Hola, amigos steemians, en ésta ocasión traemos un post que podría servirles de ayuda si pasan, de casualidad, por el mismo problema que nosotras. Desde que comenzamos a publicar aquí, como pueden haber notado si nos siguen o han leído nuestros post anteriores, hemos mejorado poco a poco el formato de nuestro contenido; gracias a lectura de otros post, de la guía de Markdown que te sugiere Steemit y algunas publicaciones en otros blogs esos que te consigues por la web. El asunto fue, desde que notamos lo ordenado y bonito que se ven post con párrafos justificados y, cuando se amerita, con imágenes y/o palabras solamente del lado izquierdo o derecha, que por supuesto queríamos hacer algo así para ustedes.

Sin embargo, el problema radicaba en que precisamente los códigos encontrados no nos funcionaban. Algunos blogs hablaban de cambiar de Markdown a HTML luego de tener copiado tu texto para agregarle entonces la codificación de justificada que nos daban como <div class=''text-justify''> y para cerrar con </div>, lo hicimos y nada. Así que se nos ocurrió arreglar una y otra cosa a ver cuál nos servía de una vez por todas si muchos escritores de aquí podían hacerlo, nosotras queríamos formar parte de ese grupo que entrega contenido bien armado y de calidad, así logramos dar en el clavo.
Y al fin vimos la luz al final del túnel
Así llegamos hasta éste punto, y queremos compartir nuestro conocimiento con quien pueda necesitarlo o para que lo sepan, por si acaso.
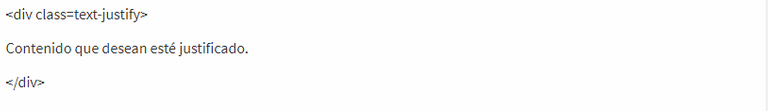
Si quieren que su texto esté justificado, simplemente deben aplicar este código al inicio del contenido <div class=text-justify> (Así tal cual, el error que teníamos radicaba en unas '' que te dicen debes poner, pero eran justo lo que nos arruinaba todo). Y para cerrar, luego de todo lo escrito en el post que vayan a publicar, colocan </div>. Visualmente debe ser algo así:

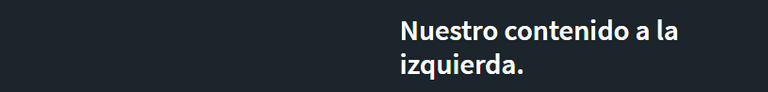
Ahora, como igual nos sucedía con el código de imagen a la derecha/izquierda y texto a la izquierda/derecha, terminó resultando en la misma solución. Poner <div class=pull-left> al inicio, para que el texto o imagen sólo esté a la derecha, y al cerrar con </div>; mientras, para el efecto contrario, usan <div class=pull-right>y terminan con el usual </div>. Esto se vería, con un ejemplo a la izquierda, así:
En el código:

En nuestra publicación:

Ahora, sin más que decirles, nos despedimos, familia Steemit, ojalá nuestro post les sirva a quienes puedan presentar la misma particularidad. Siempre un gusto escribir para ustedes.
Desde este lado del mundo, un saludo cordial @cafeconleche.

Muchas gracias por la ayuda brindada en este post, desde ahora empezare a implementarlo, saludos.
De nada @alexdc88, nos complace completamente que nuestra publicación te haya servido de ayuda. Saludos y exitos!
¡GRACIAS! Cada vez que quería hacer un post era el mismo problema si quería justificar un texto. Fueron muy amables al hacer este post. Bravo por ustedes.
De nada amigo @pararova, nos alegra muchísimo que nuestro post te haya ayudado en tu crecimiento en esta hermosa comunidad. Saludos cordiales.
Hola, café con leche. Muchas gracias por esto post y por brindar soluciones a los escritores que queremos publicar artículos de calidad. Saludos!
¡Hola! No es nada, más bien nos hace felices que pueda funcionarte nuestra guía. Deseamos mucho éxito para ti.
Esperamos que te esté funcionando muy bien. Gracias a ti por tomarte el tiempo de comentarnos, no es nada haberte ayudado <3
Mi problema no es justificar el texto, lo que se me dificulta es hacer letras cursivas y negritas cuando justifico el texto por que a la vista previa no se ve tal cual, sabe como soluciono eso?
Eso es curioso, ¿Ya lo resolviste? ¿Te sucede con los demás códigos también? Porque podría deberse a que no estás dejando una línea intermedia entre el
<div class=text-justify>y el inicio de tu publicación, si no das ese espacio puede sucederte que los otros códigos no se lean.Y eso era mi problema, lo estaba haciendo todo mal por que justificaba cada párrafo que tenia mi post entonces ese era lo que no me dejaba usar los comando para las cursivas y negritas, muchas gracias por su ayuda.
Gracias @cafeconleche ese era mi problema 😘
Genial muchas gracias...
@Quirimora
ME HA SERVIDO MUCHÍSIMO! MUCHÍSIMAS GRACIAS A USTEDES!
Nos alegra mucho que sea así, si llegas a tener otra duda y podemos ayudarte, será todo un gusto <3
Holaaaaa te ame, en serio! <3 Gracias!
Servicio público. Gracias. (:
Muchas gracias!
Genial, muchas gracias :)
Oye muchas gracias. Es exactamente lo que necesitaba.
Gracias por compartir estos tips, me sirvieron de mucho.
Sigo muy enredada, la verdad aun no he publicado mi presentación, porque aun sigo investigando como justificar, y realmente sigo sin entender como, he utilizado todos los códigos posibles, y sigo sin observar la justificación. Ella se coloca solo una vez en todo el texto o en cada párrafo. Saludos !!!
Hola @cafeconleche, yo ingresé recientemente , excatamente hace un mes mas o menos y he tenido muchas dificultades y contratiempo con esto de centrar la imagen con la fuente. Y hasta este momento, mis blog salieron con el texto desconfigurado. Asi que les agradezco la investigación que hicieron con tus amigas para justificar un texto. Ya copié los codigos que ustedes identificaron para usarlos como guias. Saludos y abrazos.
nos alegra muchísimo que te haya ayudado esta publicación, esperamos ahora tus post queden como deseas, si tienes alguna duda puedes preguntarnos y con gusto te ayudamos. Saludos!
Hola @cafe con leche, si de mi parte les digo que sus isntrucciones para nejorar la presentación de los post me ha sido de mucha utilidad. De hcho los estoy guardando para enerlos como guia en mis proximos post. Gracias. Saludos.