
<p dir="auto"><span>As BlockPress nears a release candidate for initial beta launch, it has become a powerful and versatile piece of software for potential theme creators. <a href="/@dana-varahi">@dana-varahi has developed three great themes, and six varied palettes that work on them all.
<ul>
<li><code>metaverse is a good clean and simple theme, that uses default module templates for all module related content. This makes it good for module development and a good base for new theme designers to build upon.
<li><code>amber is also fairly simple but a little more stylish, incorporating some customisation of steem templates, social menu icons and css transitions.
<li><code>trollfell demonstrates the ability to create a different layout, by incorporating a collapsible sidebar.
<p dir="auto">My own theme <code>fluxstate needed some love, and I decided to do something completely different with it. With this theme I wanted create, not so much a theme that people might use, but rather a theme showed off what BlockPress is capable of. A demonstration theme as it were.
<h1>Liquorice palette
<p dir="auto">Since the name of the theme comes from the cyberpunk rpg <em>Shadowrun, I felt I wanted to create a theme inspired by old green screen computer terminals. So before I even began work on the theme, I built a palette for this kind of colour scheme that worked on the other three themes. I called this palette <code>liquorice. One unique feature of the liquorice palette is the way it filters images in steem profiles and post previews to have a monochromatic green screen look.
<p dir="auto"><img src="https://images.hive.blog/768x0/https://steemitimages.com/DQmcjUevr4M1QkVc6ppdy6yqydQnMEu6vFrrQf1mkFzyXGS/liquorice-palette.png" alt="liquorice-palette.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/DQmcjUevr4M1QkVc6ppdy6yqydQnMEu6vFrrQf1mkFzyXGS/liquorice-palette.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/DQmcjUevr4M1QkVc6ppdy6yqydQnMEu6vFrrQf1mkFzyXGS/liquorice-palette.png 2x" />
<p dir="auto"><em>The liquorice palette in metaverse, trollfell and amber layout themes
<h1>Fluxstate theme
<p dir="auto">Next I began reworking the <code>fluxstate theme. I stripped all mention of colours from the css, and reorganised the template with the features I was looking for.
<h2>Material icons support
<p dir="auto">I wanted to use some of Google's <a href="https://material.io/tools/icons/?style=baseline" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">material icons in my theme, and so added these as a library that themes could draw upon. I then added them to a fluxstate footer menu that allows the user to switch between the current view, the menu and the social menu.
<p dir="auto"><img src="https://images.hive.blog/768x0/https://steemitimages.com/DQmY87iYMuMiGt1J9yTjiCJ2MG9xdSWpxpooTxqBc9yyGCL/material-icons.png" alt="material-icons.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/DQmY87iYMuMiGt1J9yTjiCJ2MG9xdSWpxpooTxqBc9yyGCL/material-icons.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/DQmY87iYMuMiGt1J9yTjiCJ2MG9xdSWpxpooTxqBc9yyGCL/material-icons.png 2x" />
<p dir="auto"><em>Material icons
<h2>Highly customised steem profile
<p dir="auto"><span>I wanted to demonstrate a totally different look for the steem profile in this one. I went for a kind of retro looking 'data file'. Rectangular avatar in top left corner, basic data to the right, equal sized <a href="/@steemitboard">@steemitboard badges underneath.
<p dir="auto"><span>I then added links to various reports on the steem user, as provided by <a href="/@steemreports">@steemreports, <a href="/@shuanmza">@shuanmza and <a href="/@roelandp">@roelandp. These quick links make it super easy to go from a comment, to the commenters profile, to a variety of reports about them with just a couple of mouse clicks. No more having to type in their names.
<p dir="auto"><img src="https://images.hive.blog/768x0/https://steemitimages.com/DQmcmUHvx9BJR1NMLqMRk4VHQyhWBCYeTkzTK4o49vvRJqY/fluxstate-profile.png" alt="fluxstate-profile.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/DQmcmUHvx9BJR1NMLqMRk4VHQyhWBCYeTkzTK4o49vvRJqY/fluxstate-profile.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/DQmcmUHvx9BJR1NMLqMRk4VHQyhWBCYeTkzTK4o49vvRJqY/fluxstate-profile.png 2x" />
<p dir="auto"><em>Fluxstate steem profile with links to various reports
<p dir="auto">See the <a href="https://anton.blockpress.me/?p=steem/@antonchanning" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">profile page in action on my live blockpress site.
<h2>Tiled steem posts
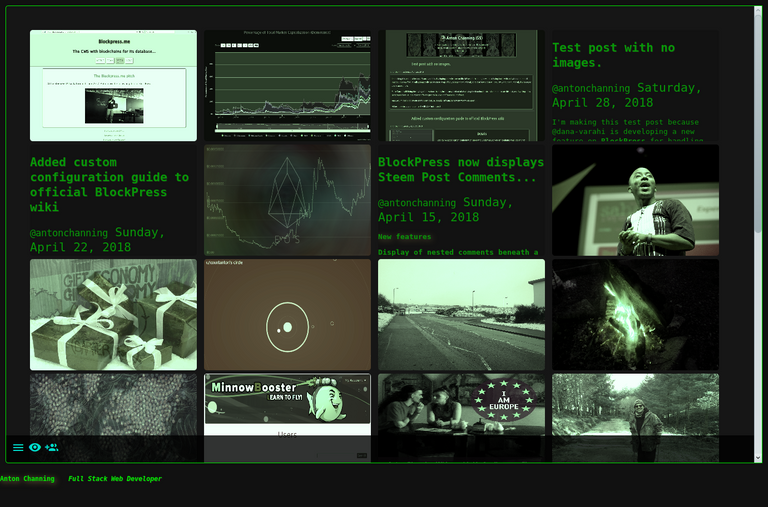
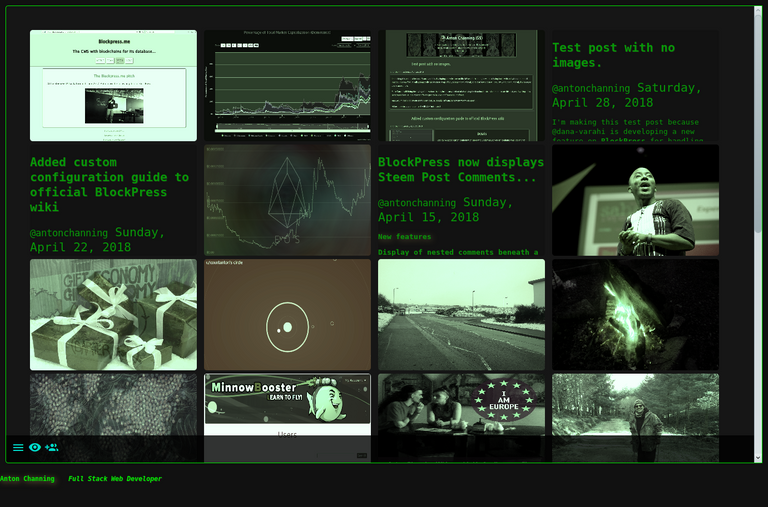
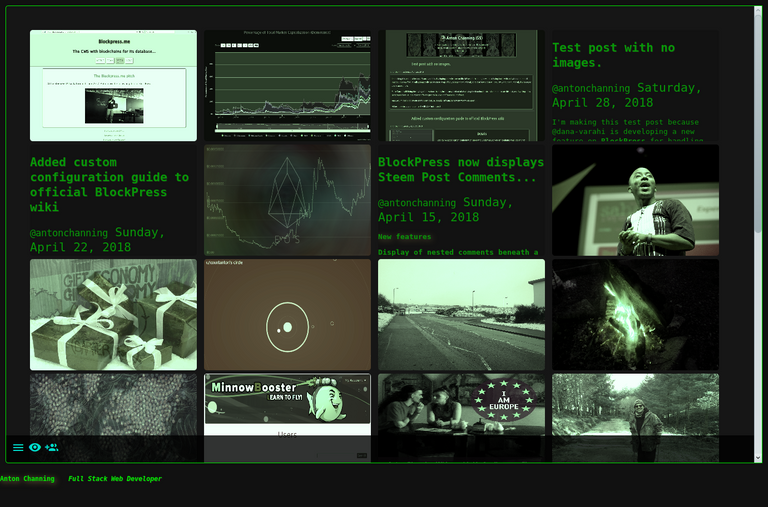
<p dir="auto">The steem post listing is also quite different from that in other themes. I opted for a grid of fixed width rectangular tiles. If the post has an image, it is displayed as the tile. If not the post title, author, date and a content preview is shown. The latter also displays whilst the images are loaded, and appear again, with transparency, on when the mouse hovers over a tile.
<p dir="auto"><img src="https://images.hive.blog/768x0/https://steemitimages.com/DQmeb59XU9gF2PuPBp2cxF3RCXuXtp22FzamSB8Mksv3A5T/fluxstate-posts2.png" alt="fluxstate-posts2.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/DQmeb59XU9gF2PuPBp2cxF3RCXuXtp22FzamSB8Mksv3A5T/fluxstate-posts2.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/DQmeb59XU9gF2PuPBp2cxF3RCXuXtp22FzamSB8Mksv3A5T/fluxstate-posts2.png 2x" />
<p dir="auto"><em>Tiled posts
<p dir="auto">See <a href="https://anton.blockpress.me/?p=steem/blockpress/@antonchanning" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">tiled posts in action on my live blockpress site.
<h2>Responsive design
<p dir="auto">All the other themes display well on small screens and devices, and we want all official themes to incorporate responsive design. For this reason I made some changes to fluxstate that kick in when the screen width gets smaller than 800px.
<ul>
<li>The material icons get bigger, since fingers on a touch screen are less precise than a mouse pointer.
<li>The steem profile image becomes full width, and the steemitboard icons scale down.
<li>The tiled posts become a vertical stack, and titles, author and dates display on posts with images, not just on hover. Because hover doesn't exist on touch screens, so its important to give an idea about the content other than the image.
<p dir="auto"><img src="https://images.hive.blog/768x0/https://steemitimages.com/DQmUuGn3xBjSm1WNpXj1QfYACYeo9XU86qE6ceG74qm6UPb/fluxstate-responsive.png" alt="fluxstate-responsive.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/DQmUuGn3xBjSm1WNpXj1QfYACYeo9XU86qE6ceG74qm6UPb/fluxstate-responsive.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/DQmUuGn3xBjSm1WNpXj1QfYACYeo9XU86qE6ceG74qm6UPb/fluxstate-responsive.png 2x" /><br />
<em>Responsive design
<h2>Generic styles and Palette support
<p dir="auto">Next I had to ensure my new theme worked with existing palettes. This meant ensuring good use of our generic css classes such<code>enclosure1, <code>enclosure2 and <code>enclosure3, and fixing a few missing features in those palettes, such as social menu icon hover behaviour.
<p dir="auto"><img src="https://images.hive.blog/768x0/https://steemitimages.com/DQmUijuz251npnUudrqsdj2cb6MzDhFPFbiZjRTAjnwWtgT/fluxstate-palettes.png" alt="fluxstate-palettes.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/DQmUijuz251npnUudrqsdj2cb6MzDhFPFbiZjRTAjnwWtgT/fluxstate-palettes.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/DQmUijuz251npnUudrqsdj2cb6MzDhFPFbiZjRTAjnwWtgT/fluxstate-palettes.png 2x" />
<p dir="auto"><em>Fluxstate in several palettes
<h1>Commits
<h2>JavaScript/jQuery
<ul>
<li><a href="https://github.com/blockpress/blockpress.me/commit/6a6eff4cb999101178765ba2d9d5ce7d0a112e70" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Fixing post listing permlink
<li><a href="https://github.com/blockpress/blockpress.me/commit/9b553f370686c166bbe890e122f4c650d61469ee" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Banner image loading bug fix
<li><a href="https://github.com/blockpress/blockpress.me/commit/2ceb21b1b9f2c915439c5b17cad7997625286697" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Moved theme javascripts from html template to its own file
<h2>HTML
<ul>
<li><a href="https://github.com/blockpress/blockpress.me/commit/b5023010030f329acef5658b46a4a032c3a737d1" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">New fluxstate main menu
<li><a href="https://github.com/blockpress/blockpress.me/commit/86eee25c567ecb810d935ea3d93c2d5207868057" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Custom steem profile template for fluxstate theme
<li><a href="https://github.com/blockpress/blockpress.me/commit/d357f80495927ee6d735670ff109643dfe2407eb" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Custom steem posts template for fluxstate theme
<li><a href="https://github.com/blockpress/blockpress.me/commit/c8ceb3834c0800b7fa0affeea0ac5c00e9d9de95" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Links to many steem reports in steem profile template
<li><a href="https://github.com/blockpress/blockpress.me/commit/b48dc46f537959b67dc6cbe6f4f3549e61a3b5bb" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">More generic class additions
<h2>CSS
<ul>
<li><a href="https://github.com/blockpress/blockpress.me/commit/ae498f3ecc732a51234d78b4e71f3f6f3f81517f" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Liquorice palette
<li><a href="https://github.com/blockpress/blockpress.me/commit/5947f6a064643c6ecfeb66915b4004d7977cacab" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Generic style support
<li><a href="https://github.com/blockpress/blockpress.me/commit/af5fec99df96c1d9ecdecf271e8ad4232b6b8cc1" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">New fluxstate CSS
<li><a href="https://github.com/blockpress/blockpress.me/commit/3ed7777f231442b6601478b75a1693d87613841c" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Tweaking liquorice to work with fluxstate
<li><a href="https://github.com/blockpress/blockpress.me/commit/ef8e7afb6032d11f2ba4592804075f9530e7259c" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Comment styling <em>with some HTML adjustments in same commit.
<li><a href="https://github.com/blockpress/blockpress.me/commit/511c46d2921a06ed8a34cf4f361c6dda56e6d456" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Responsive design part 1
<li><a href="https://github.com/blockpress/blockpress.me/commit/5953ed5085ab12bf4239a2f4bca09004677070fa" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Responsive design part 2
<li><a href="https://github.com/blockpress/blockpress.me/commit/f2818c4680ab5962bc4499af059de4db3de66eba" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Move to using more blockpress generic, cross-theme, css classes <em>for easier palette support across themes.
<li><a href="https://github.com/blockpress/blockpress.me/commit/cbbad3a43398ae57e8e11fcced3c30eba91166ea" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Yet more generic class support
<h1>Conclusion
<p dir="auto">This is all the themes and palettes we intend to produce for the initial beta release, which is to say four layout themes which each support seven palettes, creating 28 unique looks for any blockpress user out of the box! Not bad for a new CMS whose first line of code was written at the SteemFest2 hackathon in Lisbon last November!
<h1>Follow us
<p dir="auto"><span>First of all, make sure you follow the <a href="/@blockpress">@blockpress steem account. We are very near to our beta launch and we plan to run some contests with SBD prizes.
<p dir="auto">You can also follow the BlockPress.me CMS on various social media, which are good places to ask questions and get support.
<ul>
<li><a href="https://blockpress.me/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Blockpress.me
<li><a href="https://steemit.chat/channel/blockpress" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Steem Chat BlockPress channel
<li><a href="https://www.facebook.com/groups/blockpress/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">BlockPress on FaceBook
<li><a href="https://www.reddit.com/r/blockpressCMS/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">BlockPress subreddit


Thanks for the contribution!
The way you wrote and laid out your contribution made it a pleasure to me to read and review! What's the next step you guys are going to take (since you mentioned you are done producing themes and palettes)?
I wish I knew about Steemit last November, as I was actually living in Lisbon at the time. Hopefully I get an opportunity to go to SteemFest in the future!
Click here to see how your contribution was evaluated.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Whilst themes and palettes will no longer be our main focus, and we certainly have enough of each to make a beta release, we may still need to develop more from time to time. For example, the beta release requires that I write a tutorial on theme creation. To write this it is likely I will end up with a new theme.
<p dir="auto"><span><a href="/@dana-varahi">@dana-varahi is finishing off the logo design and will be replacing the initial 'loading...' wording with a gif, adding the logo as favicons, and adding the logo to the default page that appears when you first install blockpress, but haven't configured it yet. <p dir="auto">I will then minimise the code and create <code>zip and <code>tar.gz download files before we begin working on the next release. <p dir="auto">Features currently slated for next release can be found in <a href="https://github.com/blockpress/blockpress.me/issues?q=is%3Aopen+is%3Aissue+milestone%3A%22Beta+0.9.1%22" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">our 0.9.1 milestone on github.Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!Hey @antonchanning
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 8 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
<p dir="auto">I upvoted your contribution because to my mind your post is at least <strong>30 SBD worth and should receive <strong>80 votes. It's now up to the lovely Steemit community to make this come true. <p dir="auto">I am <code>TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, <a href="https://steemit.com/steemit/@trufflepig/weekly-truffle-updates-2018-20" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">you can find an explanation here! <p dir="auto">Have a nice day and sincerely yours,<br /> <img src="https://images.hive.blog/768x0/https://raw.githubusercontent.com/SmokinCaterpillar/TrufflePig/master/img/trufflepig17_small.png" alt="trufflepig" srcset="https://images.hive.blog/768x0/https://raw.githubusercontent.com/SmokinCaterpillar/TrufflePig/master/img/trufflepig17_small.png 1x, https://images.hive.blog/1536x0/https://raw.githubusercontent.com/SmokinCaterpillar/TrufflePig/master/img/trufflepig17_small.png 2x" /><br /> <em><code>TrufflePigThankyou kind bot. Be sure to pass on my thanks to your creator.
I wonder what happened to Philip Rex in this chapter of this story seque
hello, i like this post, i voted for you, i have followed you, hihi you, i have a private blog about coffee in steemit, maybe you like, i will share your opinion You will know there are many good things about my coffee blog, follow me, and vote for me, thank you, make a funny steemit