
<p dir="auto">Steemit is missing 1 critical feature that I think would add great value to it, help all authors, and would be fairly easy to implement. I am talking about links to previous articles of the author.
<p dir="auto">Every major news website does this, at the bottom of an article they usually add 3 thumbnails to 3 randomly selected previous articles to keep the readers in touch with other similar articles they might wish to read. I think this would be very necessary to be added to Steemit.
<p dir="auto">It would help all authors to get their content out, since readers would be able to see the previous content of this author, and potentially give more rewards to him by seeing and upvoting their earlier articles.
<hr />
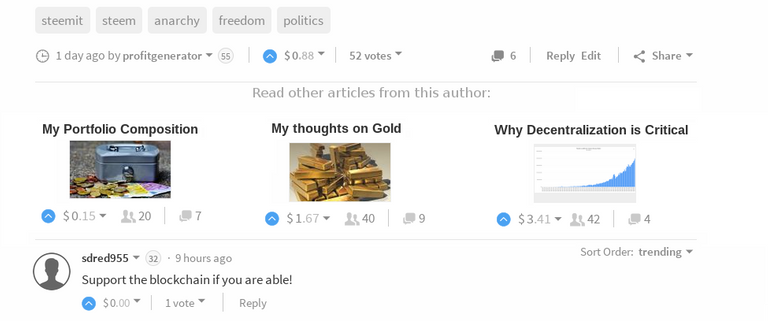
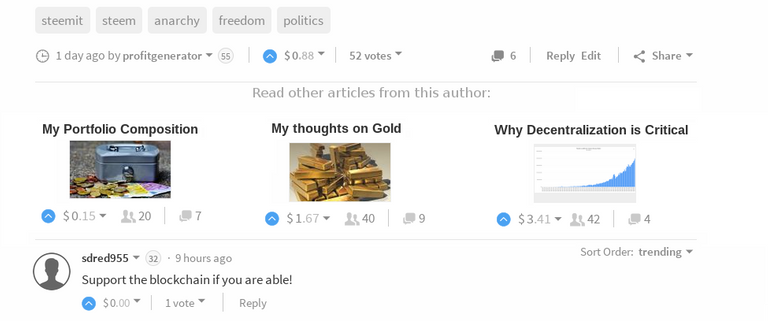
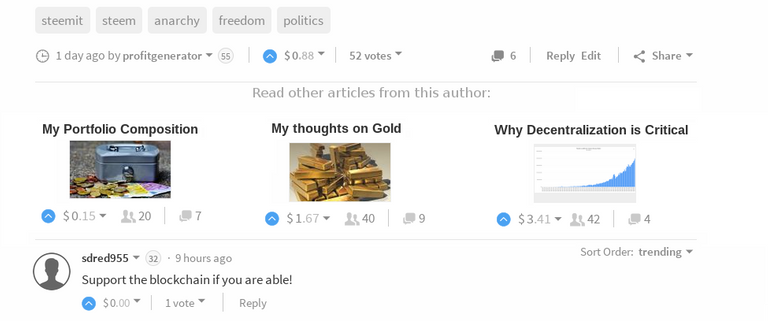
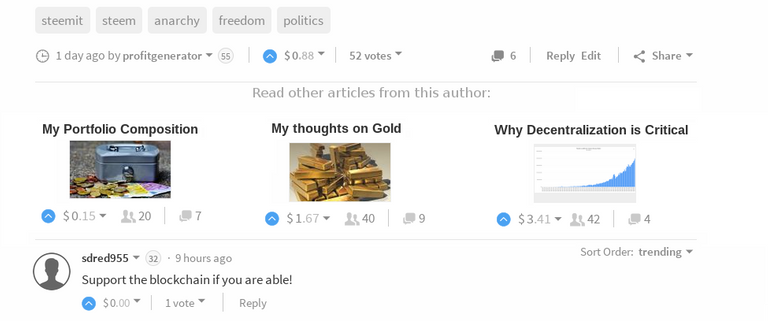
<p dir="auto"><center><a href="https://postimg.org/image/iayhd0bzd/" target="_blank" rel="nofollow noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/768x0/https://s12.postimg.org/k2rg7wvcd/image.png" alt="1.png" srcset="https://images.hive.blog/768x0/https://s12.postimg.org/k2rg7wvcd/image.png 1x, https://images.hive.blog/1536x0/https://s12.postimg.org/k2rg7wvcd/image.png 2x" />
<h1>How to do it?
<ul>
<li>It would be fairly easy, just use the same template as it is used in the <code>Blog tab, to get the thumbnails of the articles.
<li>I think there should be 3 articles posted there, of the same author (ignoring re-steems), below the article but above the comment section. (perhaps 4, but I think 3 is the max that it fits elegantly)
<li>The articles should be randomly picked articles of the author, but to avoid old stuff, perhaps restrained to the past 30 days. So 3 random articles would be linked there in a thumbnail, that would refresh and change every time the page is refreshed.
<p dir="auto">I think it would be a great feature for Steemit and it can be added fairly easily. If you think this is a useful feature, up-vote me so that the developers can see this!
<hr />
<p dir="auto"><center><h1><span>Upvote, ReSteem & Follow Me: <a href="/@profitgenerator">@profitgenerator



I'm onboard.
Thanks, this will be useful for everyone, so there is no reason why not to support this feature. Please share and re-steem this everywhere so that it can get to the developers!
I like the idea, maybe those three articles could be the most popular/most upvoted.
Perhaps but they should not be too back from the past, I think it should be from the past 30 days or maybe 60, since so many authors improve their writing and article template that very old articles are usually low quality, and we should not highlight those.
Good idea. I will open a GitHub issue for it when I get home tonight, and add it to the wish list.
Wow that is great, spread the word mate, this feature could be very exciting.
There is an open GitHub issue for it now:
https://github.com/steemit/steemit.com/issues/432
Good, let the developers know about this idea!
That's a neat idea, and probably not too difficult to implement!
It could even be expanded from purely random, to maybe something that takes existing rewards into account, age of the post (newer posts having more chance), and if the reader has already voted for or read a particular article.
Following you now.
That's a very good idea.
I like your idea.
Also a way so people like you that suggest ideas that end up bringing value in also get a specific kickback for the value you brought!
I have seen a few posts where the author created this for themselves but I agree with you that it should be an automatic feature.
Yes i saw them too on many authors, but i think it's just more elegant if you make this an automatic feature, it saves them some work with editing the article.
Good idea!
That would be a nice footer, as long as they also let users select which posts are considered 'blog' posts. It would suck to get stuck advertising old jokes, posts with broken links, or friendly conversations turned flamewar in your footer.
Nice idea - fully supported!
Great idea for related content :-)