| PL | ENG |
|---|---|
| Codzienna dawka Chrzanu. | A daily dose of Chrzan |
| Nie rozumiem, czemu tak długo mi dzisiaj szło. | I don't understand why it took so long today. |
| W każdym razie, robię gifa. Ostatnim razem nie napisałam wiele. Jak ustawić czas wyświetlania jednej klatki? Jedynym sposobem, który znam, jest zmiana frame rate'u. | Anyway, I make a gif. I didn't write much last time. How to set a duration of one frame? The only way I know is to change the frame rate. |
ffmpeg -r 2 -i %d.png a.gif| Długość | Length |
|---|---|
| -r 2 oznacza dwie klatki na sekundę. Można podzielić klatki przez sekundy, żeby uzyskać dokładniejsze wartości (na przykład -r 3/2 to 0,66 sekundy). | -r 2 means two frames per second. You can divide frames by seconds to get precise values (for example, -r 3/2 is 0.66 seconds). |
 |  |  |
| Jakość | Quality |
|---|---|
GIFy używają tylko 256 domyślnych kolorów, więc psują obrazy, które mają inne. Jednak jeśli stworzysz odpowiednią paletę ( ), możesz uzyskać lepszą jakość. Robi się to z -vf palettegen: ), możesz uzyskać lepszą jakość. Robi się to z -vf palettegen: | GIFs use only a default 256 colors, so they distort the images that have different ones. However, if you create the right palette ( ), you can get better quality. You do it with -vf palettegen: ), you can get better quality. You do it with -vf palettegen: |
ffmpeg -i 1.png -vf palettegen 256.pngMniej kolorów: / Less colors:
ffmpeg -i 1.png -vf palettegen=32 32.pngUżycie: / Usage:
ffmpeg -i 1.png -i 256.png -filter_complex [0][1:v]paletteuse b.gif

| Typ | Type |
|---|---|
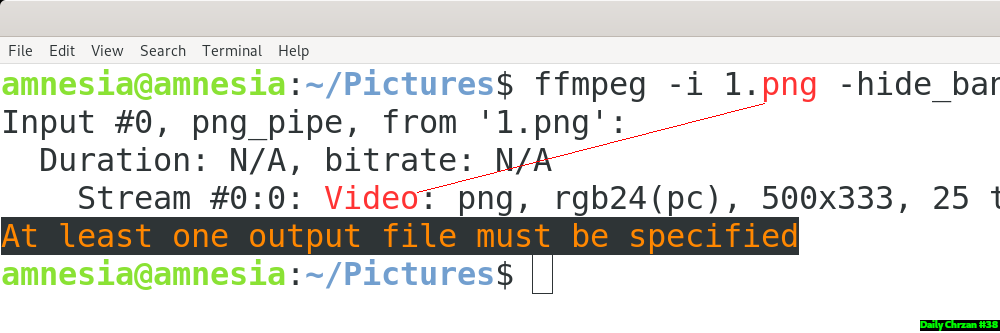
| Szkoda, że wcześniej tego nie umiałam. Poza tym dowiedziałam się, że dla FFmpeg obraz to wideo z jedną klatką. | It's a pity I didn't know that before. Besides, I learned that for FFmpeg, an image is a video with a single frame. |

Your content has been voted as a part of Encouragement program. Keep up the good work!
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for Proposal
Delegate HP and earn more