Steemit Home Page Redesign Part III
Revised Iterations, Feedback, Features and Pain Points.
Once again its your Steemit Community Neighborhood Yeti, coming in with the new scoop for Steemit Home Page Redesign Part III.
1st Pitch
In the first pitch we addressed pain points and other misleading on boarding things for new users and how they get lost. We iterated, commented, notes were taken and written down and we started this ongoing phase of iterations.
2nd Pitch
In the second pitch more concerns gravitated towards the logged in user, as a returning user and how to best make the page more usable for me once I’ve logged in. Many pain points surrounded the conflict between my “landing home page” vs “my blog page”. Trying to dive deeper here into more usable feature sets that gravitate to user intuitiveness and ease of use as well as allow the platform to be more aware of what I want, when I want and how I want to see it.
In this last phase of efforts, comments, pain points, features presented etc, we are most definitely tightening the screws on a solid approach on how best to capture a new user and how best to keep the users we already have. Here are the lists we came up with from Home Page Redesign Part II.
Construction Zone! - How should we build this? Here was the take-away.
Comments on Iteration 2
- Add better tabs that relate to users. The tabs are outdated and provide little to no use as it is curated to whales, big users, and doesn’t relate to me.
- Some tabs to add - on boarding or new users, curated content with my favorites selected
- Introduce a way to favorite a follower so I can see their content in my feed easily or isolated.
- Works great for scalability when we decide we have 1000 friends but really want to stay up to date on 20 of them. How easy is it to find their content? Top 10 like myspace
- I managed through a bit of personal brainstorming come up with this.
"Basically I have a “My Top 20” Tag. This tag takes both the top 20 favorite steemians, and the top 20 tags that you like and places both in a feed that defaults to Steemians, or Tags. On that Feed selection you can then tab between Favorite Steemians and Favorite Tags, and the Tabs are smart enough to arrange content that has both favorite steemians and favorite tags into a list where those are curated at the top under the Favorite Steemians tag."
- Adding a favorite user section
- Adding a favorite user article feed
- Adding a foreign language filter for localization. This would be ideal and could use the industry standard. ( going to translate.google.com will allow you to type in the website and the website will be translated into that language. I think thats an easy fix for now)
- Surface the “ my feed “ as the default on both the home page logged in and to the “my blog” section, not defaulted.
- Create a “Tag widget” that is smart. Allow me to select tags I’m interested in by both users I like and content I like.
- Merge promoted tag into the feed tag. Doesn’t have as much value.
- Add more visibility to sign up / login
These were the new items in review from the last post.
Comments from so many Steemians that deserve credit here again, thanks for your assistance. It’s you that use the UI and you are the voice that allows me to help shape this community, and empower my creative energies to work hard and into the nights on rebuilding these pitch proposals.
THANK YOU
@aggroed, @themarkymark, @velimir, @fredrikaa, @fulltimegeek, @brandonp, @geofftk, @fourfourfun, @dlew, @venalbe, @grizgal, @shawnvanderveer, @dedicatedguy, @datascience, @mitneb, @edicted, @jlordc, @arcange, @spiritualmax, @makerhacks, @isnochys, @dlew, @mikesthoughts, @rock220, @daan, @davidshaw, @rawdawg, @yogajill, @mcblessing1, @patrice, @princessmewmew, @kerlund74, @yabapmatt, @ma1neevent, @poeticsnake @shadowspub, @folken, @whatsup, @kubbyelizabeth, @freedomexists
Your comments, criticism, pain points, and praise help drive successful change.
Thank you. For anyone I left out, thank you as well. don’t forget to leave your comments below, and upvote if you liked the design work and the direction.
Now lets show off the adjustments to the new build below.
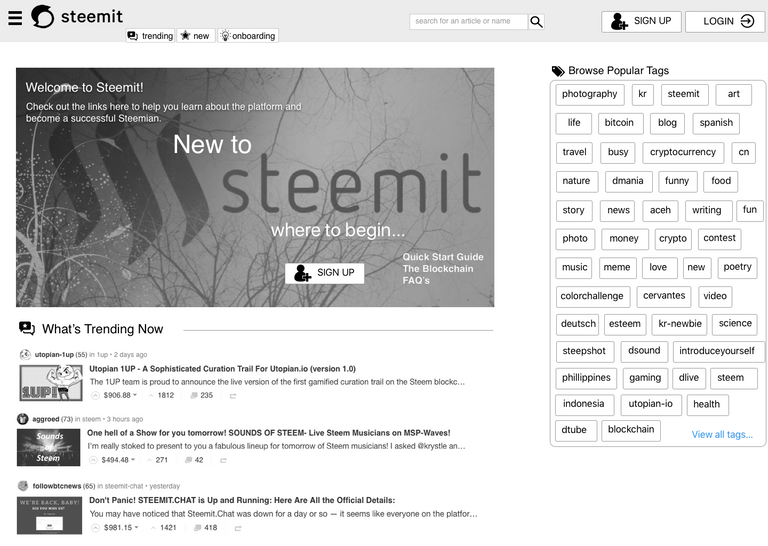
Logged Out - New User Home
Persona: I am a new user accessing Steemit.com for the first time.

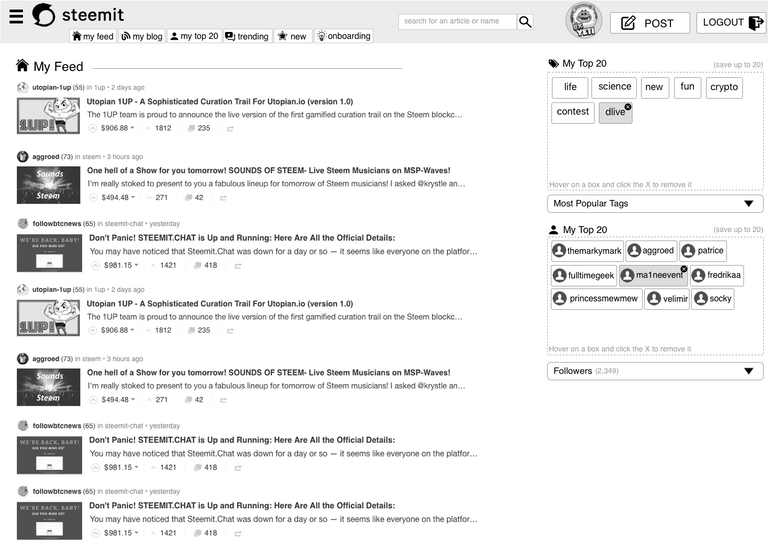
Logged In - Returning User Home Page - (Not my blog)
Persona: I am a returning user accessing the home page.

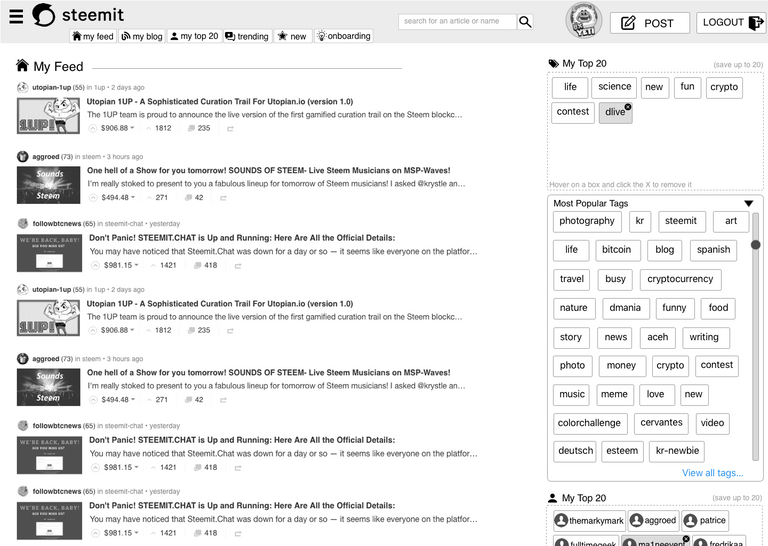
Logged In - Returning User Home Page - (Not my blog) Expanded Drop Down Favorite Tags
Persona: I am a returning user accessing the home page and want to add or delete Top 20 Tags

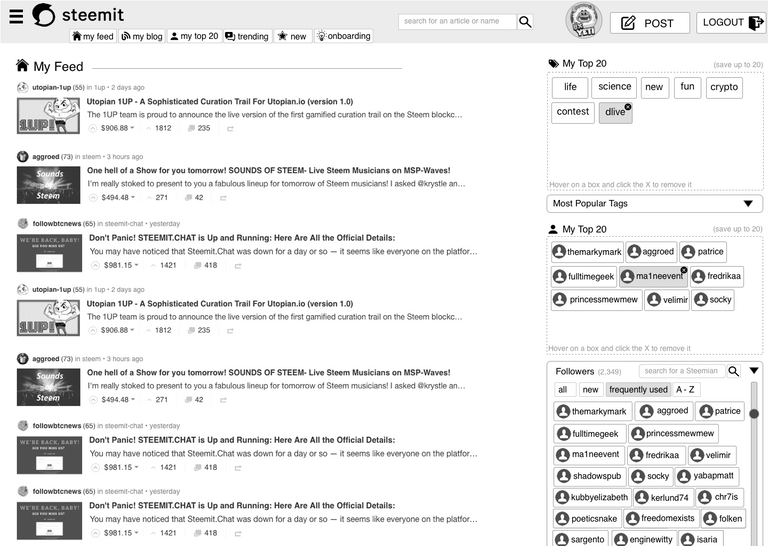
Logged In - Returning User Home Page - (Not my blog) Expanded Drop Down Favorite Steemians
Persona: I am a returning user accessing the home page and want to add or delete Top 20 Steemians

Note: The TOP 20 Tab works in 2 ways.
1. It allows users to favorite Tags and use them as a tab to see in a content feed specific to tags they like
2. It allows users to favorite Steemians and use them as a tab to see in a content feed specific to steemians they like. It also allows a user to follow a combination of favorite tags and steemians as a combo that serves up in the feed first as well.
After this version edits, praise, pain points we will start to visit the more exciting pages. I’m personally excited to dive into the “MY BLOG” page and the “POST Layout” items on feed pages. There has been much discussion about 3rd party plugins for analytics and personalization for “MY BLOG” when I’m looking at my page, vs looking at my home page. Stay tuned for Version IV “MY BLOG”. Assuming theres not crazy edits here lol.
If you'd like to revisit this series you can see both Parts 1 and 2 below.
Part 1 of this Redesign Series can be found here
Part 2 of this Redesign Series can be found here
If you liked what you read, Please don't forget to Upvote, Resteem, and follow me. There's much more great design work to come.

@theUXyeti - This is me! Hilarious, funny, ex reality tv guy, loves app and web UI, competitive card player, scuba instructor, dart thrower, MTG player, WSOP player, gamer, hearthstone mechanic exploiter, sports handicapper, Geek of all trades.
How to find me
Steemit: www.steemit.com/@theUXyeti
Discord: TheUXyeti or TheUXyeti#5698
Dtube Channel:
I really like the idea of the new design!
Please lets make it happen, it would be very cool and also get alot of new steemians on the platform.
More changes to get steemit adopted sounds like a great opportunity. Both for athors and currators. Also many creative people which don't know yet about steem will be here and gives a potential lots of new great users/articles!
I really look forward for it to happen, great work!
Cheeersss
New changes coming. Lean ui and better improvements coming. Just behind on my work week bc of the holiday i hope to have redesign IV OUT BY FRIDAY!
Would be very nice @theuxyeti!
I really like it! When do we see this in production? :)
It's a work in progress. Still a work in progress, but assuming I get to a great final design i know there are whales and other production people communicating with me to get the final designs to the right hands :)
Awesome! Great work!
I love the top 20 friend idea because I have the same issue with wanting to check some first and the go deeper without manually clicking links!
Resteeming now!
Please i am Oberoyil i am new here and don't know what to do i have posted 49 posts but i don't have like and vote i see your post when you say you can help someone get to trending please write me on email Oberoyil5@gmail.com
I’ve never had a trending post. No idea how to get there. Sorry
Yea i can't decide whether it'd be easier to have a refined widget of what i current am proposing or if i remove that and use a simple "star" system. So create a Tab at the top that says "Favorites" or Followers with a "star" icon. Then create a Tab at the top that says "Tags" as well. Then create a mechanic that allows you to star a tag in the tag list and star a follower when you access their profile. This way when you go to each tab it would display content that is dynamic to the starred tags and to the starred followers. To turn them off you could unstar them in the post feed at the post level or unstar them in their profile view. Same with tags on the home page logged in, or on your "my blog" page.
Im leaning towards scrapping the whole top 20 idea, and just allowing a user to clutter up either tab as much as they choose and eliminating the widget for lean ux and easy usability... Thanks for your comment btw, and the resteem very nice of you. I added you and tried to reach out on discord but couldnt get through.
I like it bro.....
Good to hear. It’s being revised today. Stay tuned.
can we think of something similar to medium ???
It’s always of value to research our competition. It was said to review reddit as well. I’ll add medium to my notes as well. Thanks for your insight.
Reminds me a ton of Reddit, which makes sense as Steemit was presented as a Reddit replacement when I first signed up. Maybe instead of top 20 tags, add most recent/frequently trafficked tags? Kind of a quick way to access your most visited tags instead of having to digg through the list in cases where you are browsing back and forth between tags...
Yea this has been an ongoing topic and perhaps the execution is still lagging for a solution. I think the tags should definitely be different based on how they sort content. Strongly considering a group of different tags at the top that are then used by users as a test and we can then remove what doesnt get used. Gret observation .
Great work. I like the "favorite 20" and favorite tag spring options. Also, it's probably just me, but it frustrates me that those settings and buttons and whatnot are on the right rather than left. I haven't really looked at the previous iterations in case thought was given to that already. Great work!
yea after reading the reviews and comments, i think making a dumber approach might be the right course of action. literally have a tag list that you can "star" tags to turn them on/off and have a "star" on a profile of someone you want to follow without the widget. Much easier, less to maintain, and streamlined.
I wasn't trying to suggest a star-type list -- I actually think the 'bucket' style is kind of great. It would be cool if you could actually just drag a hashtag from a post your reading, and drop it in the bucket that you want to place preference on in your feed. I don't know if that's something that's feasible -- but that's kind of how I was envisioning it when I was looking at the images in the post.
Drag and Drop is a common interaction. Unsure if its supported by steemit. but i liked that idea based on the way drag/drop works in dtube. #dtube. I thought at least we could copy similar functionality. but now that I'm stepping back on it, i realize that a simple star mentality might be easier to implement with similar reward for sorting tabs. thanks for your responses.
I feel like the Steemit Inc designers should pitch in more... their design and marketing teams aren't the most active ones... sigh.
ahah. yea. im a sr dir in ux these days. so im just happy to share my skill set with the community. free designwork right lol
I love the "my top 20" tab. Still, I think steemit needs to make the content of special interest easier available then just by keywords. A few months ago I also wrote about having a tab that is called "underrated".
https://steemit.com/utopian-io/@drmake/underrated-yet-another-list-on-steemit
Agreed, machine learning out there like facebook serving up ads to me. Agreed, there should be a tag that is based on tags or people i like. thats what were trying to do. create a tag that is based on subject matter or people. great read
Hi there @theuxyeti,Steem defo needs a revamp.The ideas for how it should look and perform are spot on in my opinion.Def needs more tabs so we can go straight to a certain thing,rather than taking the long route.I cant wait to see the finale up n running.Good work man
agreed Personalization is lacking on steemit. just trying to get a few good iterations in this ongoing build for users to comment and interact on. definitely something that makes me happy to work towards.
Looks really nice! Upvoted :)
hey thanks for that. awesome and great meeting you on the radio show as well
Nice Wireframe...
It's cool
thanks for the advice about faith, and thanks for your comment :)
You're welcome
interesting project, I hope it goes well! I like this!
dude thanks man. I added you, and i enjoyed your posts and accent lol
Hello @theuxyeti Sandy here, @thewayiseeit I have won two honorary Webby Awards. LOVE the graphic design side. Happy to volunteer.
really? would love to see some of your design work. I don't doubt your commitment or skill set and would definitely LOVE to take on a designer to take my wireframe visions, ill provide annotations to the UI and have you take it to the next level. I'd give you credit on the post, the artwork and we can split the post if youd like.
http://renowebdesigner.com/web-design/ has most of the work, but again, can design in modern clean flat styles as well.
good stuff. my wireframes should be a breeze once we establish the first template. Most of the design is modular and can be built upon if you're using layer comps etc. I will be reworking the next set of wireframes tomorrow, so hopefully were getting close to getting you a few pages to start on. :)
i would love too. happy to share my work samples, but can design in any style. lets Skype to chat on Discord to talk more. 15 minutes or so? I am available anytime to chat. I also specialize in SEO web design if needed.
ah cool. My gf needs assistance in SEO for her new drop ship site. unsure if we can afford you though.
no worries. i'd rather teach and than do the work. i won those 2 honorary Webbies back in 2004.
I wonder how we can get your design to the steemit devs
in the works. I am talking to ppl there, stay tuned lol
Need some help with CSS and little bit of design? Feel freeto contact me i want to help :) Cheers
I’m looking for interested graphic designers to take ui to the next phase for a mock up and have a few interested ppl already. As it sits this is my proposal pitch and although it has the communities ears and other higher profile steemians it isn’t part of their official redesign. It’s my project to surface awareness about the current platform. Do you have design and ui chops?
No but i can make it. Do you need something using CSS or Photoshop?
I know that this site is build almost all on React.js becaouse of data flow and for that is good but need to have more things involved. Example Wordpress as base for styling and elements and in pages/articles to be used React for getting data. This way as it is much more problems are with styling.
Just thinking very loud
yea i dont code so im unsure... I was considering an easy click through prototype after visual design... I have some community interest in the design side that we are working on now since my HOME PAGE V was a success so far. I was considering taking the design and inserting it into invision or zeplin for an easy click through, but if youd like to take the design and build a prototype id be open to hearing your thoughts. I could feature it in posts and we can split the post share. let me know. thanks
Ok. I could do it. Send me your vision of that and i will try to make it almost the same and suggest changes and we will see how its goes. But here we cant chat. Have skype or facebook or something?
It's looking nice. I don't know if I have a user error on my end, but I thought I once saw notification numbers over your(Jerry's) page, kinda like I see red notification numbers on Facebook, but I've never seen such notifications on here. I am using Safari on a Mac. Maybe that's the problem? The new design looks like it's going in a nice direction. Keep up the good work.
I am also on mac. I do understand your ask for a notification feature but could you elaborate more on what you'd like to be notified about. The standard user "hates" notifications because it becomes really intrusive and not helpful. I am totally open to little circles on tabs, icons etc. but it needs to not be invasive and something that truly helps. Hmm... perhaps notifications on tabs but if so, there could be 100's in that circle. Perhaps at the "my blog" level where you have replies etc it could be useful there to engage the user to respond to comments left. what are your thoughts.
I like knowing when I have replies to comments. I find too many intrusive but not if they’re meaningful. I think it helps me engage better.
I agree that’s a great use for notifications. Did you have any other locations for notifications?
It might be nice seeing notifications for getting likes/upvotes on posts, and it would even be pretty cool if it briefly stated the weight of a given like. Isn't there another website or something that can determine someone's weight? I just thought it would be cool. Separately, a private messaging feature for people who follow each other would be nice.
Yes there are 3rd party plugins to see weight. I’ll be addressing that when i get to the “my blog” page. Good observation though. Private messaging will never happen while they use discord as there version of slack for the platform. Getting notifications on upvoted would drive you NUTS lol not happening. Lol
All notwithstanding, I'm exited to see where Steemit goes! :) Today I've been struggling with uploading a video to D.Tube. I'm sure I'll figure it out, but it is tedious. I'm on a mac, trying to upload an .mp4 file. Tells me that I'm not running IPFS on my computer. Tried on 3 different browsers. I had a similar issue on DSound, but it got sorted when I tried a different browser. Any advice?
Also, I have people I'm following that I'd like to "favorite" for a feed of its own. This way I can follow a large number of people, but for people I'm really interested in, I could have a feed unto those that produce the best stuff that I want to see. Just throwing ideas out there. :)
Looks interesting 🤔
Consider maybe doing split test with 2 versions if you have some doubts regarding some features. Very interesting to see how it will work 👌
P.S. Don't know if I missed it, but there be fix regarding notifications so we could see them?
Agreed if there are doubts A/B testing is the way to go. Once i get there. Since I’m not an employee of Steemit i don’t have access to their analytics. But i do have access to their users. So when normally iterations can be discussed amongst a design team i don’t have i have you guys. That said, the iterations May be a bit longer than normal meaning more fine tuning hence redesign III or IV or X lol. But agreed when i need to display 2 versions with a vote I’m totally with you. As for notifications - these should be used intelligently. I tend to see people on past projects think they’re helping with those but when they’re used and implemented they’re more intrusive then helpful. But I’m taking suggestions on where to place them. If you have suggestions please let me know
I love that, it's seem brutalist. It's simple, basic and Raw. I need a filter for my feed, is this "my top 20 tag" and other drop downs gonna work like that?
im still working out the kinks in the tabs. Id like the tabs to be easy to use. to be smart. and to be personalized. With all the machine learning out there I would think we could do all three. I am leaning towards scrapping the top 20 and refining it down to an easier mechanism but still doing the same functionality allowing users to select content based on favorite tags and followers. I think i have the new widget created. its in my head. ill rework it soon. thanks for the comments. keep them coming. they all help
oooo, also I think there must be a filter for each platform they work with like utopian, dmania, dsound. Especially dmania turns all of our feed to a mess! I'm gonna keep my eye on you for your new mock-ups, curious about your new widgets :D
Yes what u describe are actually content tags. They don’t have the same value as a global content category like “my feed” but agreed you could favorite those tags and they’d show up in a feed
That's nice and a lot of work you did there, but as long as there is a perfectly working UI like busy.org, I'm fine - while the original steemit UI designers are sleeping, there won't be much changes anyway....
yea i see some serious draw backs to busy.org but that IS a fair assessment. There are just a lot of issues with the current UI that need addressing. Even if this document series goes no where at least it will create awareness to steemit development for future updates based on pain points and use.
The search function definitely needs to be more like how it is on busy.org too. I hate how it uses the google custom search.
Yea i think the search tool used is an out of the box api that is compatible with steem. I don’t think Steemit design teams have worked on anything robust. I’ve worked on a dozen search tools and can tell you first hand rebuilding a custom sort and filter search tool is a money and budget destroyer. For now what they have a search tool in an i-frame widget that isn’t intuitive is okay but agreed a search tool with better detection and usability is needed. I’ll add that to my list though. That’s a good proposal.
i just followed you cause your posts seems to be informative you are doing great .. and i`m seeking for high quality materials ..keep it up
If you are interested in cryptocurrency visit my steemit for more information @reewy ,, and thank you again for your great posts
thanks for your response. I do like crypto for sure. not heavily knowledgable there though. Thanks for the follow ;)
I love the whole design idea , it makes steemit invulnerable .. Nice concept , we are open to see that soon , thanks @theuxyeti
I’ll have redesign IV coming soon! Thanks!
Thanks for sharing amazing posr
@theuxyeti
thank you for supporting this post :)
Thankyou for this 😊
thanks for the response.
You're welcome ^.^
hello friends steemit all, i want to learn to you neighbor steemit and how to make a good post and like friends, thank you
im still really new too my friend. No advice other than to just keep at it and post things you are passionate about.
thank you 'and let us be friends and I really hope you always like my post, because my steem power is still small,
Every shred of my yes, OMFG yes! You've touched on every single one of my complaints with the design of Steemit almost!
Its a work in progress man, but thank you for supporting the series so far. :)
I'm aware it's a WIP. You can see in my article comparing Steemit, Viper and Busy against each other two of my biggest overall complaints, which is a lack of filtering and the lack of ability to customize the tags/categories that interest me the most.
I'd think it'd be better in all honesty to have Steemit to appear more like a regular social media site not entirely dissimilar from OxWall.
yes personalization is lacking. how we as users decipher what IS and ISNT good is the objective. Can't have everything but don't want the current. Thanks for your comments. and the follow :)
No problem, thanks for the quality posts.
hello friends steemit all, good luck @theuxyeti
thanks for the support :)
great your post dear......@theuxyeti..
Mahalo! thanks so much for your support
If you believe this post is spam or abuse, please report it to our DiscordYou got a 5.41% upvote from @upmyvote courtesy of @themarkymark! #abuse channel.
If you want to support our Curation Digest or our Spam & Abuse prevention efforts, please vote @themarkymark as witness.
This is a great,
thank you for the support :)
Very good post. I really like your post my friend. Thanks for sharing
thank you for your support dude :)
yes both I hope you also want to support some posts on my blog
good sign for steemiters
thanks for the comment :)
This post has received gratitude of 1.63 % from @appreciator thanks to: @theuxyeti.
Congratulation! is a good option for steemit this frendly drawings
thanks my friend. I am definitely trying to push forward with the skills :)
This post has received a 2.22 % upvote from @boomerang thanks to: @theuxyeti
Bring it on. Those look like great improvements!
hah. definitely a work in progress. trying to get there. If you have any comments to assist in improvements then let me know. thanks for the comment :)
thanks for shareing..
great post
hey man, thanks for caring and sharing... based on your rating I bet you are fairly new, so if you have ANY frustrations with the current UI definitely post up what bothers you so i can assist your voice is heard :)
If u will assist me it will be my pleasure... 😊
Will u follow and Upvote me plz
I really liked WoW. easier and excellent interface. congratulations
Thank you for taking the time to write, reach out and comment! Thesupport is most welcomed
Help me out need steem begging you.😎😎😎😎
Post informative comments that help the evolution of this series and I’ll upvote your comments :-)
New user help me out. Also read through your info. Thanks for trying to help. If I had some I would give it.
just relax. go outside for a day, and come back in 24 hours. you should be ok.
Thank you budgets for making a transfer to me for an upvote of 10.79% on this post!
funds growth projects for Steem like our top 25 posts on Steem!Half of your bid goes to @budgets which
The other half helps holders of Steem power earn about 60% APR on a delegation to me!
For help, will you please visit https://jerrybanfield.com/contact/ because I check my discord server daily?
To learn more about Steem, will you please use http://steem.guide/ because this URL forwards to my most recently updated complete Steem tutorial?
I do not know what's wrong for me, my teem power is coming from 33 to 7. It's my benefit if you get a vote
Could be a bandwidth issue. Only vote 10 times on posts a day. Or wait 1 day with no votes and your bandwidth will increase. Sounds like you were upvoting too frequently and it’ll reset in24 hours ok?
Pls sir @theuxyeti
Don’t upvote anyone and wait 24 hours. You should be fine after that
Great !! Waiting for update design work. Upvote, Resteem, and follow me
Thanks for your support
I personally really like the new design! I think the UI is great and would really help new users. :)
thanks so much. I posted Redesign IV last night if youd liek to see the updates. check it out on my page.
hi..this is @prasanthi1978. I started my first post and your @mac-bot has flagged my post / downvoted for no reasons. please take back and allow us blog peacefully in the community.
Adsactly Bravo, Bravo!! Your post are really Mewtacular!. It inspires me to be a better me. I am learning so
much not only from the information on your post, but also about presentation and design. Thank you!