
지난 번 똥손이 그림을 그리는 법에서는 제가 그림을 만드는 방법을 공개했습니다.
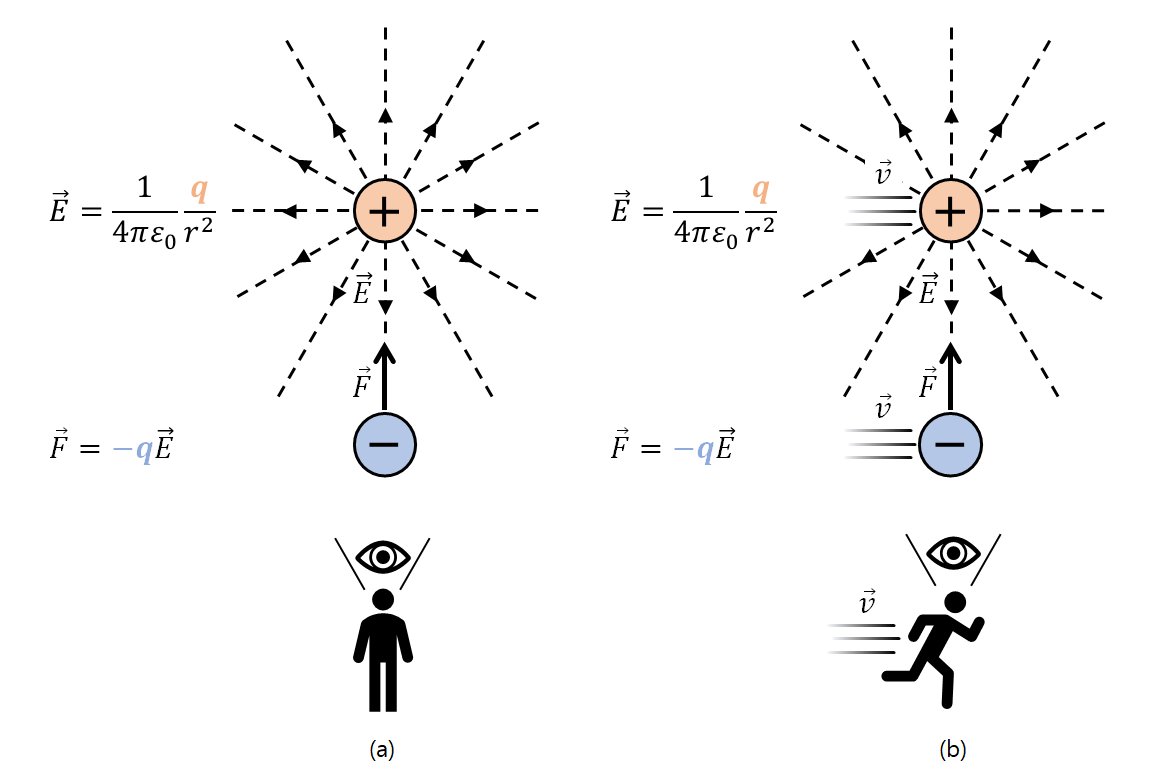
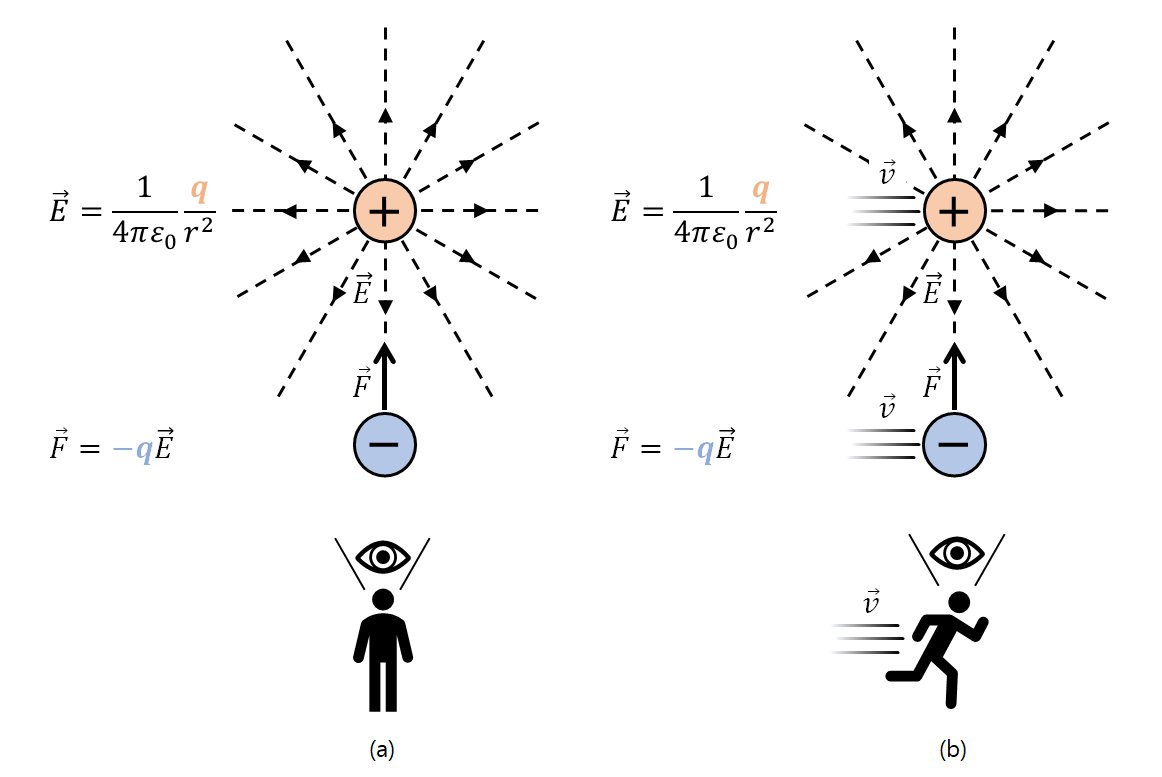
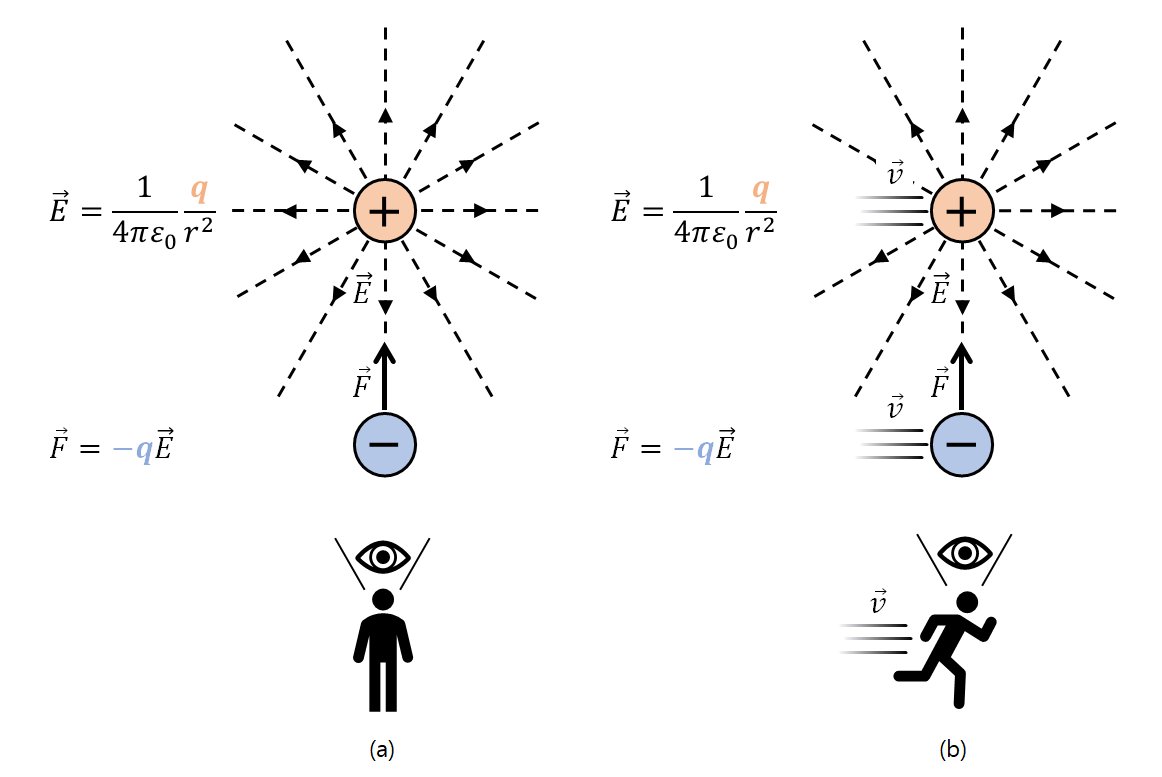
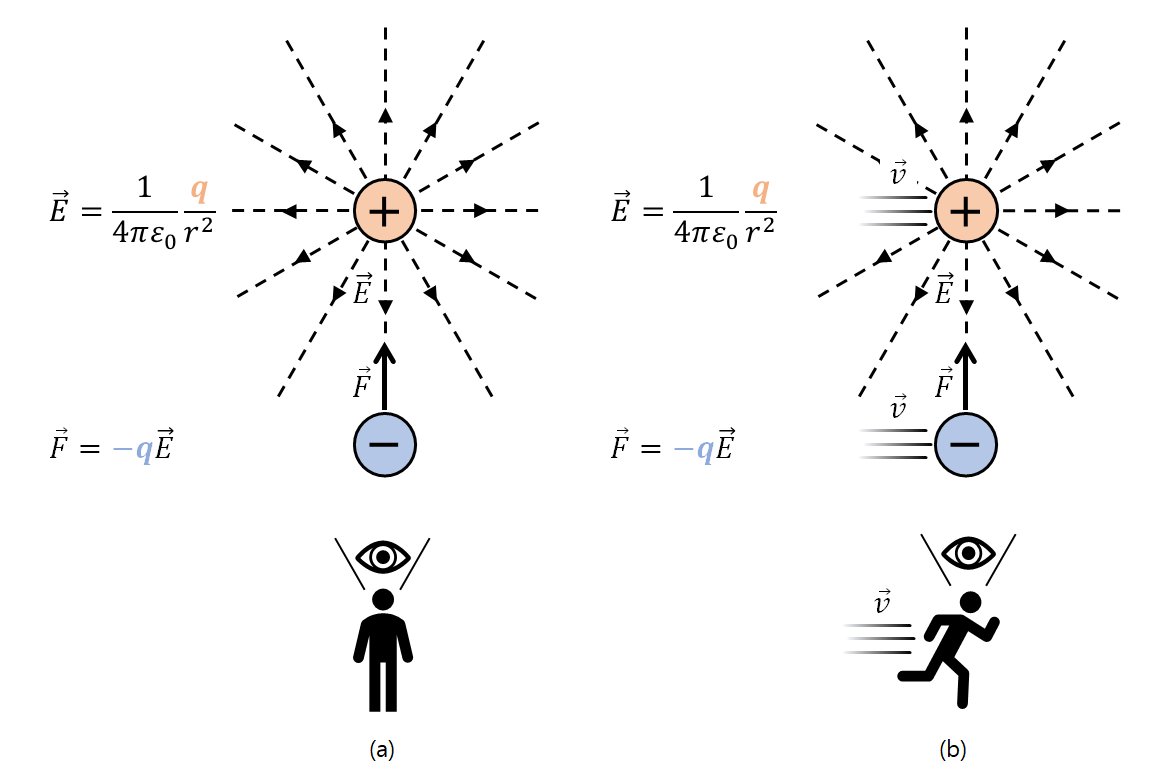
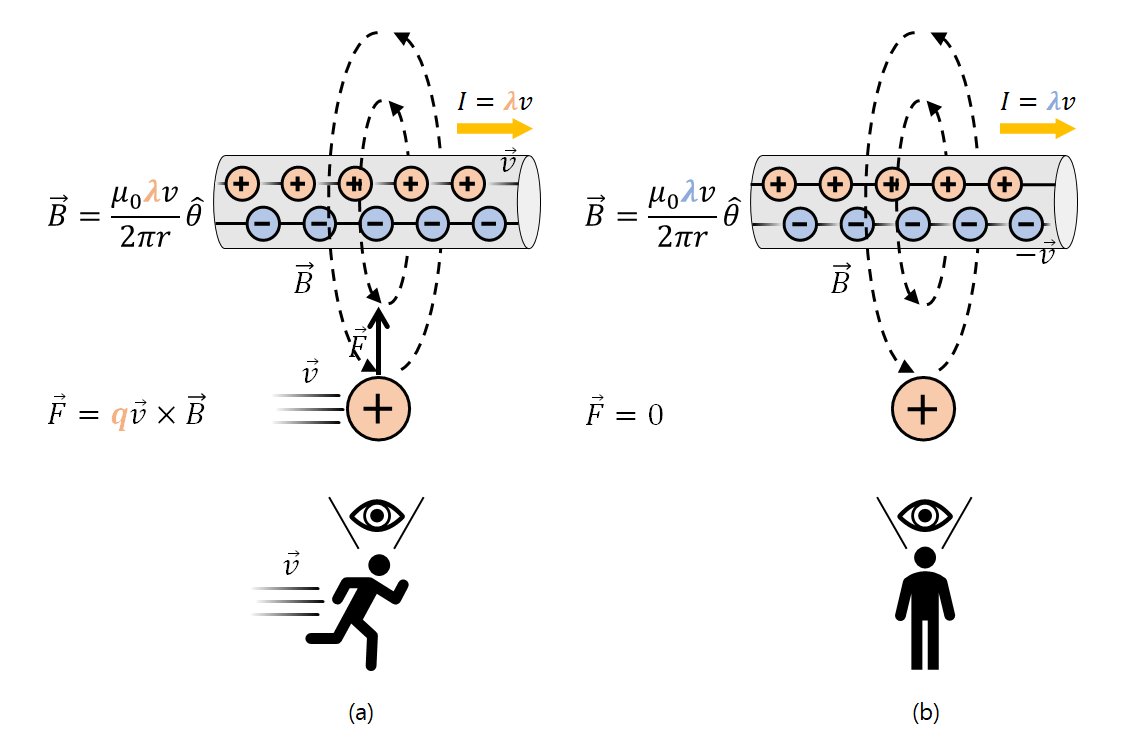
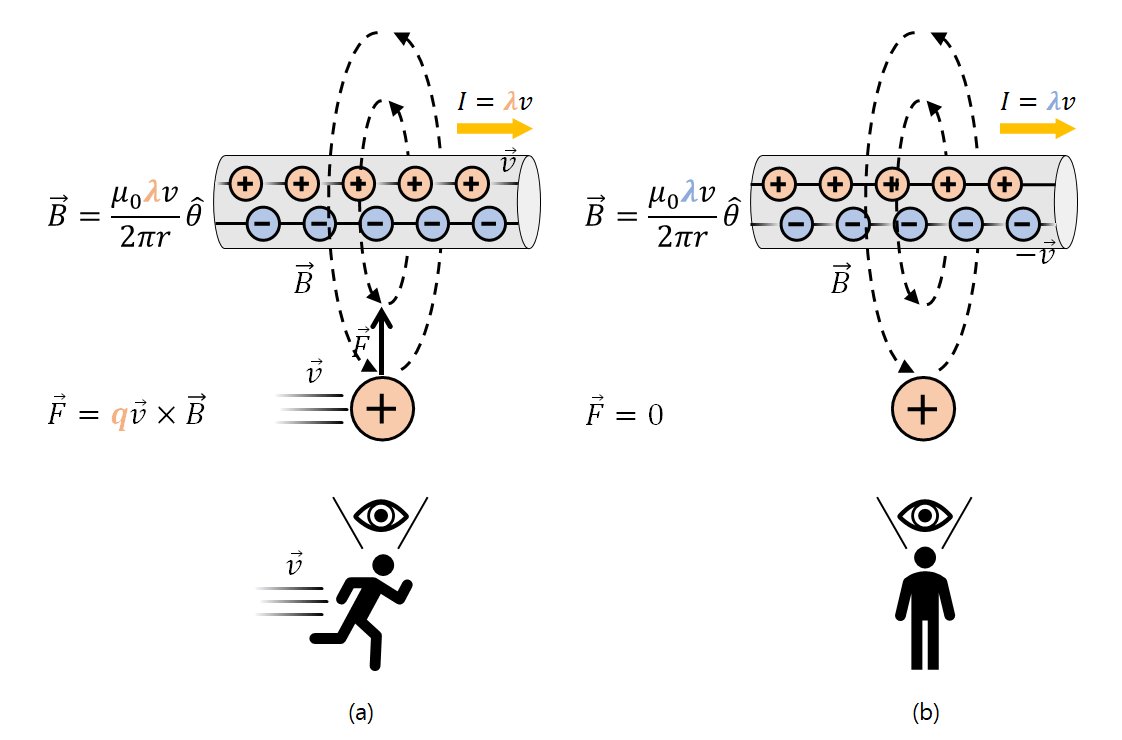
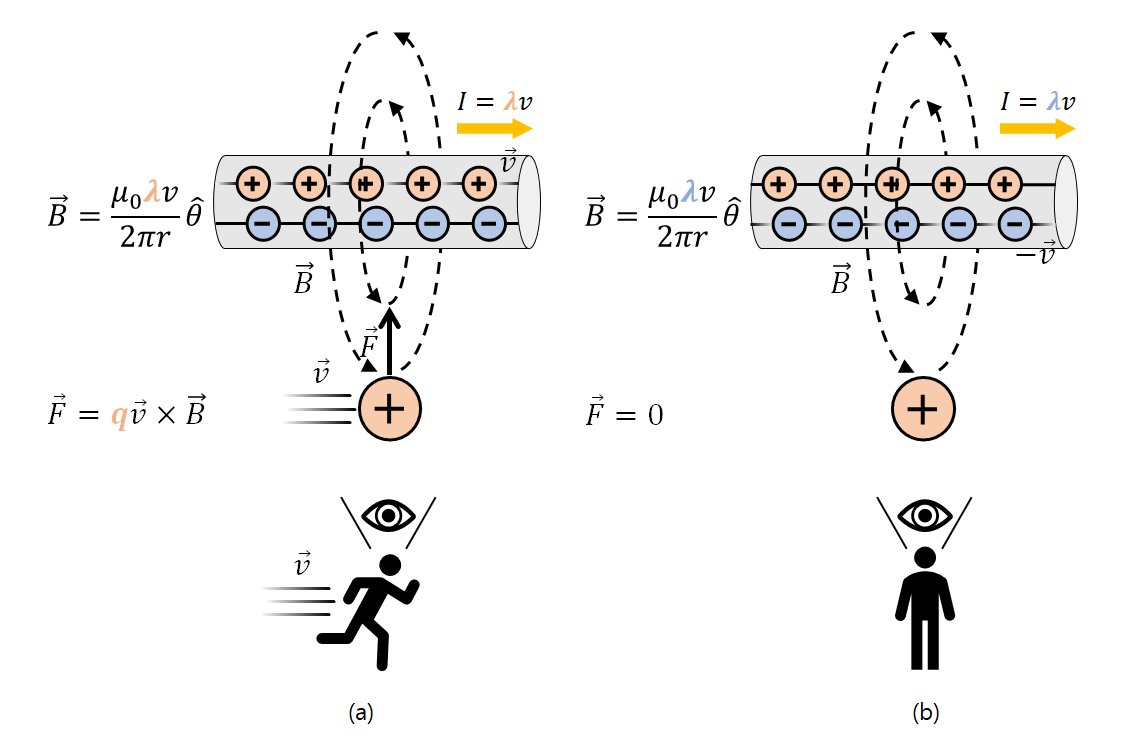
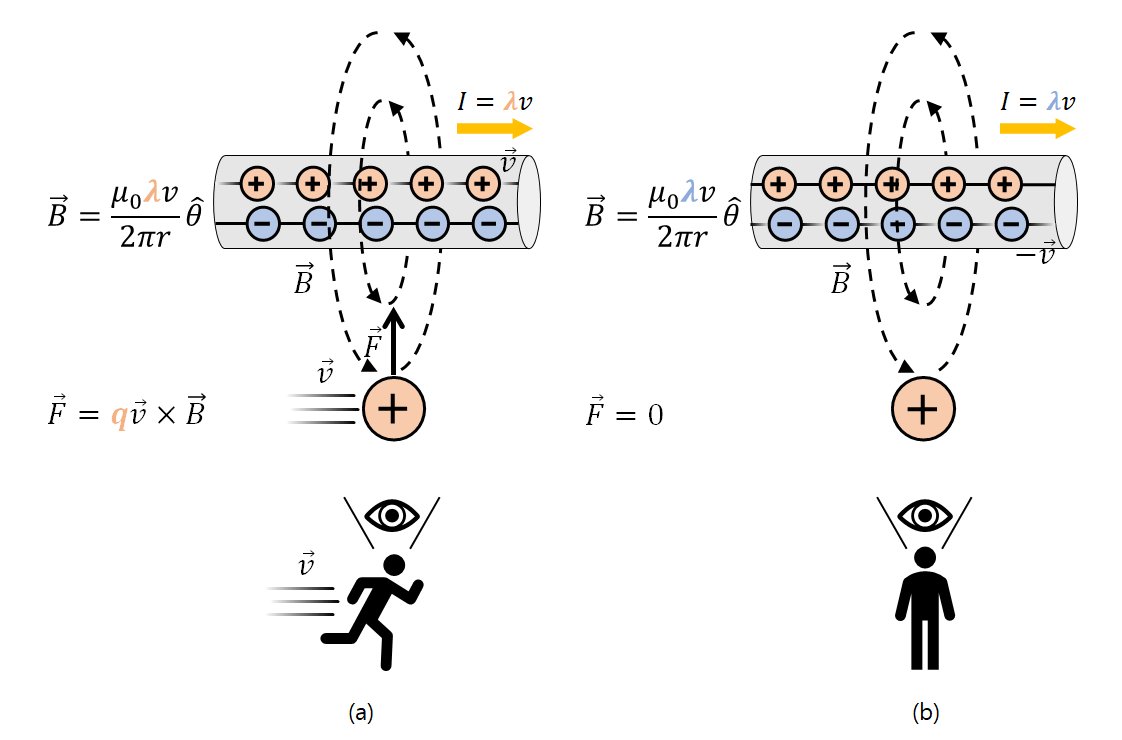
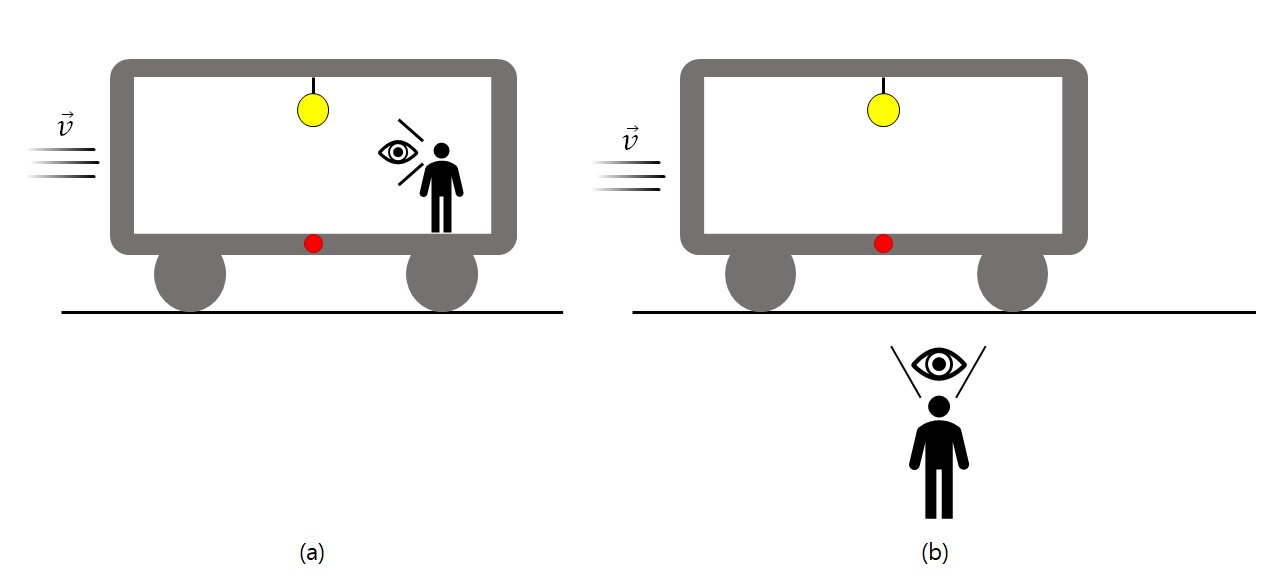
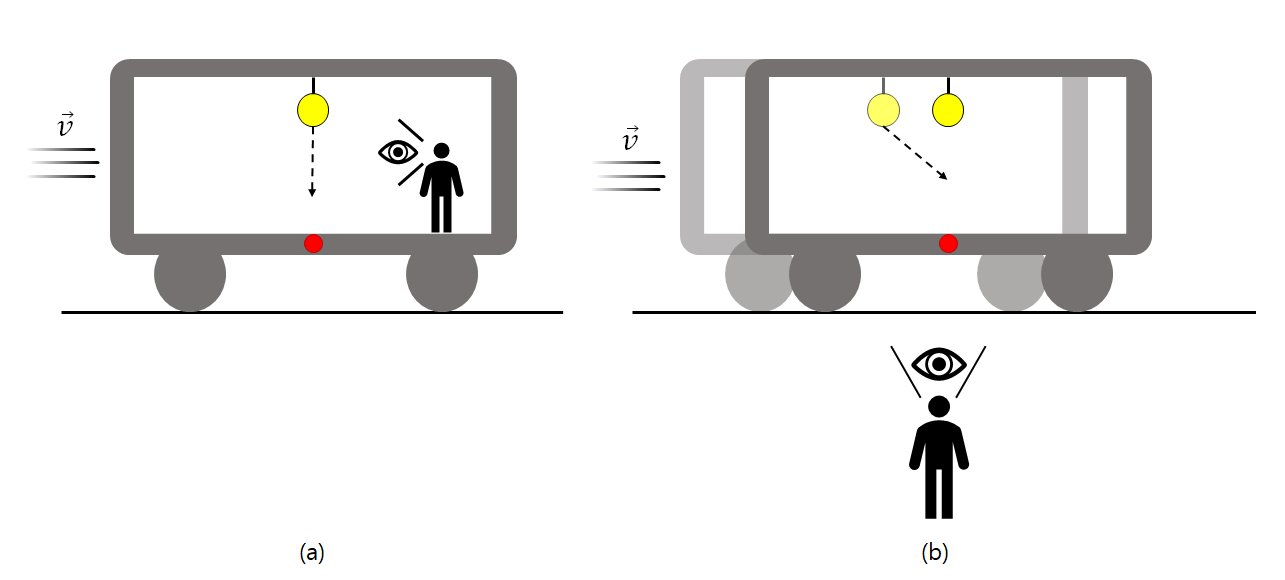
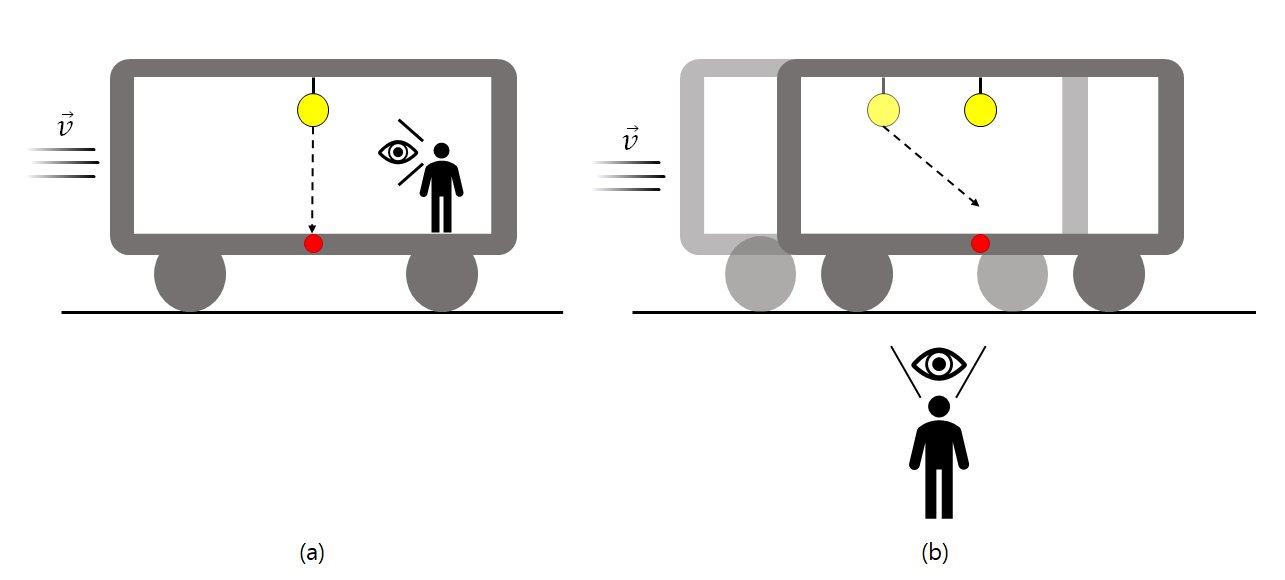
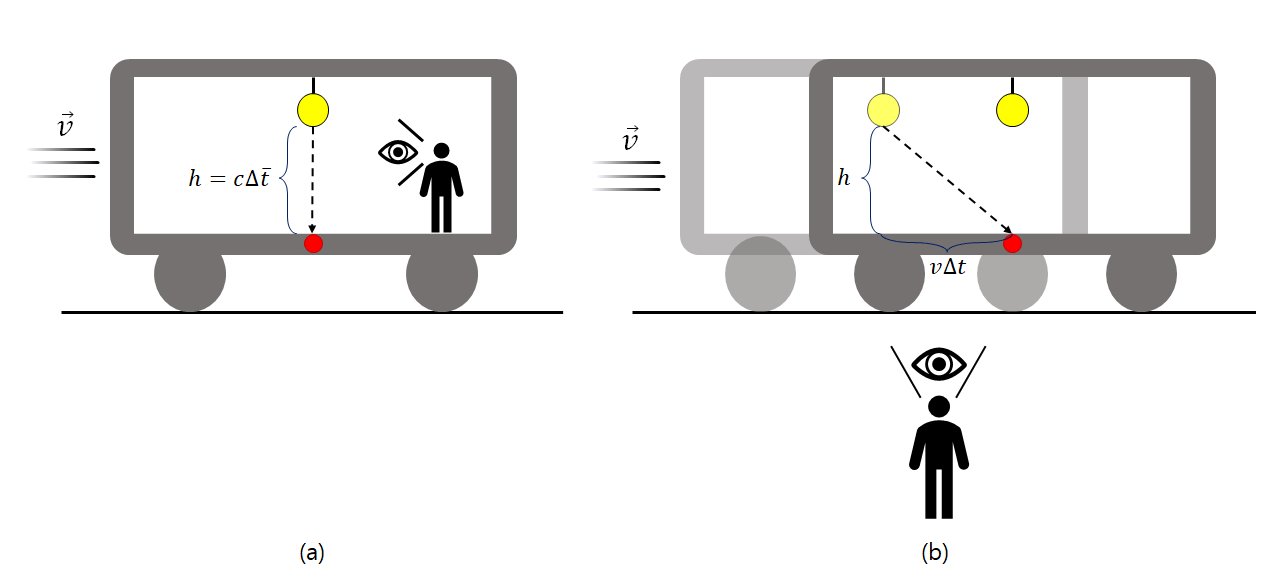
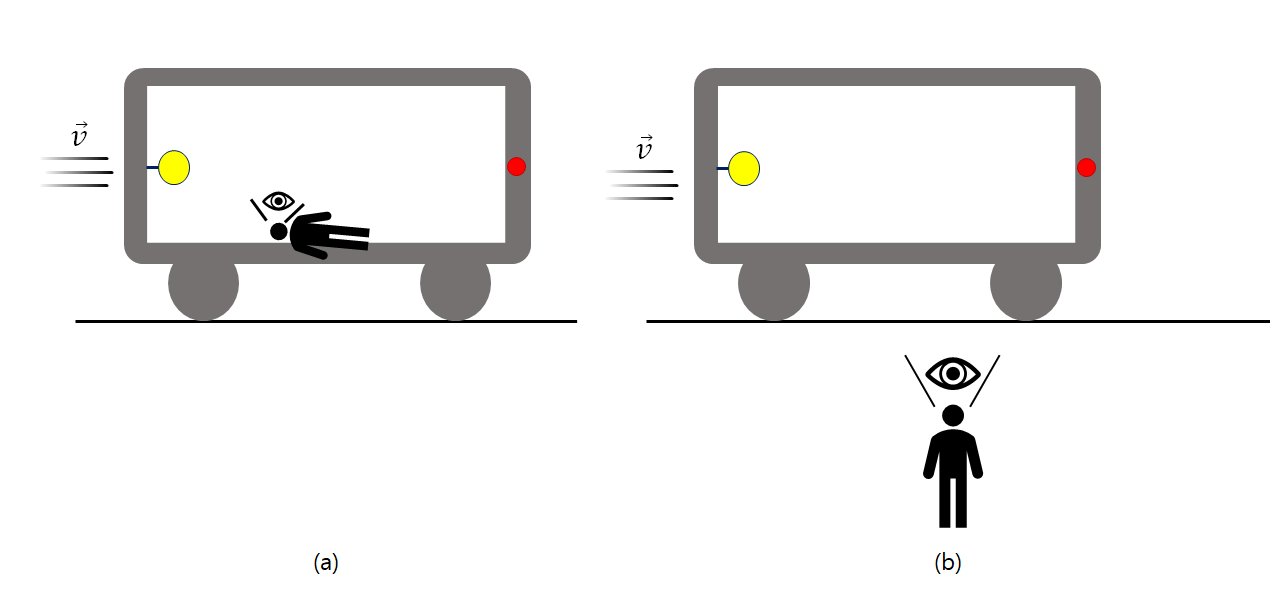
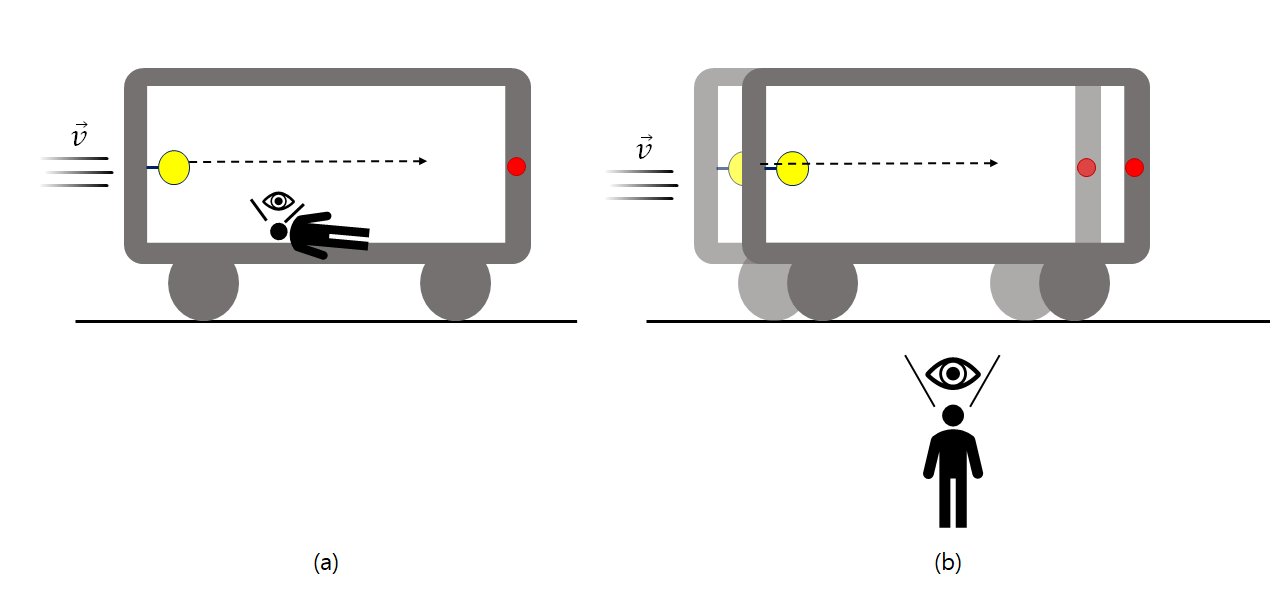
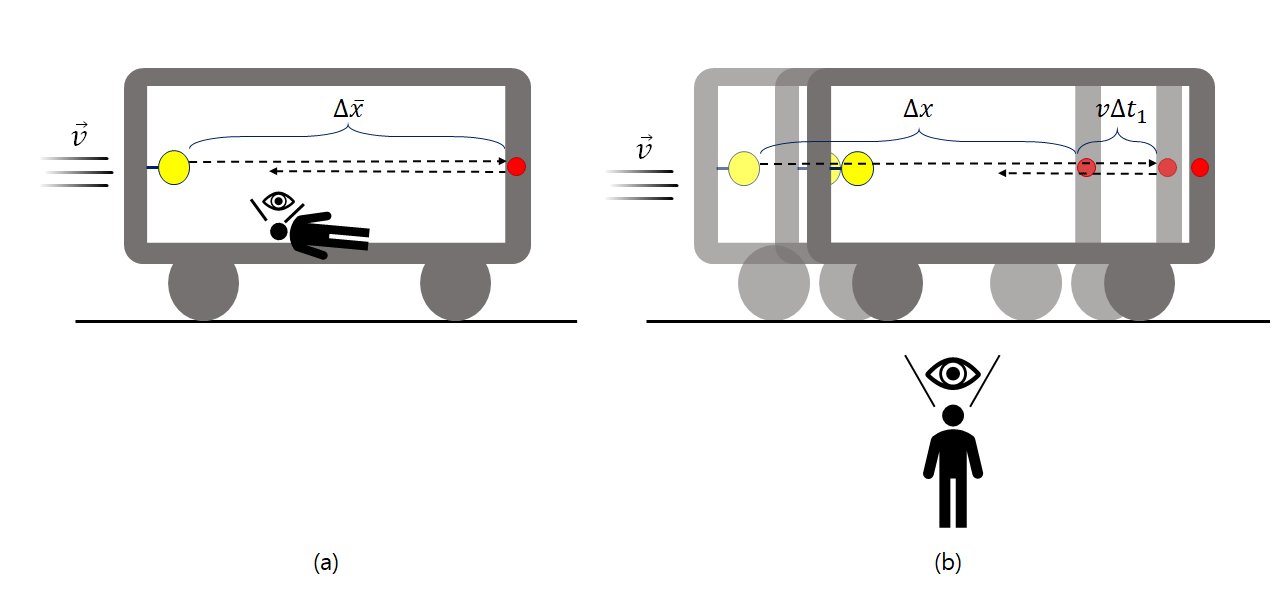
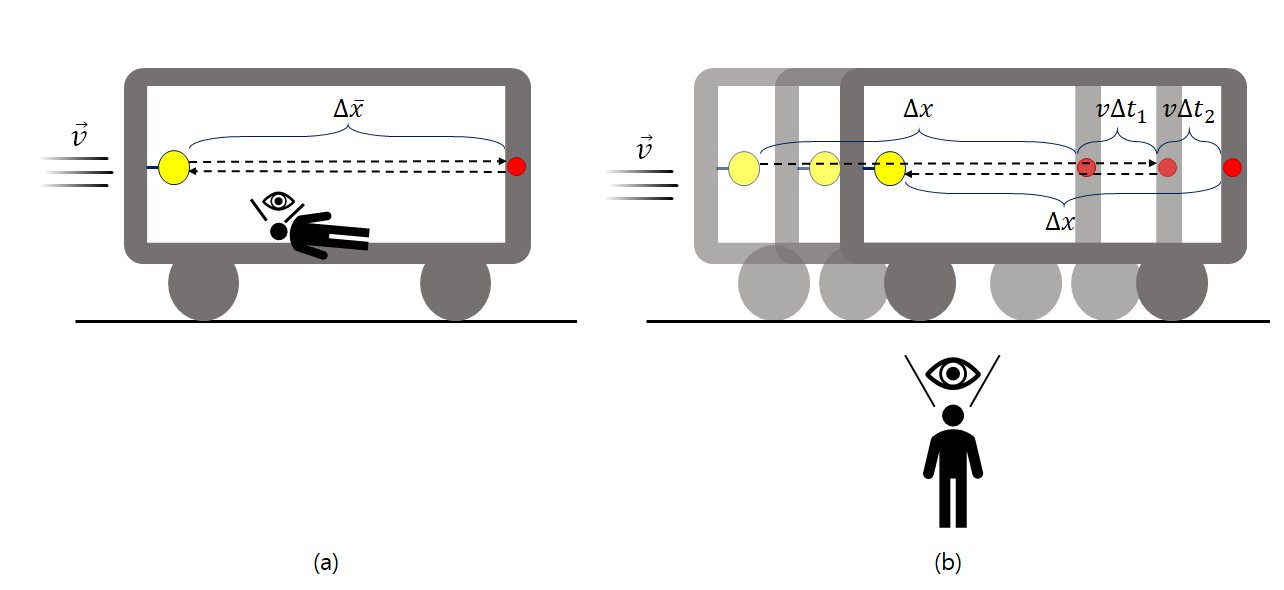
오늘은 다음 글인 과학 에세이 ‘사고의 코페르니쿠스적 전환 (4)’에서 등장할 그림을 선공개해 보고자 합니다. 여태 글은 못쓰고 그림만 만들고 있었네요ㅎㅎㅎ 설명에 필요한 마땅한 그림을 구하기도 어렵고 찾아도 저작권이 마음에 걸려 하나하나 만들다보니 글이 뒷전으로 밀리고 있군요.
화풍에 있어서 지난 번과 달라진 점이 있다면, 최근의 온라인 작업환경에 발맞춰 움짤로 제작되었다는 것입니다.
백문이 불여일견! 많은 말보다 직접 보시는게 좋겠지요? 즐거운 감상되십시오!





아직 한 장 더 그려야 하지만 마지막 그림은 본 포스팅에서 공개하도록 하겠습니다. 이미 전부 스포일러된 것 같지만 그래도 너무 다 올리면 기대감이 떨어질 것 같아서 말입니다.
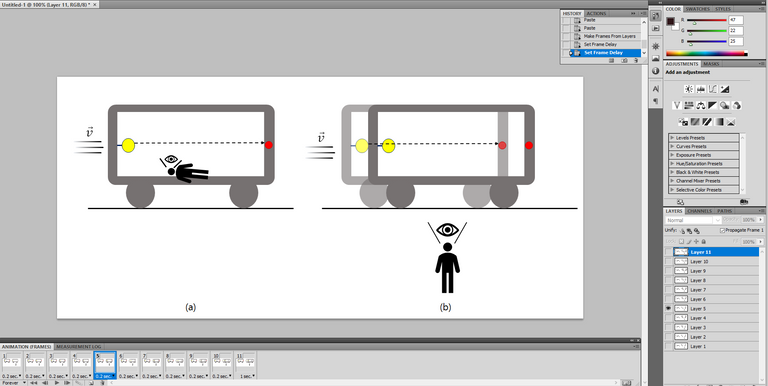
마무리는 제작 과정입니다. 사실 아주 간단한 과정입니다.





P.S. 혹시 대학생들 발표자료 같은 거에 필요하면 그냥 가져다 쓰세요.
정보가 한눈에 들어오는 가독성 좋은 그림이군요 ㅋㅋㅋ
감사합니다^^ 글도 잘 써졌으면 좋겠습니다ㅎㅎㅎ
아니 프린스님 이제 아트까지 섭렵하시려고...
그림이 제일 힘듭니다 정말로ㅋㅋㅋ 구상부터 실행까지 어휴
역시 이해를 돕는 것은 움짤이 큰 도움이 되죠 ^^
쵝오 !
감사합니다! 눈에 띄는 색감과 움직임을 신경 써보았습니다ㅎㅎ
....? 자, 이제
아주 간단한 과정을 보여 주세요.....고지식님, 전혀 간단하지 않은데요?ㅠㅠㅠㅠㅠ
딱 두 단계입니다! 파워포인트&포토샵! ㅋㅋㅋㅋㅋ
😨..... 말도 안돼요.
파워포인트 x 100 + 포토샵이잖아요😭노가다일 뿐입니다ㅋㅋㅋ
어려워보이는 그림들이 귀엽게 보이네요 ㅎㅎㅎㅎㅎ
MS풍 특징이 귀여움입니다. 어떻게 만들어도 귀엽더라고요ㅋㅋㅋ
간단해보이지만 만드는데에 엄청난 시간과 노력이 들어갔다는게 보입니다. 멋집니다.
감사합니다ㅎㅎ 이제 글만 쓰면 됩니다ㅋㅋㅋ
엇, 이렇게 움짤 만드는 줄 몰랐어요.
그리고 자기야 같이 가.. 제목 쥑입니다. ㅋㅋㅋ
감사합니다. 저도 제일 마음에 드는 제목입니다ㅋㅋㅋㅋ
ㅋㅋㅋㅋ이걸 피피티와 포토샵으로 만들어낸 왕자님이 너무 대단함 ㅋㅋㅋㅋㅋㅋㅋ
가끔 일러스트레이터를 꺼내들기도 하는데 왠만하면 피피티와 포토샵 선에서 끝냅니다ㅋㅋㅋㅋㅋㅋ 옛날에 대학교 발표때 이런거 많이 했었어요ㅋㅋ 항상 발표담당ㅋㅋㅋㅋ
ㅋㅋㅋ전 피피티 잘안써서 어렵고 불편하던데 ㅋㅋㅋ활용잘하면 저렇게까지 되는군요 ㅋㅋㅋ발표 잘할거 같아요 ㅋㅋㅋㅋ 말도 잘하니 뭐...!
감사합니다ㅎㅎ
따라할 엄두가 안 나요..^-^;
단순 반복 작업이 많아서 그렇지요ㅎㅎㅎ
오~~~ 실력자~~~~~!!!!
감사합니다ㅎㅎ 이런 데에 힘 빼고 있었습니다.
이것도 하나의 화풍입니다ㅋㅋㅋㅋㅋ
ㅋㅋ빌 게이츠가 이 글을 좋아합니다
빌 게이츠가 스파업을 하고 좋아해줬으면 좋겠군요ㅎㅎ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
오호
그럼 저는 삼성이 스팀을 몽땅 샀으면 좋겧네요
옷 저도 움짤 앱으로 만들고 디테일 편집은 포토샵으로! ㅎㅎ
움짤앱은 oCam 추천드립니닷 ㅋㅋ
oCam이 포토샵보다 가벼운가 보군요? 추천 감사합니다ㅎㅎ
Congratulations @wakeprince! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
<p dir="auto"><a href="http://steemitboard.com/@wakeprince" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/votes.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/votes.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/votes.png 2x" /> Award for the number of upvotes <p dir="auto"><sub><em>Click on the badge to view your Board of Honor.<br /> <sub><em>If you no longer want to receive notifications, reply to this comment with the word <code>STOP <p dir="auto"><strong><span>Do not miss the last post from <a href="/@steemitboard">@steemitboard:<br /> <a href="https://steemit.com/veterans/@steemitboard/steemitboard-and-the-veterans-on-steemit-the-first-community-badge" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">SteemitBoard and the Veterans on Steemit - The First Community Badge. <blockquote> <p dir="auto">Do you like <a href="https://steemit.com/@steemitboard" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">SteemitBoard's project? Then <strong><a href="https://v2.steemconnect.com/sign/account-witness-vote?witness=steemitboard&approve=1" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Vote for its witness and <strong>get one more award!