screen directory. We then define our default export which uses the <code>all method to combine multiple sagas. We then 'fork' the Home screen saga into our root saga.
<pre><code>import { all, fork } from 'redux-saga/effects';
import HomeScreenSaga from '../screens/Home/saga';
/**
* rootSaga
*/
export default function* root() {
yield all([
fork(HomeScreenSaga)
]);
}
<p dir="auto">That's awesome, if we head back to the browser you should see that our data loads when we visit the home view within the app.
<p dir="auto">It's easy to get petulant and just moan, "We went through all this hard work just to display the same JSON data as we did before?". Well, we just setup the foundations for a very solid application going forward.
<h4>Setting up Route Based Transitions
<p dir="auto">Transitions are cool. Yes, <em>very cool. We'd like our application to be able to use transitions to keep switching routes from becoming boring. We can do this by using the transition group properties present within React Router. We'll be adding a fade transition for our app. Let's head over to <code>src/containers/App/index.js and get to work. For starters, we'll import the <code>TransitionGroup component from <code>react-transition-group.
<p dir="auto">We also need to import the yet to be created <code>FadeTransition component from <code>src/components/Transitions/fade.js.
<pre><code>import { TransitionGroup } from "react-transition-group";
import FadeTransition from "../../components/Transitions/fade";
<p dir="auto">Next, we'll update the <code>render method of the <code>App class to use our imports. We wrap everything in our <code>TransitionGroup and we also use our to be created <code>FadeTransition component.
<pre><code> <TransitionGroup>
<FadeTransition key={location.key}>
<ThemeProvider>
<Flex flexDirection="column" className="App" style={{ minHeight: '100vh' }}>
<Header/>
<Route exact path="/" component={LoadableHomeScreen} />
<Route path="/add" component={LoadableAddLineScreen} />
</Flex>
</ThemeProvider>
</FadeTransition>
<p dir="auto">Next, let's create <code>src/components/Transitions/fade.js and add some code. We'll be basically wrapping the children components of this class within react-transition-group's <code>CSSTransition method. We also specify a timeout and a CSS class for it.
<pre><code>import React from "react";
import { CSSTransition } from "react-transition-group";
export const FadeTransition = ({ children, ...props }) => {
return (
<CSSTransition {...props} timeout={200} classNames="fade">
{children}
</CSSTransition>
);
};
export default FadeTransition;
<p dir="auto">Finally, we'll add a little CSS to <code>src/index.js just for effect.
<pre><code> <style type="text/css">
.fade-enter {
opacity: 0;
z-index: 1;
}
.fade-enter.fade-enter-active {
opacity: 1;
transition: opacity 250ms ease-in;
}
</style>
<p dir="auto">Amazing! Switching routes come with some cool fade transitions. We've had an amazing day today working with React.
<h4>Conclusion
<p dir="auto">In this tutorial, we covered multiple concepts. We learned more about state management in large applications (like Utopian.io for example) and the benefits we can gain by adopting an architecture like Flux. We also setup a Redux application complete with actions and Sagas.
<p dir="auto">In our next tutorial, explore more capabilities of our state management system and we'll actually setup dynamic data for feed population. Finally, we'll add functionality that allows us to persist our state to lacal storage. Our next tutorial will be awesome!
<h4>Resources
<ul>
<li><a href="https://redux-saga.js.org/docs/introduction/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">An Introduction to Redux Saga
<li><a href="https://facebook.github.io/immutable-js/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">An awesome introduction to ImmutableJS by Facebook<br />
+<a href="https://redux-saga.js.org/docs/basics/UsingSagaHelpers.html" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Using Saga Helpers
<li><a href="https://reacttraining.com/react-router/web/guides/basic-components" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">React Router Transition
<li><a href="https://github.com/creatrixity/fire-liners" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">FireLiners Github Code
<h4>Curriculum
<ul>
<li><p dir="auto"><a href="https://steemit.com/utopian-io/@creatrixity/pt-1-build-a-css-in-js-react-app-with-styled-components-and-priceline-design-system" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Part 1: Build a CSS-in-JS React App with Styled Components and Priceline Design System
<li><p dir="auto"><a href="https://steemit.com/utopian-io/@creatrixity/part-2-build-a-css-in-js-react-app-with-styled-components-and-priceline-design-system" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Part 2: Build a CSS-in-JS React App with Styled Components and Priceline Design System
<li><p dir="auto"><a href="https://steemit.com/utopian-io/@creatrixity/part-3-build-a-css-in-js-react-app-with-styled-components-and-priceline-design-system" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Part 3: Build a CSS-in-JS React App with Styled Components and Priceline Design System


Thank you for your contribution.
While I liked the content of your contribution, I would still like to extend few advices for your upcoming contributions:
Looking forward to your upcoming tutorials.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Hey @portugalcoin Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Cool codes @creatrixity. I wasn't following the series what do I do to catch up?
It's really easy. You can start at the first post and you'll be here in no time. The code is also available on Github for your convenience.. Cheers and I want to hear from you!
Thanks for the useful links. Got to try them out.
And besides I'm a newbie enthusiast in programming world. I'm not familiar with git hub
Nice to see a newbie here. Github is the center for code collaboration and open source contribution. It's not as difficult to use as many think. It's worth an exploration. Do that sometime, you'd be glad you did.
Thanks @creatrixity. I'm going to do that. It's of great pleasure to find open people like you!
Always a pleasure to help. Just drop a line if you need something.
Sure!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!Hey @creatrixity
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!