I was just about to go to bed when I did just one more refresh and saw my profile page change! <p dir="auto"><strong>Now there is a new <code>cover image url option in your profile settings page :<br /> <center><img src="https://images.hive.blog/768x0/https://steemitimages.com/DQmNaKRczTtbSWfeManzFWnr1NfKW6ebSNCNomK7NBNtMPY/image.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/DQmNaKRczTtbSWfeManzFWnr1NfKW6ebSNCNomK7NBNtMPY/image.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/DQmNaKRczTtbSWfeManzFWnr1NfKW6ebSNCNomK7NBNtMPY/image.png 2x" /> <p dir="auto">My cover image was pre-set because I've been using cover images on <a href="https://busy.org" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">busy and <a href="http://steemlink.com/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">steemlink for a few months already. <p dir="auto">If you haven't seen this option yet, do a full reload of the steemit site (F5) and it should load the updated code. <h3>Have you got a creative, unique cover image ? <p dir="auto">I'll send 10 SBD each to a bunch of the most creative cover images on steemit . <p dir="auto">All you have to do is <strong>take a screenshot and pop it in the comments below, and I'll pick winners within a few days. <p dir="auto"><center><em>I personally use and recommend the <a href="http://nimbus.everhelper.me/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">nimbus firefox extension to quickly take and edit screenshots <h3>Update <p dir="auto">I checked out all the entries, gave every entry a 1% vote and have sent off prizes to my favourite ones. <p dir="auto"><span>Congrats to <a href="/@artist1989">@artist1989 <a href="/@yusaymon">@yusaymon <a href="/@enazwahsdarb">@enazwahsdarb <a href="/@creativesoul">@creativesoul and <a href="/@grow-pro">@grow-pro ! <p dir="auto"><img src="https://images.hive.blog/768x0/https://steemitimages.com/DQmUaswxP4Bi74miSWBZNG3Jg9E3qgKhjngS3Vd3v24NKx5/image.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/DQmUaswxP4Bi74miSWBZNG3Jg9E3qgKhjngS3Vd3v24NKx5/image.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/DQmUaswxP4Bi74miSWBZNG3Jg9E3qgKhjngS3Vd3v24NKx5/image.png 2x" /> <p dir="auto"><center><a href="https://steemit.com/@ausbitbank" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/768x0/https://steemitimages.com/DQmQ2cNeL4A9BDLKHVXJcoVvQetK8k81yMCrxoxrWs9MbY5/image.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/DQmQ2cNeL4A9BDLKHVXJcoVvQetK8k81yMCrxoxrWs9MbY5/image.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/DQmQ2cNeL4A9BDLKHVXJcoVvQetK8k81yMCrxoxrWs9MbY5/image.png 2x" /><br /><img src="https://images.hive.blog/768x0/https://steemitimages.com/150x150/http://i.imgur.com/kpr47uA.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/150x150/http://i.imgur.com/kpr47uA.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/150x150/http://i.imgur.com/kpr47uA.png 2x" /><img src="https://images.hive.blog/768x0/https://steemitimages.com/160x160/http://i.imgur.com/1aIHKWR.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/160x160/http://i.imgur.com/1aIHKWR.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/160x160/http://i.imgur.com/1aIHKWR.png 2x" /><img src="https://images.hive.blog/768x0/https://steemitimages.com/150x150/http://i.imgur.com/1KIfh1e.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/150x150/http://i.imgur.com/1KIfh1e.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/150x150/http://i.imgur.com/1KIfh1e.png 2x" /><img src="https://images.hive.blog/768x0/https://steemitimages.com/150x150/http://i.imgur.com/N05QnVZ.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/150x150/http://i.imgur.com/N05QnVZ.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/150x150/http://i.imgur.com/N05QnVZ.png 2x" /><br /><a href="https://steemit.com/@teamaustralia" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/768x0/https://steemitimages.com/DQmW22ms5AVoVaK2DdL4fWJ7fQ48sqWnfhHEkZokJfL2KQN/ausbitbankteamaustraliabanner.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/DQmW22ms5AVoVaK2DdL4fWJ7fQ48sqWnfhHEkZokJfL2KQN/ausbitbankteamaustraliabanner.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/DQmW22ms5AVoVaK2DdL4fWJ7fQ48sqWnfhHEkZokJfL2KQN/ausbitbankteamaustraliabanner.png 2x" /><br /><a href="https://discord.gg/KcVwd5B" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/0x0/https://steemitimages.com/0x0/https://steemitimages.com/0x0/https://steemitimages.com/DQmRSmRyg4MdRdiKsWTMbfyiAG673K1yP65MoUTbCXGp9Xi/PAL-FOOTER.gif" /><br /><a href="https://twitter.com/ausbitbank" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">twitter / <a href="http://gab.ai/ausbitbank" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">gab.ai / <a href="https://keybase.io/ausbitbank" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">keybase / <a href="https://steemit.chat/direct/ausbitbank" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">steemit.chat / <a href="https://www.patreon.com/ausbitbank" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">patreon<br /><a href="https://steemviz.com" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">steemviz / <a href="https://steemvids.com" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">steemvids / <a href="https://steemit.com/steemviz/@ausbitbank/my-steem-creations-so-far-minor-steemviz-update" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">more tools / <a href="https://steemit.com/steemit/@ausbitbank/my-steemit-journey-so-far-post-index-tool-preview" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">post index<br /><strong><em>Please <a href="https://steemit.com/~witnesses" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">vote for me as a witness here
Here are the best dimensions
width: 1920px;
height: 300px;
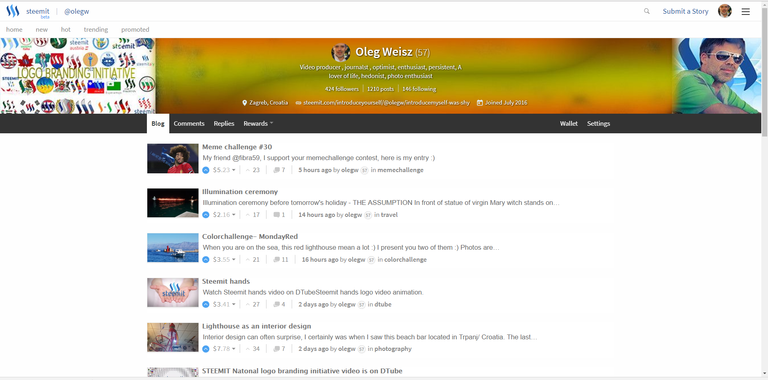
Post I made 14 hours ago. : )
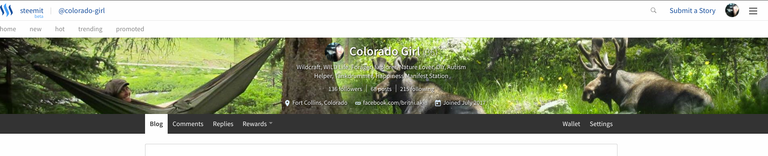
Wow, thanks so much for the opportunity and for letting everyone know about this new feature! It took trying quite a few images at many different sizes, but I finally ended up with this one of me on a hammock by some bull moose...seems to represent my @colorado-girl wild life well enough.
Zoom View
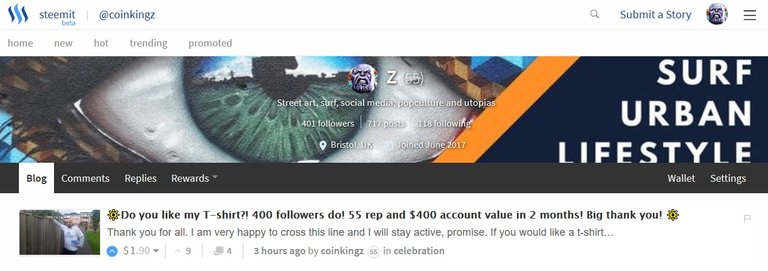
Dimensions: 1920px x 190px - @grow-proI added some goodies for my larger screen pals
Very cool, this one gets a prize for sure.. I'll pick some more winners and send sbd later tonight :)
Aim for the gutter and you're never disappointed 😆 If you ever think of some creative graphics you need, I'm glad to help. Thanks for making Steemit fun, STEEM ON!! 🔥🚀That's awesome, you're awesome @ausbitbank!! I was just sharing for fun...And my motto when I go bowling:
Well done! I need to pay you to make one for me. haha I'd swear Steemit was made for you, @grow-pro. You're a creator, skilled graphic artist, a great writer, and you have quality content a lot of people are interested in learning more about. Remember me when you're a whale, uhmkay? LOL
Steemit is my home planet now 😎🔥🚀.Thanks, Brother!! I never forget, you already know that. You know I've got you on the VIP client list..haha #LibertyProfessionals discount
The sizing was difficult...a lot of people that I have seen used 1920 x 700 - but I found this too pixelated and 'zoomed in'. The larger the image the more that it can center and spreads out better visually. 2500 x 1200 achieved the look that I was going for on desktop. <3
hey, you did fine.
I am going to take your advice too, and make a new one.
but, what about the mobile phone, How did it render?
have you seen it?
On mobile phone...portrait...it shows up black in the middle and first two rows of pink...and the whole banner in landscape...just the black space is smaller and words run over into the rainbow. I can live with that. I tried putting my blog feed into a few of those online responsive design testers but it just shows up blank. Probably a good reason for that. I can check your layout on mobile if you want though. <3
I test it my scrinching up the window on the computer.
If you make chrome tall and narrow, it gives you a mobile-like view
I really wanted to do a tree, is that over? I can't remember how long you were holding that open?
Scrinching the screen up does not produce exactly the same result. Even if the website does not have a mobile version the coding usually compacts the content differently. The tree contest deadline is still near the top of my blog - and it ends this sunday.
Trippppppyyyy I like it!
So far I am going with the tech abstract Tony Stark look. It is just a pixabay photo.

Thanks for letting us know about this new feature! It is wonderful to be able to add imagery to personalize our blog pages!
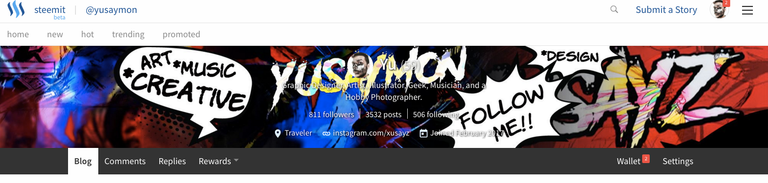
Here is the cover I created for my blog :)
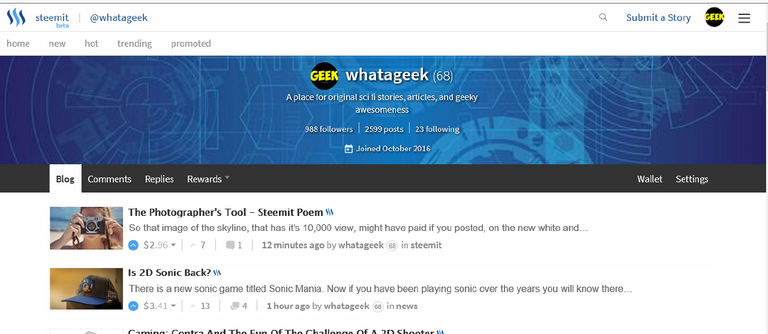
Sports Geek cover new - upvoted and resteemed post
Here is mine. I will spend time with the sizing, but it's already cool. Thank you for this update!

The final version looks pretty cool! Congrats!
Thank you
What dimensions did you use? I used 1000x180 took a few minutes to get it right. Kinda awkward.
1920*300
I've seen yours :) haha, but this time!
AMAZING <3
I also agree with @surfermarly ! your cover is cool and has a creativity ! I Like it !
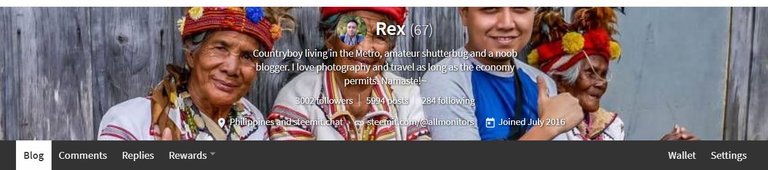
Spent some time in Ifugao and seated beside these elders for a photo.

whatcha think?
Not the most creative but gets the message across. Do you think I should simplify like what you have @ausbitbank?
Lots of colors might annoy. Not sure... Suggestions are welcome!
Not annoying to me, I like the color combination. And it's perfectly fits your name! Maybe zoom out a little bit?
Played a bit with the image. I'm a noob with this stuff :(
I'll give it a shot some other day. What are the dimensions.
Same here. Just playing around with it will get you there. And you'll learn things along the way!
Someone just asked about the dimensions in this post. Search (ctrl + F) for my name on this page and you'll find my answer. Hope it helps! Cheers
I am your 5000th follower, is this not special for you? :)
Good work, i know 1% may mean to you, but for me it is very memorable, thank you @ausbitbank :)
Thanks for this contest ausbitbank! I was so happy to see the cover photo option when I woke up!

:D I Love this Reestemed
%2013.31.09.png)
69 after I upvoted ;) we were met to be! And Like$ your name VERY much. I use to try to come up with girl names that start with a 'T' f0r in case I ever have a daughter. I just might name her 'Toria' Thx
I love this and knew there had to be some contest out there for this. I am constantly changing mine to adjust to my mood.
Yeah i suddenly noticed it too!

I already had chosen one with the Esteem app in android.
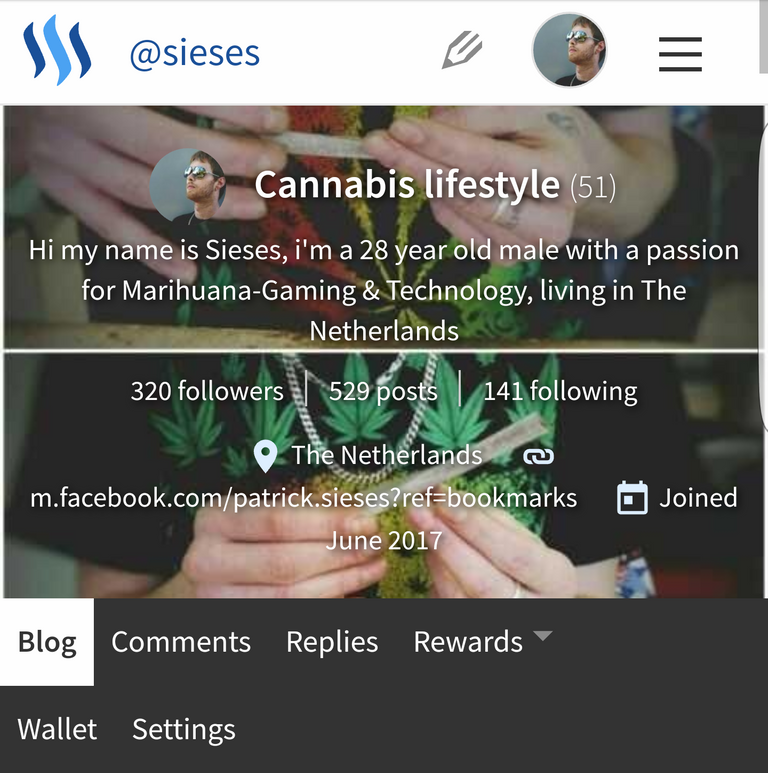
Here is mine:
But i have not yet checked out how it looks on the desktop or laptop.
Have a nice day!!
Thanks for this opportunity
I did my best hope you like it ..

My cover image is now :
Thanks a lot for this opportunity @ausbitbank
Thanks for support @ausbitbank
I had seen some of these pop up here and there, thanks for the info!
I've set it to painted clouds for now:
It's a big step forward for Steemit Adam - agreed. This might explain why new accounts have been down for a couple of days, with numbers looking back up again now. SK.
I've decided to make mine simple. I want people to know what my blog posts are about by just looking at my cover.
What do you think @ausbitbank ?
have a great day big witness
Very cool.
Some great artists on steemit!
I use Xara for all my graphic work.
Great program!
...upvoted and resteemed
Since i like stars n universe

Okay @ausbitbank, I'm game. Here's my cover photo:
It's my picture imposed on a background. lol
Here are 10 Free Steemit covers. Feel free to use them.
New 10 free cover soon ! https://steemit.com/cover/@antoniokarteli/10-free-steemit-cover-images-customized-steemit-cover
Here is mine.

Visit my blog, today I will post some free cover pic for steemit.
My new profile 💕 Modern art!
Memories of Sao Paulo
Interesting idea for a contest, here is mine, it's kind of dark and mysterious!

Thanks for this nice option ! @mikegun
@mikegun
It took me a couple of hours to get it like I wanted it, but here it is :D

Here's my header:
Here is mine :D
To be creative takes time. Maybe I'll try this one day.
In the meant time I just copy-paste one link of my past posts ( with macro shots), and seems it may be good for me for a while. Sometimes simple things work better than expected, and "temporary" things stay forever.
Here it is:
Thanks for a nice initiative @ausbitbank .
I like it!
I have been summoned
@deveereiEater of worlds - a black hole in the making. Powered by Steem - consumed by greed light cannot escape - I am not God. I'm just a sentient being that will transform the world from everything into nothing - from nothing to everything again. Maybe - maybe not
My cover image has taken upon my soul...
LOL - Boredom...
Update:
Thank you @ausbitbank there is my cover image
I just want to know if there is a possibility to add an animated image like .GIF extension ?
It took me forever to figure out how to get it right 😊lol but I'm happy with my results.

thank you so much for this great challenge

my blockchain cover :
Resteemmed
thank you so much for the support:)
My creativity was inspired by seeing others in this thread. I made an Iron Man cover with a STEEM arc reactor.
Hey thanks @ausbitbank for the chance to show off my cover image, which is a year long project, me thinks.
But that's to be decided in secret, so don't tell anyone, ok?
thanks again.
This is like my sixteenth cover image since yesterday, lol.
It took a long time to find an image that had the right combinations of readability and impact, and in the end I have gone dark.
I don't use other devices so I had to fake it.
and the narrowest I can make it, over there on the right.
Also

wow, kiss of death in comments
Hi Ausbitbank! Here's mine! As you can see, I'm obsessed with Alpacas! It's my dream to have an alpaca farm so having that cover is an amazing way to keep my dream in front of me all the time. I put a brown rectangle and adjusted opacity so the words wouldn't be washed out with the background but the alpacas could still be seen.
Here is mine :)