
Okay, so I've been designing for quite some time now but to be honest, I'm not proficient with the pen tool myself. Instead of dragging the pen to make a curve line, I manually do it point by point (yeah, sucks, I know 🤣). So when Nic (she designs with just a touchpad on her laptop--legit!) sent me the link to the pen tool game, I immediately got interested and tried it myself coz I really wanna know the basics and foundations of the pen tool.
The Game
The game is called The Bézier Game. For those of you who don't know what Bézier/Bézier curve is, it's a parametric curve frequently used in computer graphics and related fields. It was named after a French mathematician Pierre Bézier.
It employs at least three points to define a curve: two endpoints (called anchors) and another point which define the shape of the curve (called handles, tangent points, or nodes). Read More

The initial part of the game consists of four basic tutorials on different shapes. This will prepare you for the real exercises. Or if you think you already know those basic stuffs, you can skip and dive in directly to the real exercises.
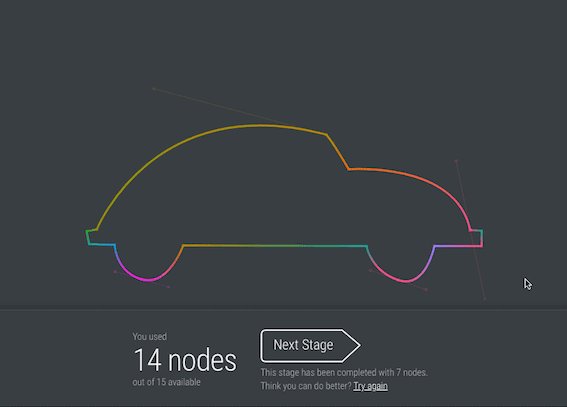
The challenge
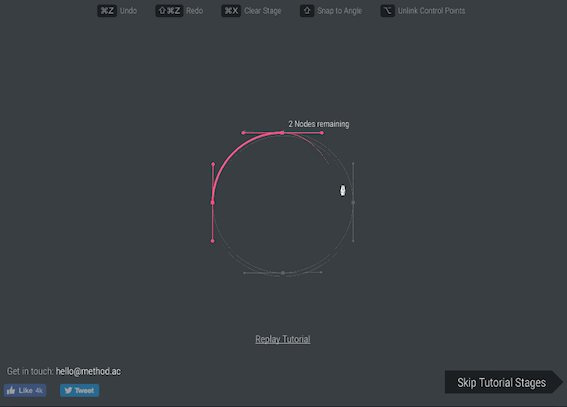
Finish each exercise with the smallest number of nodes or points possible.
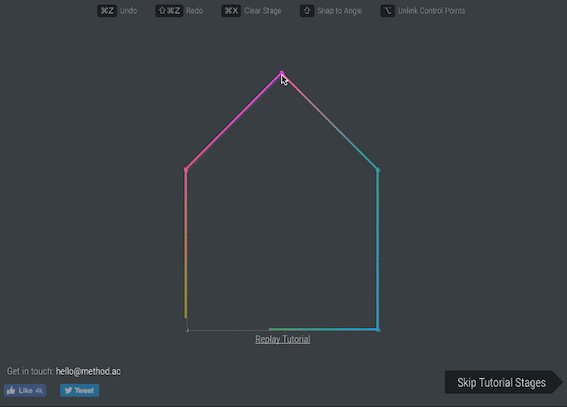
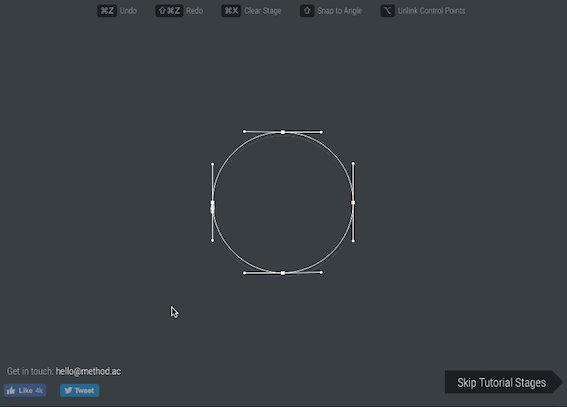
Tutorial Stages
As noob as I am, I went ahead and tried the basic exercises with tutorials.
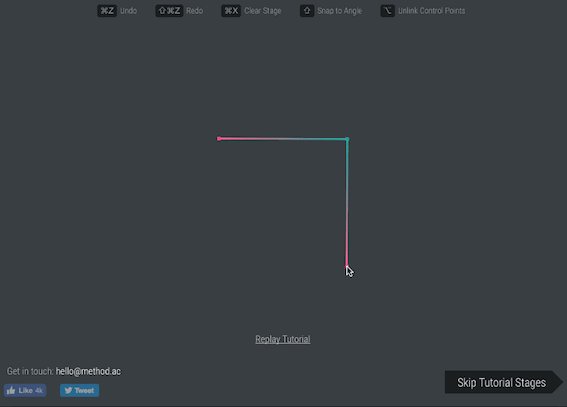
The first one is a line which is a no-brainer coz you just click on the corners and that's it.

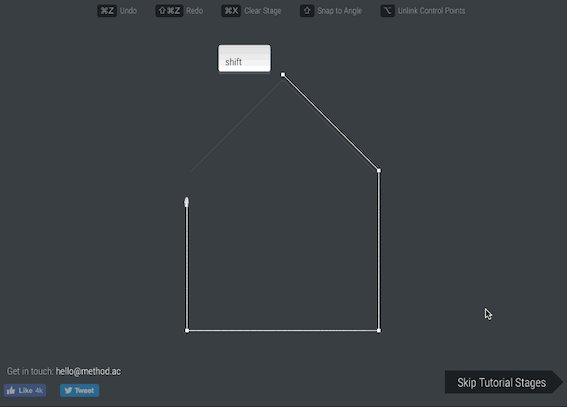
Next is just the same but with the use of the shift key. This enables you to create a nice and clean straight line (yep, just like using a ruler).

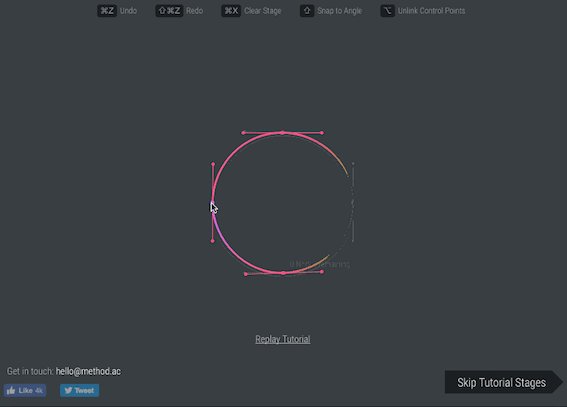
Now we have the curve lines. I never thought this could be this simple! 😅 Thought I should stop doing it manually: point by point.

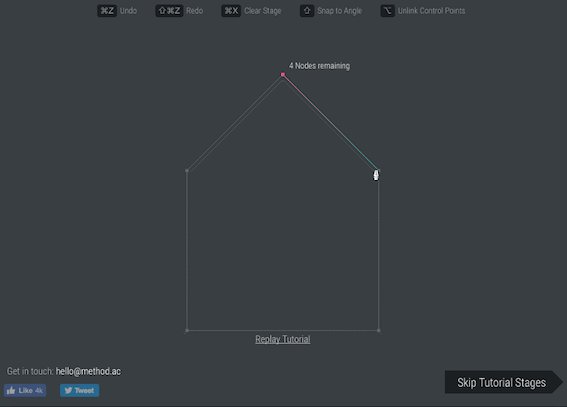
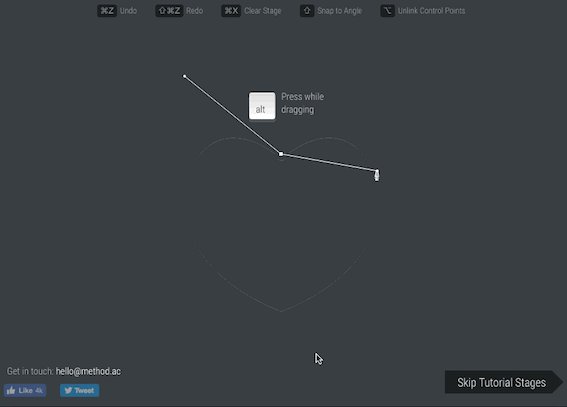
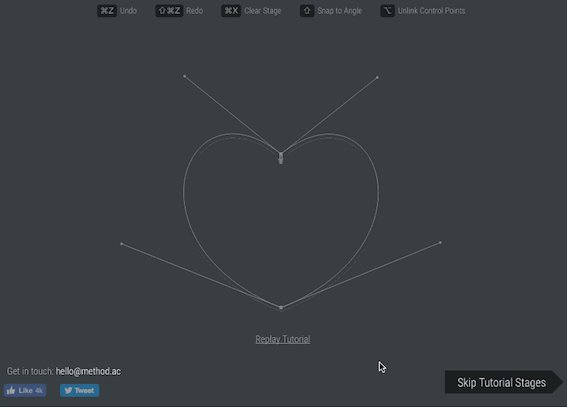
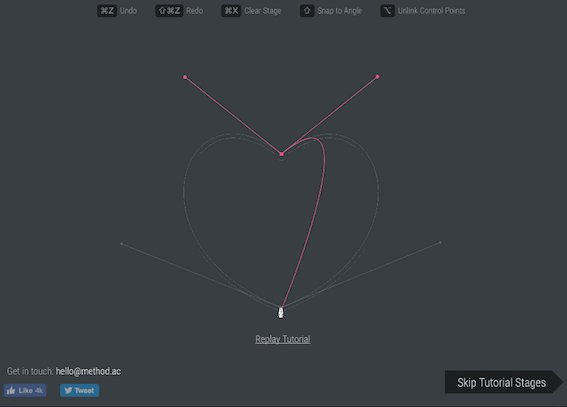
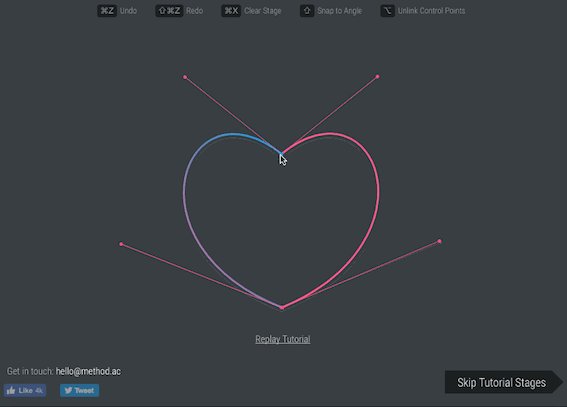
Lastly, this' how you create a perfect heart shape using the pen tool (Happy Valentines btw 💕)! It's a combination of the steps in making a curve line and the alt key. This will transfer the anchor point(endpoint) to your desired destination, thus, making it the starting point of your next line.

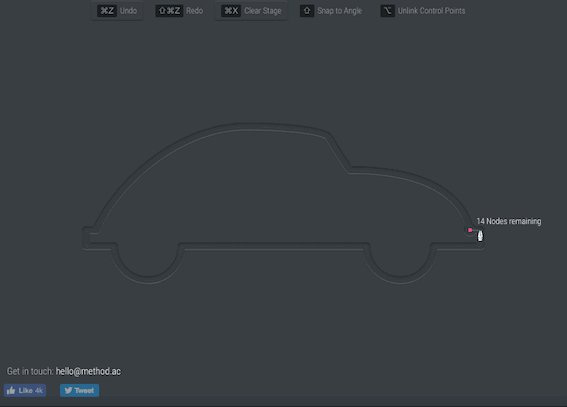
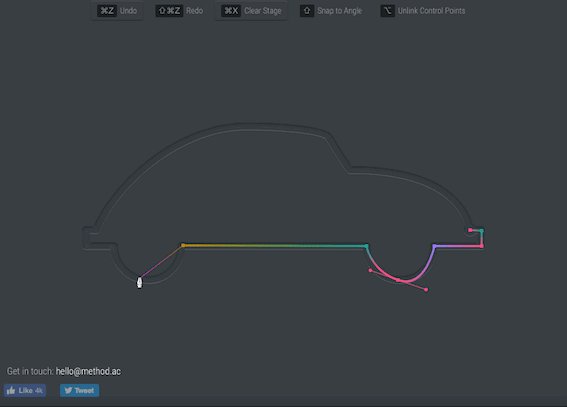
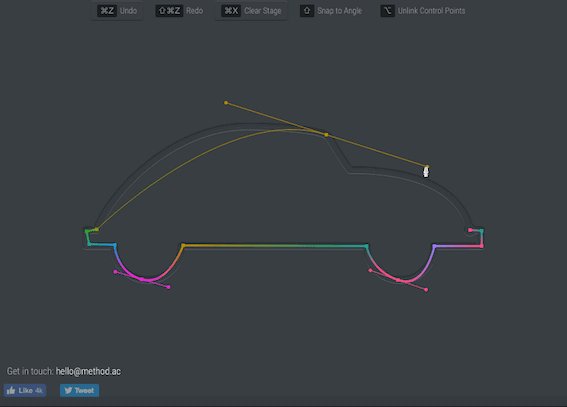
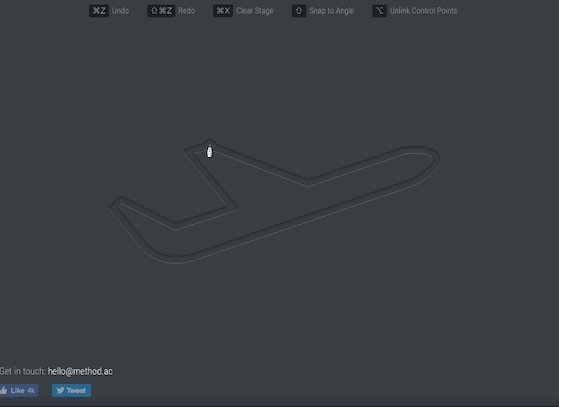
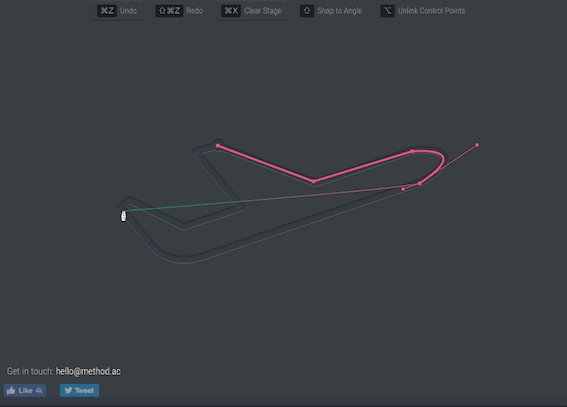
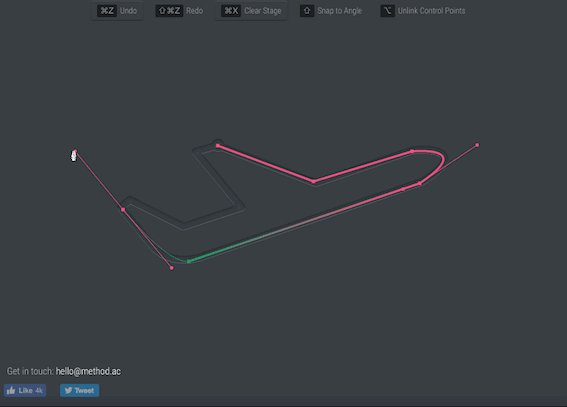
Exercises Preview


Other exercises:
Clip, Human Head, Cloud, Tool, and more!