Hi,
Another great post. Easy to read. Let me suggest something that may help your readers a lot.
At the beginning of the post use
and at the end of the post
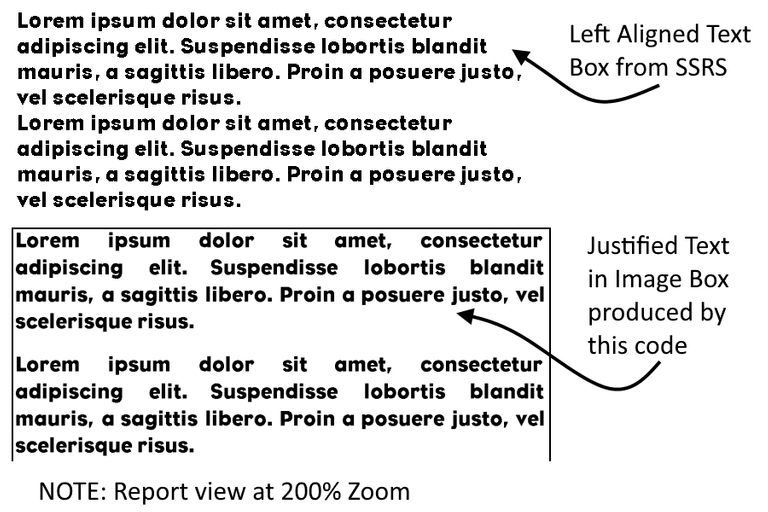
The difference will be huge. Just like on picture below:

Good luck mate :) Obviously upvoted
Yours, Piotr
Oh and I also wanted to thank you for your comment in my latest contest. I appreciate your time and support. Cheers! :)
Hi @crypto.piotr. Can you explain to me how to do the formatting you illustrated above? I did not know it was possible to justify text in steemit.
hope my previous reply (from like 5min ago) helped :) Perhaps you could also drop me a message to promib.pl@gmail.com -> I would be happy to help more and stay in touch
Moment ago I came across your other post and I really liked it.
Just checked your profile just to realize that we seem to share a number of interests :)
In particular that we both share a similar passion towards cryptocurrencies and blockchain technology :)
Thx for that quite informative post. Keep up with creating interesting content.
I know it's hard at the beginning to build solid follower base. But just don't give up. Steemits needs solid content builders.
Hi @crypto.piotr. I’m not sure what email is. Seem to recollect using it 25 years ago. Love to chat though. The best way to do it is through Discord. I am @swissclive#2493 send an invite if I haven’t sent you one.
Wow. I didnt expect this kind of reply. Did you really stop using emails?
Unfortunatelly I dont use Discord/whatsapp etc. Im more of an email guy. About 3 years ago I realized that I spent to much time online so I got rid of my cellphone. Now once I close my laptop - Im 100% offline. Amazing feeling :)
What about Facebook? You can find me there too: Piotr Leib (picture of me with my gf and small puppy).
Yours :)
Piotr
Email overload. I rarely have enough time to put all spam in the bin. I dont use facebook either. Sorry. Hope to chat here in steemit as i follow your blogs.
I hope we can stay in touch. @positive talked so well about you.
Absolutely
I just realized my silly mistake. In my previous post I didnt include the code that would justify text. Silly me.
Here is short article I've found that explain how to do it:
https://steemit.com/html/@dyrits/steem-it-1-how-to-justify-your-text
Oh and I also wanted to thank you for your comment in my latest contest. I appreciate your time and support. Cheers! :)
Hope I managed to help.
Thanks Piotr! I'm not sure I understand what you are saying or how to do it. Do you have the code?
Here is short article I've found that explain how to do it:
https://steemit.com/html/@dyrits/steem-it-1-how-to-justify-your-text
Thanks, Piotr :) That article forgot a very important piece of code, if one wishes to justify like that. The code: < BR > needs to then follow the < /div >. I had to add a space in order to make it show up here. Otherwise it throws everything out of whack on steemit. Plus, the headliner codes get thrown out of whack too sometimes and needs to be adjusted.
could you please check my previous post (contest or about happy) and tell me if those posts look well justified on your device? I didnt know I need to use < BR > but it seem to look good at my laptop.
You posts look fine on my big 28 inch BENQ monitor, Piotr :) I've noticed html in steemit posts can be very tricky at times. Some things work, while others don't.
thx for letting me know