I've been playing around with ideas for interactive fiction creation tools for many years, even more so when multiple choice interactive fiction, the digital equivalent of those old choose your own adventure type books, suddenly skyrocketed in popularity thanks to mobile phones where this type of game just fits perfectly, but I never had the time to finish creating something actually usable.
This year, I did finally take some time off from my other projects to work on this and I've now published the first prototype of iftool, a web based live interactive fiction development environment for multiple choice interactive fiction stories (works in Chrome and Firefox).

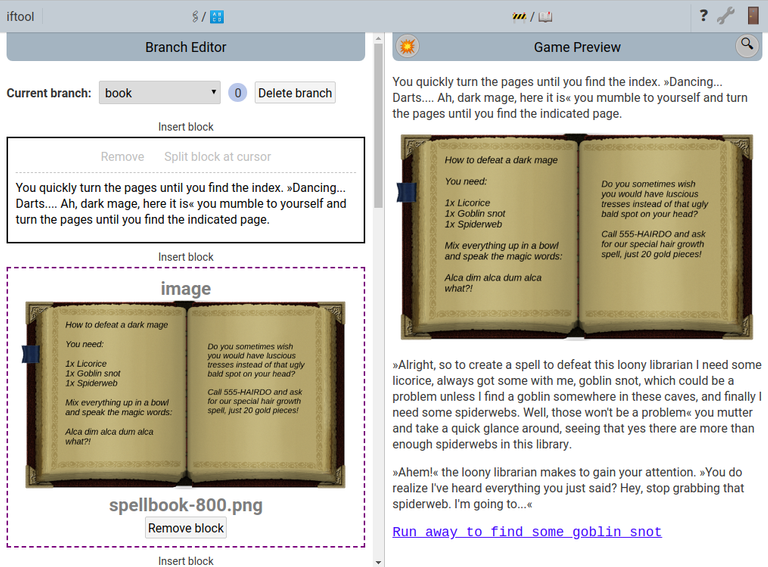
And I really mean live when I say it. You can play the game you create while you're creating it. Your game updates live with every keystroke you make in the editor. If you notice a mistake in your game, you can instantly fix it and continue playing. iftool also saves automatically and remembers the current state, so when you close iftool and open it again, you are exactly where you left off in both the editor and the game.
A simple, optional version control system is also built-in that lets you commit and revert changes (think of it as snapshots of your current work), so if you plan to make big changes that you might want to revert if it doesn't work out, you can do so easily.
I wanted iftool to be usable by everyone, so you don't need to know how to program to create games with it. It uses a block based visual programming approach. There are blocks that display text, images and videos and there are blocks that optionally let you do more advanced things like checking conditions, using variables, executing commands (called actions in iftool) and more. There are only 8 types of those blocks in the prototype, but you can already do a lot by combining those blocks. Adding custom blocks with JavaScript is also going to be possible, but not during the prototype stage.
All you need to know to get started developing interactive fiction with iftool can be learned in this fifteen minute tutorial video:
There is no builtin tutorial yet, it is only a prototype after all, so please do watch at least the first few minutes of the video so that you aren't completely lost. The tutorial video is also available by clicking on the ? button in iftool itself. I'll make some more in-depth videos over time, showing how I create games and implement specific advanced features with iftool.
During the prototype stage I don't recommend using iftool for anything serious, there could very well be bugs that cause you to lose your work (there is an option to backup your games as .iftool files, I recommend making generous use of that). It's also not as comfortable to use yet as it could be, I developed it as quickly as I could, trying out ideas and replacing them until I got to a bare minimum set of features that work well enough to create games with it. This is a bit uncharted territory, I'm trying to go beyond what current interactive fiction tools can do and also design it in a way to solve their most serious issues.
When you've finished creating your game, a single click of a button lets you export it as a Zip file, ready to be distributed to other people. Inside of the Zip file is a website, players just need to open the index.html file in their browser (Firefox and Chrome based browsers are supported) to play your game, on Desktop and mobile.
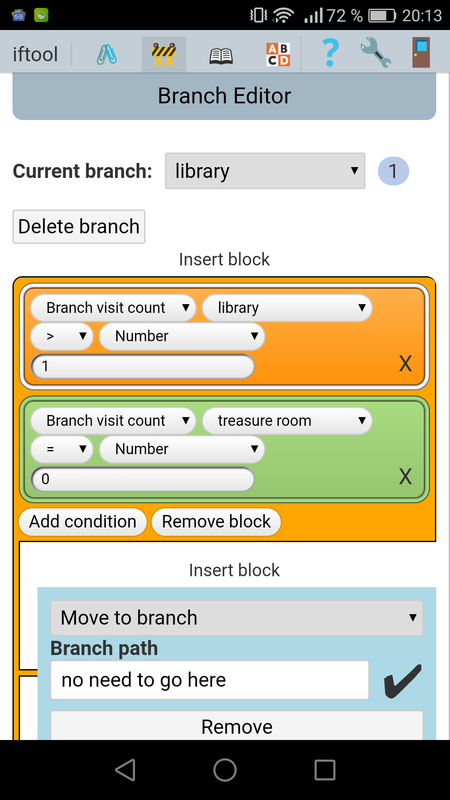
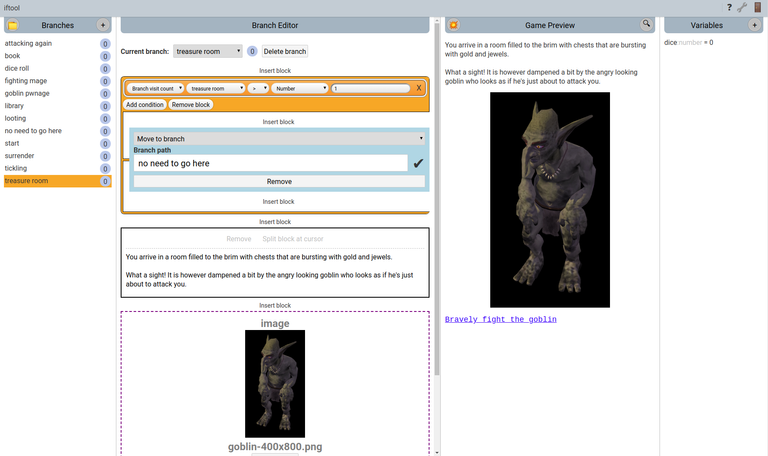
Iftool itself also works on both Desktop and mobile, on tablets and even phones (if they aren't too small). The interface is made up of four panes, depending on your display size either one, two or four panes are displayed at a time with buttons to switch between them. Here it's running on an Android phone and below on a big monitor:


While iftool comes as a website, it's a fully client side web app and you don't need to create an account to use it, there is no server component. The games you create are saved locally right in your browser so I don't have access to your games, they stay private on your own computer until you decide to publish them somewhere. This is also important going forward, because my other passion is decentralizing the internet so I plan to build support for multiple decentralized networks and collaborative editing via P2P into iftool, and for that it needs to run everywhere not just on specialized server software.
You can publish the games you create without having to pay any royalties or licensing fees, iftool is completely free to use. The prototype of iftool is closed source right now because it's too early to accept code contributions for it, but the actual first stable release will be fully Open Source once it moves beyond the prototype stage. That will only happen however if people show enough interest in having a tool like this. Personally I don't think the current interactive fiction tools are good enough, but maybe they work well enough for most people so they have no need for another tool :)
The prototype of iftool is lacking a lot of the features I plan to add, but it's already possible to go beyond simple more linear and prose heavy interactive fiction stories and create complex simulations with RPG stats and combat for example. It's just not always convenient to do so yet, but that will improve over time as I add more blocks and functionality to the existing blocks.
So play with the prototype, see if you like it. Tell me what you don't like, what doesn't work that well yet or is just too tedious to use so I can replace it with a better idea. And if you find iftool useful, if you like the general idea and can see it turning into something you would love to use to create interactive fiction, consider donating to help fund the development of the actual first stable version of iftool.
If you want to see how a game developed with iftool looks, I wrote a very short and very silly example game called Totally Original Fantasy Story that you can play here, it's the game you can see in the screenshots. I didn't have time to write an interesting story while working on the prototype, so instead I opted so create something short and silly, just so that I have at least something to show :) You can download the .iftool file for the game from the iftool website to see how I've created it.
The exported games don't look pretty, but again, it's just a prototype right now so I spent just enough time on everything to get it into a working state, there's still a lot left to be done. In the future iftool will allow you to customize the design of exported stories from within iftool, probably allow for different types of layouts, mark some variables to be displayed in a sidebar like the player health if you're adding combat, things like that. For now if you want to change the design you'll have to modify the CSS yourself in the global.css file that is bundled with exported games.
But enough for now, I have to go start working again on all those other projects I've paused while working on iftool :) So have fun with it, and tell me what you think.
Awesome find @theironfelix!
As a writer for the above mention QITR, @crypticwyrm, this might be a tool that we as a group would use. We'll have to see how user friendly it is and let you know our feedback when we have it.
Indeed, we'll see what we'll see. We can at least promise to give back feedback so yah can make it better for the next time we get to use it, @crypticwyrm! Thanks for even devoting and putting this out to the internet. (And good job on that @curie once again.)
We are a small group of people who want to create the next big Video game for Steem.
Want to know more about us?
Discord: Click here!
Have a nice Day!Congratulations @crypticwyrm! Your post received a small up-vote from @wod-game as little gift. Steem: @wod-game
Hi crypticwyrm,
Visit curiesteem.com or join the Curie Discord community to learn more.
Congratulations @crypticwyrm! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
<table><tr><td><span><img src="https://images.hive.blog/768x0/https://steemitimages.com/60x70/http://steemitboard.com/@crypticwyrm/voted.png?201902172343" srcset="https://images.hive.blog/768x0/https://steemitimages.com/60x70/http://steemitboard.com/@crypticwyrm/voted.png?201902172343 1x, https://images.hive.blog/1536x0/https://steemitimages.com/60x70/http://steemitboard.com/@crypticwyrm/voted.png?201902172343 2x" /><td>You received more than 3000 upvotes. Your next target is to reach 4000 upvotes. <p dir="auto"><sub><em><a href="https://steemitboard.com/@crypticwyrm" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Click here to view your Board<br /> <sub><em>If you no longer want to receive notifications, reply to this comment with the word <code>STOP <p dir="auto"><strong><span>Do not miss the last post from <a href="/@steemitboard">@steemitboard: <table><tr><td><a href="https://steemit.com/valentine/@steemitboard/valentine-challenge-love-is-in-the-air" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/768x0/https://steemitimages.com/64x128/http://i.cubeupload.com/LvDzr5.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/64x128/http://i.cubeupload.com/LvDzr5.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/64x128/http://i.cubeupload.com/LvDzr5.png 2x" /><td><a href="https://steemit.com/valentine/@steemitboard/valentine-challenge-love-is-in-the-air" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Valentine challenge - Love is in the air! <blockquote> <p dir="auto">Support <a href="https://steemit.com/@steemitboard" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">SteemitBoard's project! <strong><a href="https://v2.steemconnect.com/sign/account-witness-vote?witness=steemitboard&approve=1" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Vote for its witness and <strong>get one more award!Nice tool👍👏
Posted using Partiko iOS
Great software. Still prototype though but saves you a lot of time whiles making a game.
Posted using Partiko Android