Browsh
<p dir="auto">Text based browser
<hr />
<h2>Screenshots
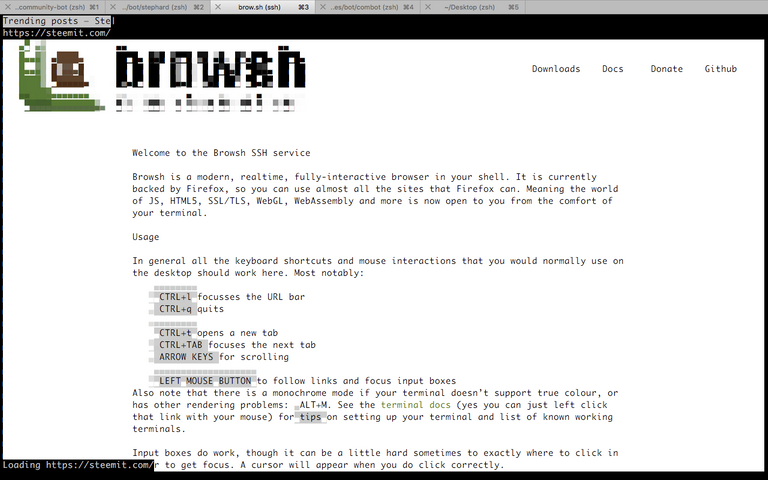
<p dir="auto"><center><img src="https://images.hive.blog/768x0/https://i.imgur.com/X8mh6me.png" alt="browsh1.png" srcset="https://images.hive.blog/768x0/https://i.imgur.com/X8mh6me.png 1x, https://images.hive.blog/1536x0/https://i.imgur.com/X8mh6me.png 2x" />
<div class="table-responsive"><table>
<thead>
<tr><th><center><img src="https://images.hive.blog/768x0/https://i.imgur.com/0USOJab.png" alt="browsh2.png" srcset="https://images.hive.blog/768x0/https://i.imgur.com/0USOJab.png 1x, https://images.hive.blog/1536x0/https://i.imgur.com/0USOJab.png 2x" /><br /><a href="https://i.imgur.com/0USOJab.png" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">View Image<th><center><img src="https://images.hive.blog/768x0/https://i.imgur.com/nLRsIrb.png" alt="browsh3.png" srcset="https://images.hive.blog/768x0/https://i.imgur.com/nLRsIrb.png 1x, https://images.hive.blog/1536x0/https://i.imgur.com/nLRsIrb.png 2x" /><br /><a href="https://i.imgur.com/nLRsIrb.png" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">View Image
<tbody>
<tr><td>
<hr />
<h2>Hunter's comment
<p dir="auto"><a href="https://www.brow.sh/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Browsh is new text based browser. Comprated to other console based browsers, it also can render HTML5, CSS3, videos and even WEBGL with the help of Mozilla Firefox's headless drivers.
<p dir="auto">It has packages available for well-known linux distros and pre-compiled binaries for Windows and OSX.
<p dir="auto">If you have a SSH client and want to try it without installing, just type
<pre><code>ssh brow.sh
<p dir="auto">and observe the awesomeness.
<p dir="auto">It's a cool attempt to reduce bandwidth and speed-up the rendering times. That pixelated output in the pages looks so retro I even like some of the renderings.
<p dir="auto">Here is how SteemHunt renders on browsh:
<p dir="auto"><img src="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmXcL9DGK1AJwdvdsZiozFzeFuBqmfiFh7q1dRBjkASbLU/browsh_steemhunt.png" alt="browsh_steemhunt.png" srcset="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmXcL9DGK1AJwdvdsZiozFzeFuBqmfiFh7q1dRBjkASbLU/browsh_steemhunt.png 1x, https://images.hive.blog/1536x0/https://cdn.steemitimages.com/DQmXcL9DGK1AJwdvdsZiozFzeFuBqmfiFh7q1dRBjkASbLU/browsh_steemhunt.png 2x" />
<p dir="auto">It's not perfect on websites using heavy Javascript but it's still super cool to get this on a console.
<p dir="auto">It's also an <a href="https://github.com/browsh-org/browsh" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">open-source project and distributed under GNU General Public License v3.0.
<hr />
<h2>Link
<p dir="auto"><span><a href="https://www.brow.sh/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://www.brow.sh/
<hr />
<h2>Contributors
<p dir="auto"><span>Hunter: <a href="/@emrebeyler">@emrebeyler
<hr />
<p dir="auto"><center><br /><img src="https://images.hive.blog/768x0/https://i.imgur.com/jB2axnW.png" alt="Steemhunt.com" srcset="https://images.hive.blog/768x0/https://i.imgur.com/jB2axnW.png 1x, https://images.hive.blog/1536x0/https://i.imgur.com/jB2axnW.png 2x" /><br /><br />
This is posted on Steemhunt - A place where you can dig products and earn STEEM.<br />
<a href="https://steemhunt.com/@emrebeyler/browsh-text-based-browser" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">View on Steemhunt.com<br />
This indeed is some cool shit hahaa.

It takes forever to load for me
Hmm it works with Single Page Application which is really cool!
Downloaded version is a little bit faster than the SSH demo. :)
Cool hunt @emrebeyler
Thanks! :)
Thanks information about Steemhunt.com
wtf... it is such a cool project! 😍
I guess I'll make a brew formulae for it.. lol
VERY NICE HUNT
This is my opinion about your hunt
Pros:
Use this Browsh on your Windows right now.
Cons:
I will give value to your hunt
Awesome hunt and such great information. Thanks for sharing @emrebeyler!
Oh, sweet! Text based, supports lots of modern features, and it's available for arm and x86! I'm so glad you brought this to my attention!
runs off to install it
Well, I ended up going the docker route on my x86 box, and then discovered that it looks terrible with my rxvt settings. Looks great in xterm, though. Also, the key bindings are a bit weird, but it's definitely usable. It kind of looks like someone ran firefox in an xvfb, captured the image, then used aalib to convert it to ascii, threw that to the terminal, and then repeated the process. All while capturing clicks and sending those back through to the browser. I don't know how well this will work on arm, though, since it does require just as much processing power as running the full blown gui.
Congratulation! Your hunt was ranked in 1st place on 11 Jul 2018 on Steemhunt.
We have upvoted your post for your contribution within our community.
Thanks again and look forward to seeing your next hunt!
Want to chat? Join us on: