Aquí les traigo un post "super aburrido" de códigos que uso en mis publicaciones. Algunas personas me han comentado que les ha gustado la forma que le doy a los textos y el formato en que lo presento con las imágenes, más en concreto en los poemas.

Quiero decirles que yo no soy programador web ni un experimentado de la edición web, pero si manejé un blog hace varios años y más que todo "jugaba" con los códigos html de las plantillas que iba encontrando y como si fueran legos iba probando y construyendo los artículos que publicaba.
En internet se consigue mucho material que sirve de ayuda, solo hay que aprender a buscar y puedes conseguir muchas cosas.

Texto de un lado e imagen del otro
En html existe un código que nos permite poner un elemento de un lado de un espacio o de otro ya sea izquierda o derecha y de el otro lado se colocará el texto o elemento siguiente que coloquemos, aunque para el caso de las imágenes dependerá de su tamaño pues si las 2 imágenes no entran en ese ancho de espacio el segundo se colocara debajo y no al lado.
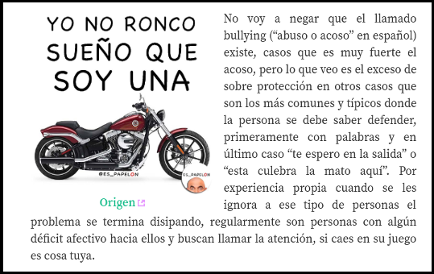
Ejemplo de imagen a la izquierda y texto a la derecha:

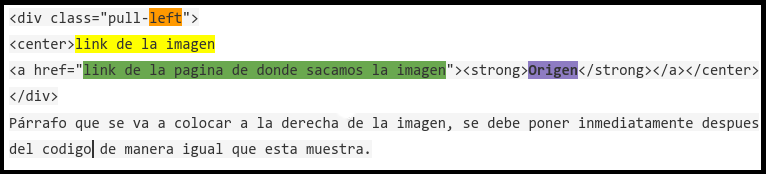
Código con elementos resaltados:

Código para que lo copien:
<div class="pull-left">
<center>link de la imagen
<a href="link de la pagina de donde sacamos la imagen"><strong>Origen</strong></a></center>
</div>
El párrafo que se va a colocar a la derecha de la imagen, se debe poner inmediatamente después del código de manera igual que esta muestra.
Si desean que la imagen quede a la derecha solo deben cambiar la parte que resalté en amarillo que dice left (izquierda) por right (derecha), El tamaño de la imagen debe ser de menos de 300 pixeles de ancho para que quede de un tamaño que le permita tener igual tamaño al texto e imagen. Si no sabes editar imágenes es hora de que vayas aprendiendo. El código incluye los comandos para colocar el enlace de donde hemos sacado la imagen pero si no lo deseamos borramos el código que va desde "<a" hasta e el siguiente ">" y el comando "<strong>"
Lo anteriormente explicado lo puedes ver en muchos post, no hay nada nuevo en ello pero quise ponerlo por si no lo conocías.
Las dos columnas
Ya sabiendo cual es el código que nos permite poner una imagen de un lado y el texto del otro podremos hacer las dos columnas que no es más que dos imágenes que deben ser angostas (menos de 170 píxeles de ancho cada una) para que quede espacio en medio para el texto. Este efecto lo conseguimos colocando el código dos veces seguidas pero en uno de ellos lo configuramos para que se coloque a la derecha y el otro a la izquierda, si hacemos todo bien el texto que escribamos en la siguiente linea del código de las columnas se colocara en medio.
Ejemplo de dos imágenes a los lados del texto a forma de columnas:

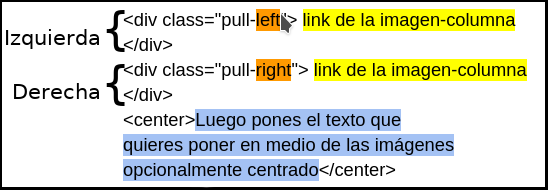
Código con elementos resaltados:

Código para que lo copien:
<div class="pull-left">link de la imagen-columna
</div>
<div class="pull-right"> link de la imagen-columna
</div>
El párrafo que se va a colocar a la derecha de la imagen, se debe poner inmediatamente después del código de manera igual que esta muestra.
Las variaciones que pueden hacer es en el texto que va después de los códigos de las columnas par centrar o justificar el texto ya esos los conocen. Deben tomar en cuenta que antes de estos códigos deben poner una imagen de portada sino les quedará la primera imagen de columna de portada.
También me han preguntado que donde consigo las imágenes de columnas pues google ._., hay que aprender a usar editores de texto pues la imagen se debe editar para que tenga el fondo transparente, el ancho adecuado y el alto también, este último va a depender de cuanto texto le vayamos a poner en medio y de nuestra creatividad. Yo uso Gimp que es un editor de imágenes como photoshop pero de código abierto.
Dos columnas de párrafos
Este tipo de formato también te puede ser útil, nuevamente no lo inventé yo pero te doy el código y unos tips para que le puedas dar distinto aspecto. Consiste en el mismo código que nos pone un elemento a la derecha u izquierda un elemento pero esta vez es solo texto lo que vamos a poner dentro del código, el texto que queramos poner a la izquierda en el código de la izquierda y así sucesivamente, ojo, un código para la izquierda y otro para la derecha no uno por párrafo ok.
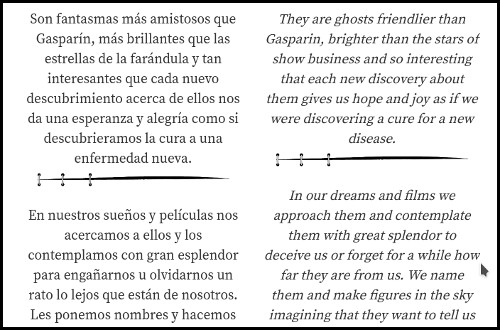
Ejemplo de texto a dos columnas centradas:

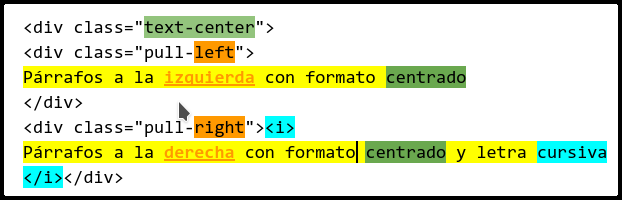
Código con elementos resaltados:

Código para que lo copien:
<div class="text-center">
<div class="pull-left">
Párrafos a la izquierda con formato centrado
</div>
<div class="pull-right"><i>
Párrafos a la derecha con formato centrado y letra cursiva
</i></div>
Está resaltado en verde el código <div class="text-center"> que le dará el carácter centrado a las dos columnas y por ello debe ir antes del código que le dará la ubicación hacia un lado en forma de columna, si lo quieren justificado pongan justify en vez de center, en la segunda columna el texto está en cursiva gracias al código en azul brillante <i>texto</i>, este debe estar dentro del código que enmarca la columna en especifico de la manera como se muestra, dale un vistazo a otros códigos de formato de texto en html AQUÍ. Los separadores que puse allí deben ir entre cada párrafo y ser de un tamaño adecuado para que no descuadre todo (aproximadamente 250 píxeles de ancho) y si quieres que no quede tan pegado coloca el link de la imagen de la siguiente forma <p>link-de-imagen</p>, así lo hice yo.

Consejos finales
Si se dan cuenta cada código lleva un elemento que marca el inicio y otro el final y lo que va entre ellos es lo que se le aplica el formato, siendo muchas veces el mismo de inicio pero con un "/" dentro, si falta una coma o sobra una letra o espacio se descuadra el código, por eso hay que estar pendientes cuando se copia y cuando se pegan los links; pero tengan paciencia, tenemos la ventaja de la pre-visualización del formato que estamos aplicando, vale la pena el tiempo que invertimos en ello.
Si voy descubriendo otras maneras de mezclar o jugar con estos códigos les haré llegar la información, esto es todo por ahora.
Secreto revelado
 )
)
Origen de las imágenes: Portada, el mago, monitores, mago final "editada", el resto de las imágenes son capturas de pantalla de mis otros post.


Gracias por tan valioso aporte, felicidades!
Excelente colaboración!!
Esto esta verdaderamente genial, felicitaciones amigo♥
Gracias por la iniciativa de enseñar estos detalles que hace que se destaquen los post..!!
Si, hay que ser didáctico y pedagógico para poder explicar algo que a la primera es un lenguaje extraño.
Excelente! Gracias por este post, que sé muy bien me servirá, será de gran ayuda en mis publicaciones...
Lo mejor de todo es compartir, dando ganas más y no hablo de dinero exclusivamente
Así es amigo!! Siempre es bueno brindar al otro de lo que no tiene y creo que cada individuo tiene mucho que ofrecer y aportar. Saludos
Excelente aporte hermano.
Porque dices que te perdiste?
Con tantos códigos!!!! (Just Kidding, bro)
Por eso le puse colorcito, especialmente para ti, yo pensé, la purrix seguro ve esto y piensa que es el código de la matrix, mejor se lo explico con colores XD
Debiste poner manzanitas!!!! jajajajajjaja!!!!
De esta manera nuestro blog cobra mas colorido y es mas llamativo. Gracias por compartir tan valiosa información. Saludos.
Ojalá hubiera más cosas diferentes que pueda hacer y compartir, ya veremos
Muy bueno amigo, lo voy a compartir tambien, esto lo estaba buscando hace rato.. Votado, comentado, y compartido. Gracias 😉
Te falto imprimirlo jeje, gracias eso es enteramente para ustedes porque fácilmente me pude quedar con ello pero el mago enmascarado revelará más secretos próximamente.
Intentaré probar estos códigos a ver que tal me va. No sabía el detalle de los píxeles que leen los códigos, aunque empecé a intuir estas semanas que no me iría muy bien con imágenes pesadas.
Échale ganas que vale la pena.
Que buena informacion, he visto blog con distintos diseños pero casi nadie comparte sus secretos, quiero saber como se coloca esas cintillos o barras divisorias es un comando o una imagen?.
P.D; aqui mi ultimo post https://steemit.com/spanish/@erilej/a-mi-hombre
Puedes especificar con una captura la parte a la que te refieres?
Me refiero a los separadores de parrafos , pero hay gente que tiene de florecitas (si cursi)
Allí explico como hacerlo, entre cada párrafo va la url de la imagen
Si lo vi, pero no sabia que todos eran imagenes porque tengo entendido que si usas muchas imagenes en tus post consumes tu ancho de banda
Cada una pesa 3kb y las demás menos de 200kb, el post completo no llega a 1mb. El post donde están.
Gracias por despejar mis dudas saludos
Gracias me sirvió de mucho tu post, tratare de ponerlo en práctica.
buena información cariño!
gracias BB😘
Aburrido, pero útil. Además, no todo puede ser poema. Saludos
Jeje si, lo dije en sentido irónico, espero le saque provecho
Mi querido Eladio gracias por este valioso aporte hice todas las anotaciones en mi block de notas, ahora mis post quedaran mas chulos, un beso.
Más bellos? No te creo hahaha
Eres uno de los influyentes dentro de mis publicaciones nuevas, muchas gracias por eso en serio, tienes todo mi apoyo por tu buen contenido y por este post en específico.
WOW me alegra serte de apoyo, ustedes también enriquecen mi trabajo, me gusta la idea de ser útil a los demás.
Muchísimas gracias! Grandioso post y explicado a la perfección.
hola, en steemit poco se ve el uso de las dos columnas. pero aun asi es bueno saberlo. voy a guardar eso en mis archivos
Si pero es necesario la variedad para poder plasmar ciertas ideas o presentarlas de una manera diferente.
Ayudas mucho a los que estamos empezando, de verdad. Felicidades
Nos ayudamos mutuamente en realidad, yo recibo mucho animo de ustedes, en este momento mis post no llega a 1$ pero todos los comentarios y los votos aunque fueran de poco valor económico me da ánimos de hacer más y mejores cosas.
Gracias, porque sentía que necesitaba un post como este, te felicito. Saludos
Dando en el clavo pues jeje
Atesoro tu publicación jeje super explicado y entendible, te felicito por ese espíritu de ayudar a los demás y qué forma de hacerlo. Te felicito!
Tengo la idea que de dando se recibe más y este post es prueba de ello.
Estos son los post, que valen la pena para los que queremos mejorar estéticamente nuestro contenido. Es una reliquia de tutorial. Gracias :) Bendiciones
Si, lo mas importante, comparte lo para que otros aprendan también, la idea es que crezcamos todos
te agradezco mucho te tomaras el tiempo de hacer este post .. me ayudara mucho
Un gusto de que te sea útil a ti.
Me ayudo mucho tu post. Todos hablan de este tema y solo explican algo básico. Tu haces un buen abordaje en el tema. Gracias
Me alegra poder darme a entender la idea y que sea útil
excelente, de gran ayuda. Saludos
Que bien, me alegra poder ayudar.
Gracias @megaela, por tu Post. Por tu ayuda y contribucion con mi formación y preparación dentro de esta Plataforma.
Gracias a ti por tu apoyo, espero prontamente traer más cosas útiles.
As a follower of @followforupvotes this post has been randomly selected and upvoted! Enjoy your upvote and have a great day!
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly & Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness
Excelente post, muy bien explicado.
Al añadir color a las líneas de código no dejas lugar a dudas del funcionamiento del código.
Será de gran ayuda para muchos y tener este tipo de contenido en castellano dentro de la plataforma vale mucho.
Enhorabuena por este contenido y muchas gracias por compartirlo.
Un saludo amig@.
Muchas gracias por destacar lo, iba a hacerlo con peras y manzanas pero es que me ha dado hambre y pues me las comí 😅
Me encanto, no sabia esos trucos... gracias mago ¡jajaja! excelente información.
Para que hagas magia tú también, no está mal revelar ciertos secretos y menos en este caso donde es para ayudar. El mago enmascarado volverá pronto...
jajaja, excelente, lo espero de vuelta muy pronto!
Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.Congratulations! This post has been upvoted from the communal account, @minnowsupport, by MegaEla from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Esta publicación es apoyada por la comunidad de UNEEVERSO, para que al obtener votos automatizados pueda conseguir PROMOCIÓN GRATUITA y pueda darse a conocer a un público más grande. Este contenido lo merece, considera darle reesteem.
¿Te interesa, obtener upvotos y dar a conocer tu publicación?
Te invitamos a unirte a nuestra comunidad, cada día crece más y tu puedes crecer con nosotros.
¿Te interesa conocer sobre nosotros y sobre actualizaciones de uneeverso.com?:
¡@megaela! Muy bueno el contenido, sigue asi! ¿Te interesa conocer sobre nuestro proyecto?: https://goo.gl/cuFExt * Acceso a Uneeverso : https://www.uneeverso.com/registro * Acceso temporal a Uneeverso : http://uneeverso-oficial.mircloud.host/registro * Uneeverso en discordapp: https://discord.gg/Y5kM5Kj * Siguenos: @blickyer @yunior.selbor @sweetvenon @arevaloarcadio @baudilio @jnavarrotovar
I was summoned by @megaela. I have done their bidding and now I will vanish...
A portion of the proceeds from your bid was used in support of youarehope and tarc.
Abuse Policy
Rules
How to use Sneaky Ninja
How it works
Victim of grumpycat?
Tu articulo ha sido votado por el equipo Cooperacion.
"La recompensa viene del esfuerzo".
Atentamente:
Que bien! me alegra saber de esos proyectos que apoyan a la comunidad, sobre todo a los que estamos empezando
Muchisimas gracias, es un post super util.
Te debió tomar un buen tiempo hacerlo, nada más verlo me lo imagine. El mago enmascarado lo ha hecho muy bien, jeje ;)
Saludos grandísimos!
Si, es tremendo ese ser. Esperemos que ataque pronto para revelar más secretos de la "magia" de steemit.
Gracias hermano, sigue publicando post así y tienes mis votos. Hasta un chavalo entendería tus instrucciones, que las ballenas te guien a tu éxito. ¡saludos hermano!
Si, este post ya no vale para ser votado pero si gustas puedes hacerlo en alguno otro de mis más recientes trabajos.
De mucha ayuda tu post, muchas gracias por compartirlo con nosotros.
Bien!
Tenía rato buscando como hacerlo gracias por el dato jejeje
Ya copie y guarde lo que me interesaba o sea todoooooooooo gracias tu tambien me has ayudado muchooooooooo
Excelente post.
Ayer hice una publicación basándome en tus explicaciones. Seguiré practicando.
Citare tu post en mi publicación. Si no estas de acuerdo avíseme. Saludos.
No hay ningún problema amiga, si me hace mención yo agradecido, lo hice para que todos aprendieran a hacerlo y todos los que hay por allí con ese diseño pudieron hacerlo con esa explicación.