Hello Dear Steemians ... this time I am not bringing a photograph like usually, instead I am showing you something it could be useful for those who want to use and manage colours in their photographs, the Colour Wheel ... some people like to talk about the old colour wheel and the new colour wheel depending on the primary colours are used to create it, the old colour wheel is quite old indeed and it's been around for ages, its first version although not used with artistic purposes was made by Sir Isaac Newton in 1666 and was based on a circle showing the colors of the spectrum, the colour wheel he created was based on seven primary colours.
Painters and other artists like to use the colour wheel based on Red, Yellow and Blue as primary colours and this is the one called old colour wheel or RYB colour wheel, the modern or digital colour wheel uses Red, Green and Blue as Primary Colours therefore is named RGB colour wheel ... Today I am going to show you how to construct a digital colour wheel, the one I built using Adobe Illustrator contains 12 colours and is the most common although you can build one with 24 colours and even more of course but 12 colours is good enough for most cases..
In this first post I'll show you how to build it and in my next posts I'll be showing you the different colour schemes. ...
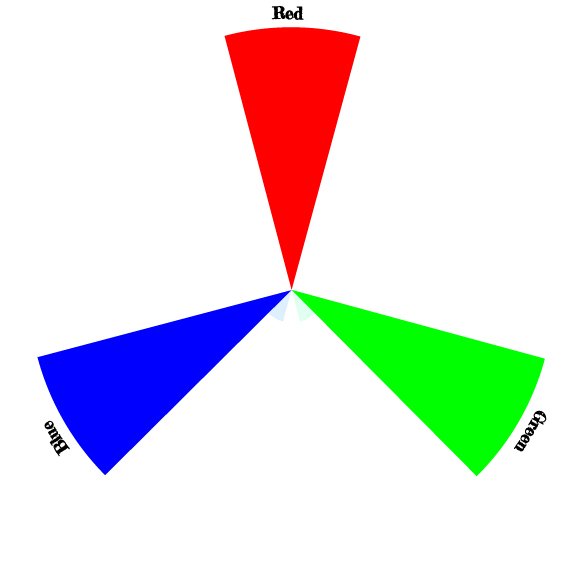
The first step is to set the primary colours (Red, Green & Blue) in a circle at the same distance, that is say 120 degrees, and because we are going to use 12 colours each one will have an area of 30 degrees , so the first step will look like figure 1.

Figure 1.- Primary Colours: Red, Green & Blue
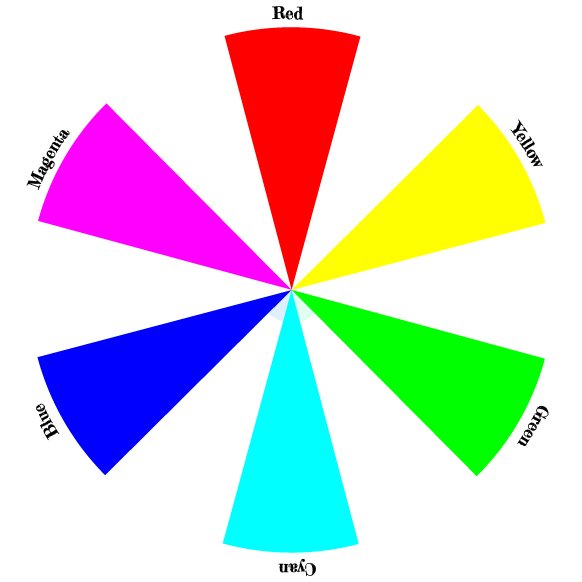
Next step is to mix primary colours to get Secondary colours, so in this way red and green produce Yellow, green and blue produce Cyan and finally red and blue produce Magenta, in this way we get 3 more colours and they are arranged at the middle way of the colours than formed them .. so we have now the Primary Colours: Red, Green and Blue and the Secondary Colours: Yellow, Cyan and Magenta

Figure 2.- Secondary Colours, Yellow, Cyan & Magenta
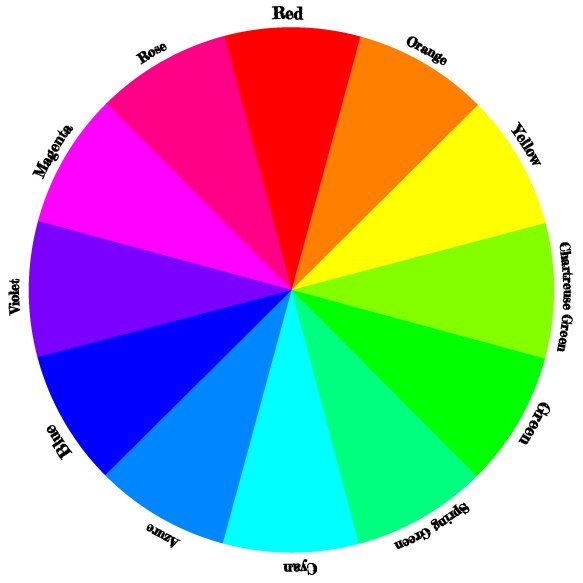
Now we mix primary colours and secondary colours to get the tertiary colours these are: Orange, Chartreuse Green, Spring Green, Azure, Violet and Rose , well to be honest colour names can be different from one place to other so the same colour sometimes is named so different in different places but well I am trying to use the most commons.

Figure 3.- Terciary Colours: Orange, Chartreuse Green, Spring Green, Azure, Violet and Rose.
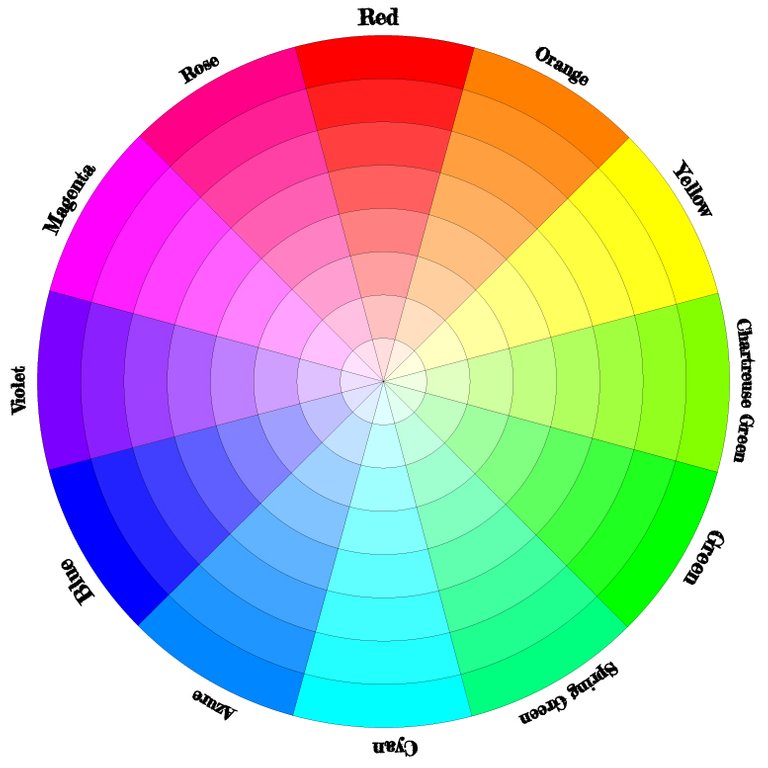
OK now we have the 12 colour wheel completed but the colours are fully saturated and fully bright , if we keep them fully bright but start to reduce the saturation of each one while we go to the centre of the circle we get a circle like the one I am showing in figure 4. (this is equivalent to add white)

Figure 4.- Colour Wheel where colours get less saturated when moving to the centre
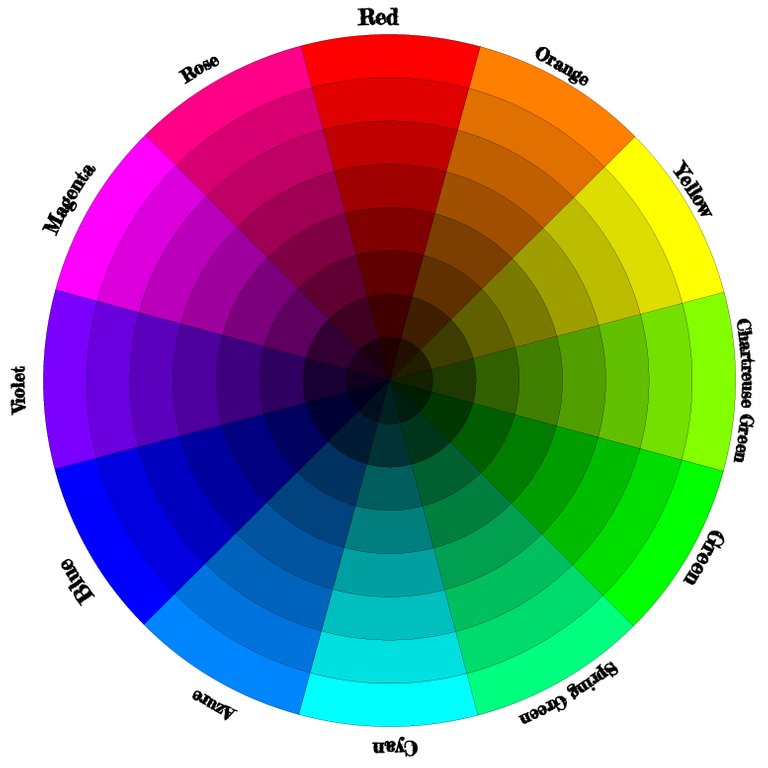
Finally we can keep colours 100% saturated and decrease its brightness while going to the centre of the circle (this is equivalent to add black ).
Figure 5 shows this effect

Figure 5.- Colour Wheel where colours get less brigth when moving to the centre
Well now we have the colour wheel I will show the colour schemes we can make using it....
see you next post ...
I hope you like it
World of Photography
>Visit the website<
You have earned 6.50 XP for sharing your photo!
Daily photos: 1/2
Daily comments: 0/5
Multiplier: 1.30
Block time: 2018-08-13T10:54:09
Total XP: 832.32/1600.00
Total Photos: 131
Total comments: 19
Total contest wins: 2
Follow:
Join the Discord channel: click!
Play and win SBD:
Daily Steem Statistics:
Learn how to program Steem-Python applications:
Developed and sponsored by: @photocontests@fairlotto@dailysteemreport@steempytutorials @juliank
Excelent work and contribution to the community @smartphoto. Thanks for sharing it!
very good, Excelent :D
You got a 63.68% upvote from @dailyupvotes courtesy of @malenapechi!