Adobe Spark Post
Create stunning graphics - in seconds
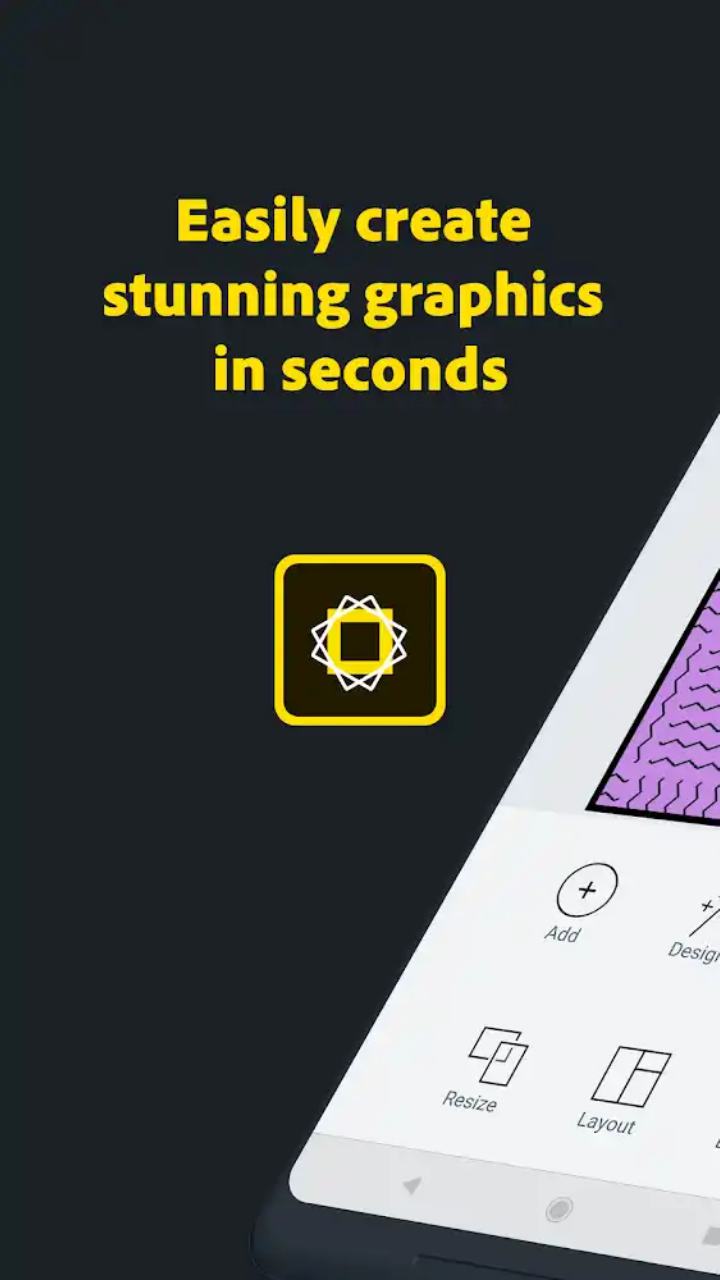
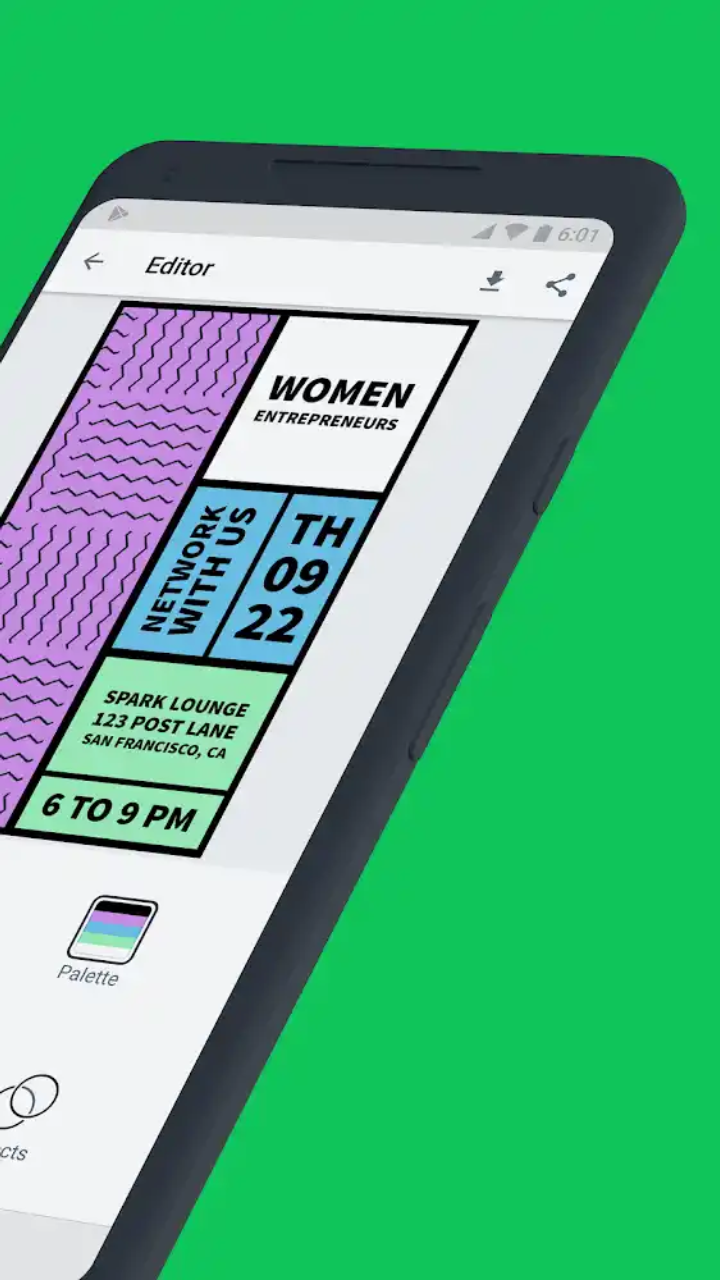
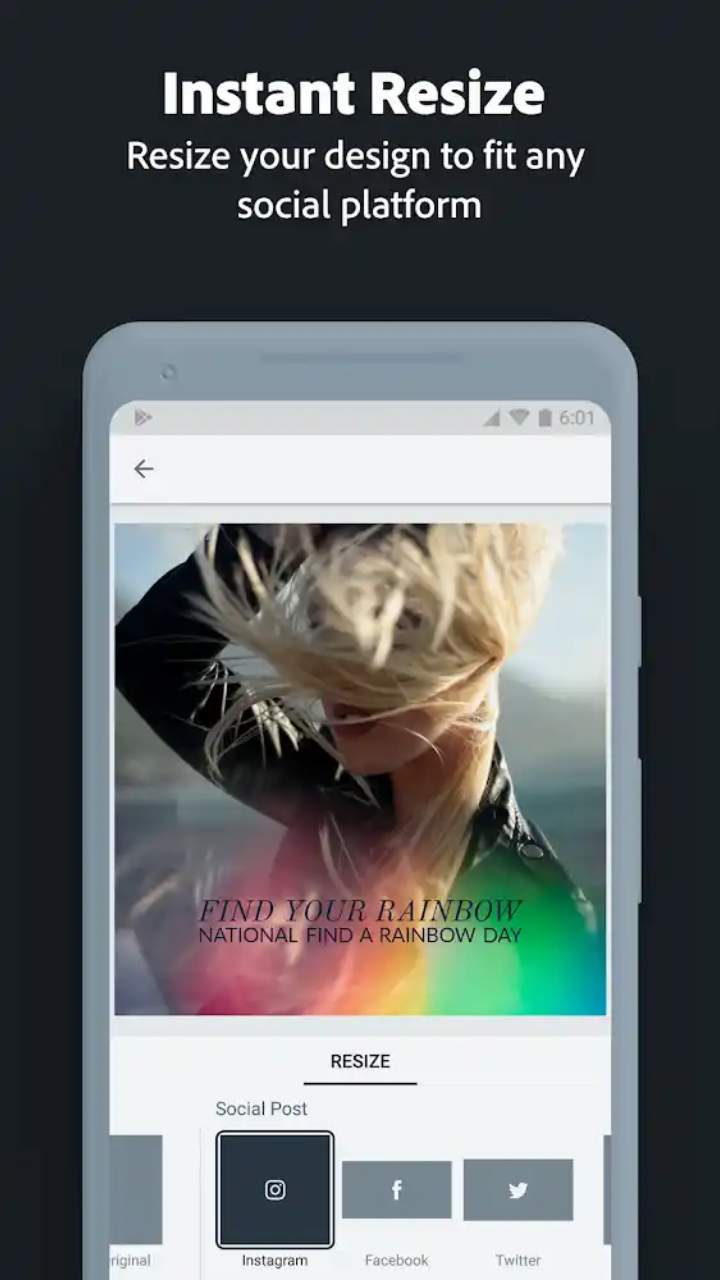
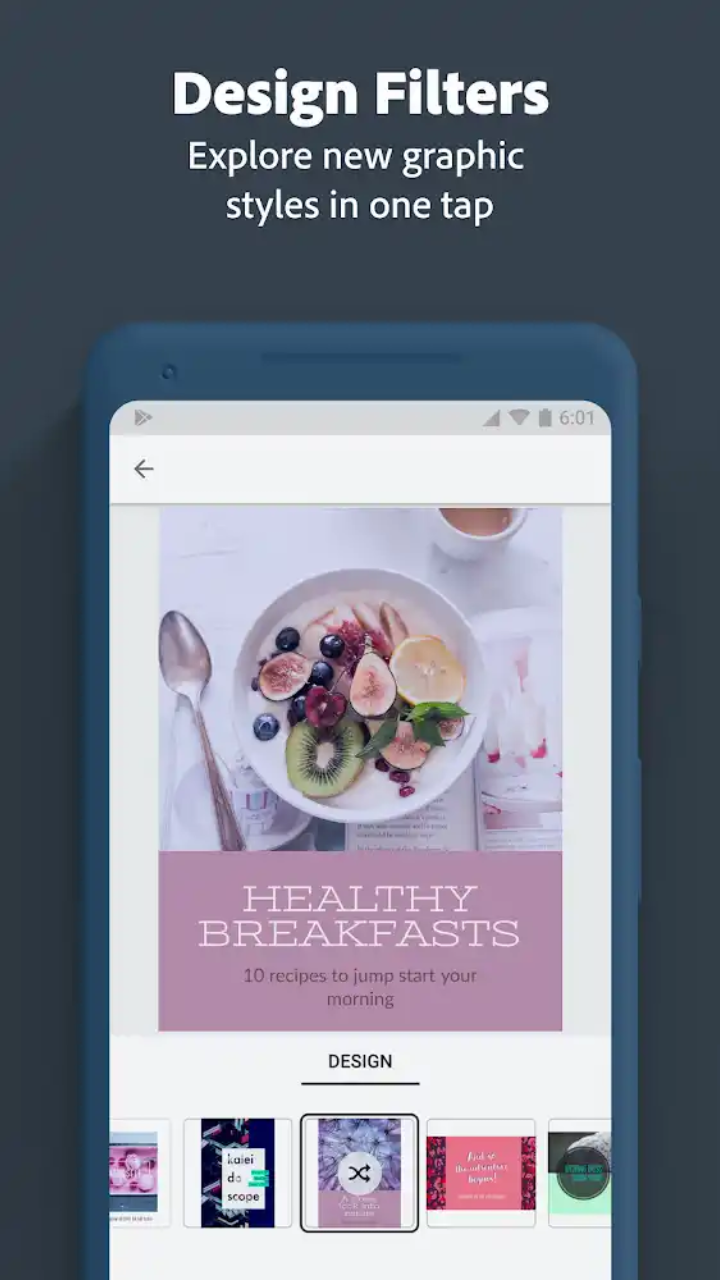
Screenshots

Hunter's comment
How you can create with Spark Post ?
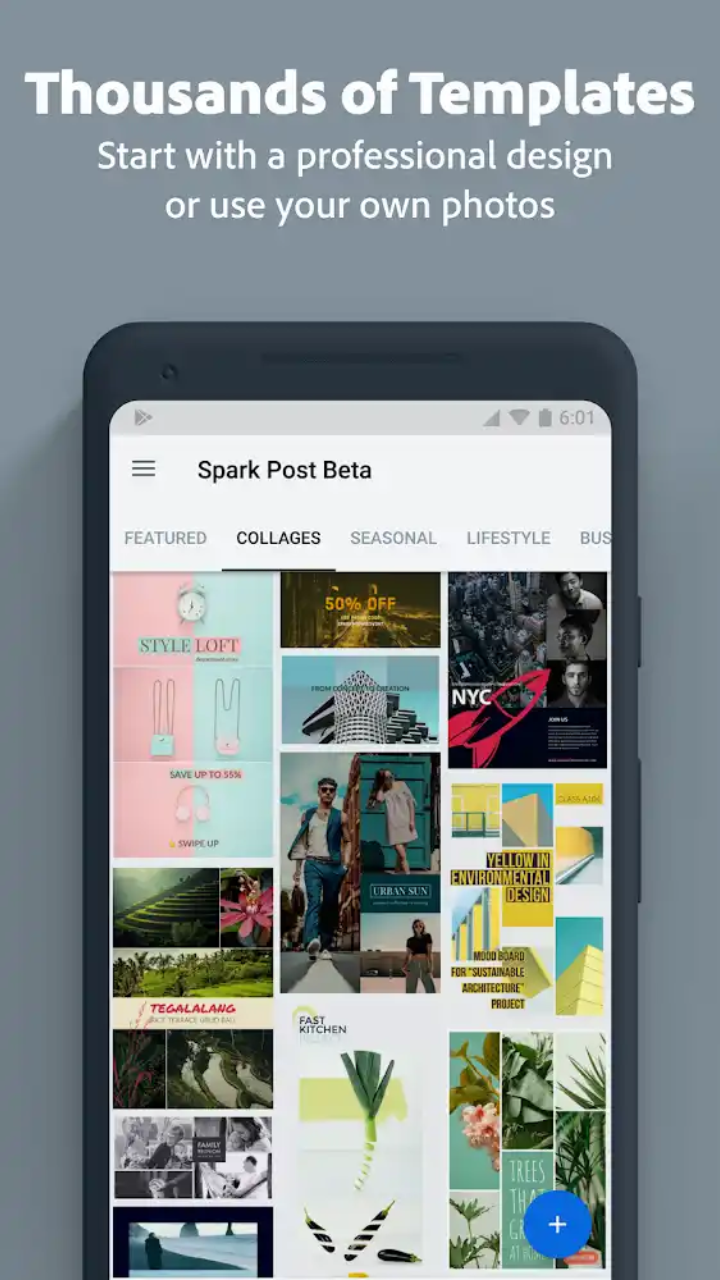
- Start quickly with beautiful designs.
Get started with our suggested professionally-designed template and make it your own with a few simple steps.
- Transform the look with themes.
Turn your text and photo into a professional-looking graphic by simply applying your favorite theme. With Spark Post you don't need design experience to create beautiful images.
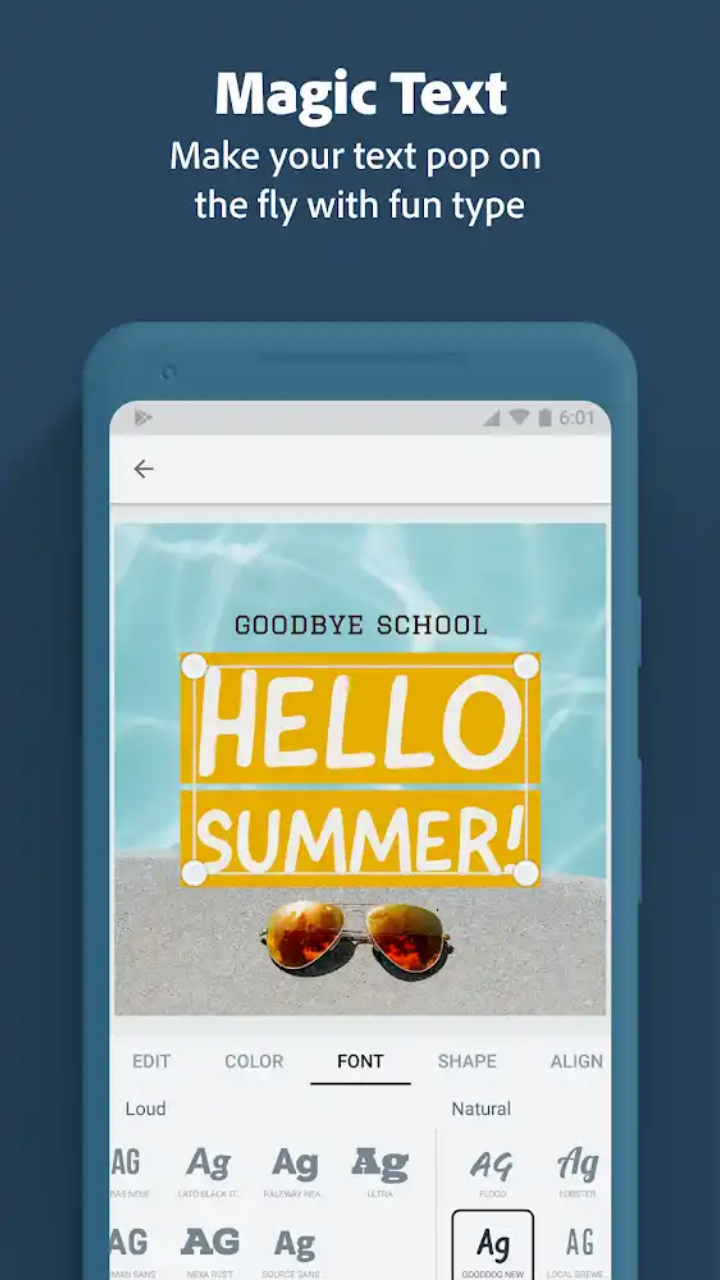
- Make your text pop.
Resize your text, and beautiful typography is applied on the fly. Works like magic—which is why we call it Magic Text.
- Auto-resize your designs.
Need a graphic for Facebook, Pinterest or a banner for your blog? Spark Post instantly resizes your graphics so it can be just right.
*Spark Post Features
*Professional themes
*Share everywhere
*Mobile and web
Get the Spark Post mobile app
Link
https://play.google.com/store/apps/details?id=com.adobe.spark.post
Contributors
Hunter: @ismailrafael

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com






Thank you for posting on Steemhunt!
However, your post has been delisted on Steemhunt because it does not meet the following posting guidelines.
6. Post "New" ProductsSteemhunt is about cool "new" products.
Please make sure that your hunt is something recently introduced. If the product is not new, there must be a strong reason to post. For example, the product must be substantially updated or upgraded in a way that has a positive effect on users. Even though the set period of time to define whether it is newly launched is subjective, the moderators may ask if the product is widely considered to be a “new product” (or substantially updated).
discord and if you are brand new check out this guide infographic that might help!Please read our [Posting Guideline here](https://github.com/Steemhunt/web/blob/master/POSTING_GUIDELINES.m for a more in depth explanation - feel free to join our
Congratulations @ismailrafael! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
<p dir="auto"><a href="http://steemitboard.com/@ismailrafael" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/posts.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/posts.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/posts.png 2x" /> Award for the number of posts published <p dir="auto"><sub><em>Click on the badge to view your Board of Honor.<br /> <sub><em>If you no longer want to receive notifications, reply to this comment with the word <code>STOP <p dir="auto">To support your work, I also upvoted your post! <p dir="auto"><strong><span>Do not miss the last post from <a href="/@steemitboard">@steemitboard:<br /> <a href="https://steemit.com/steemitboard/@steemitboard/steemitboard-world-cup-contest-the-results-and-prizes" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">SteemitBoard World Cup Contest - The results, the winners and the prizes <blockquote> <p dir="auto">Do you like <a href="https://steemit.com/@steemitboard" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">SteemitBoard's project? Then <strong><a href="https://v2.steemconnect.com/sign/account-witness-vote?witness=steemitboard&approve=1" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Vote for its witness and <strong>get one more award!