
Hello everybody! 👋
After a few weeks of waiting, Mozilla has finally unlocked my Steemoji plugin.
What does that mean?
Emojis / Emoticons usage is now just as easy in Firefox as in Chrome.
How does it work:
- Install the plugin. You get the Plugin here
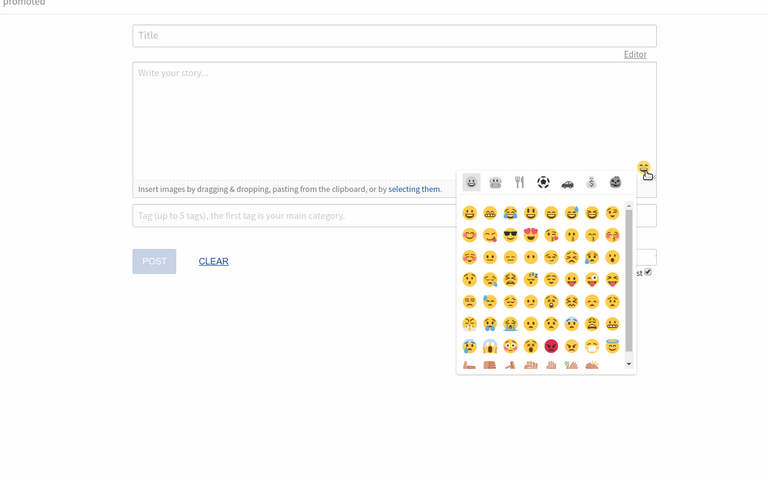
- From now on you have a smiley button at the "Submit a Story".
- This Button helps you to insert emojis / emoticons into your post content and post title
You can insert emojis to your profile text, too
- Go to Settings
- Make a right-click at the About field
- Select Steemoji
- Select your wanted Emoji from the menu
- Done 😉
What's next
There are still some improvements on my list.
- An emoji search
- Remember the most used emojis
- Some improvements in the usage (Inserting several emojis into each other must become easier)
- And here and there still some things 😀
For those who do not know the plugin yet, here is a little Preview

Steemoji is completely free to use. If you want to support me, upvote or resteem this post!
If there are any bugs or suggestions for improvement, please drop a comment below to let me know it.


tag steem-dev ;)
👍 ... thanks, done 😊
Good job Mister @dehenne :D
But if I use this plugin, then I will spam the whole steemit platform with my smileys, hehe... that's why I hesitate right now^^
thanks for the compliments. 😊
I think this is okay. More happiness can not hurt 😀
Congratulations @dehenne! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
<p dir="auto"><a href="http://steemitboard.com/@dehenne" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/comments.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/comments.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/comments.png 2x" /> Award for the number of comments <p dir="auto">Click on any badge to view your own Board of Honor on SteemitBoard.<br /> For more information about SteemitBoard, click <a href="https://steemit.com/@steemitboard" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">here <p dir="auto">If you no longer want to receive notifications, reply to this comment with the word <code>STOP <blockquote> <p dir="auto">By upvoting this notification, you can help all Steemit users. Learn how <a href="https://steemit.com/steemitboard/@steemitboard/http-i-cubeupload-com-7ciqeo-png" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">here!😉😉😉😉 thanks for sharing,
😍 it works! :))) thank you!