Hello Steemians!
O HTML tem três componentes de marcação que são as principais. Sendo eles os elementos, atributos e valores.
ELEMENTOS
Os elementos são como se fossem rótulos ou pequenas descrições que descrevem a pagina web. Os elementos podem conter texto e até outro elemento e também pode ser vazio.
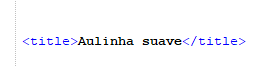
- Elemento não vazio; Um elemento não vazio consiste em uma tag de início que contém o nome e atributos do elemento (se tiver) entre os sinais de maior que e menor que "<" ">", o conteúdo e uma tag de fim sendo igual a tag de início porem com uma barra logo após o sinal de menor que. Veja o exemplo:

Temos a tag de início e de fim (em azul) e o conteúdo (em preto) entre as tags de inicio e de fim.
2. Elemento vazio; Um elemento vazio, como o não vazio, tem o sinal de menor que para início do elemento seguido por qualquer atributo que possa ter, um espaço e uma barra (ambos opcionais) e o sinal de maior que para finalizar. Exemplo:

ATRIBUTOS E VALORES
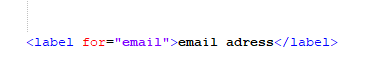
Os atributos contêm informações sobre o conteúdo no documento. Costuma-se usar aspas no valor do atributo(embora não obrigatório, é muito aconselhável usar). Assim como o nome do elemento, o atributo também é em caixa baixa (famosa letra minúscula). Como tudo fica melhor com m exemplo, vejamos um:

Neste caso existem alguns pontos a erem observados
- for é um elemento de lable
- for é o atributo
- email é o valor do atributo - no caso, atributo for -
- os atributos sempre estarão dentro de uma tag de início.
PAIS E FILHOS
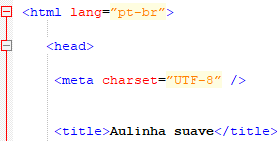
Este eu creio que seja o mais fácil de entender. Basicamente, se um elemento contem outro ele será pai do contido. Vejamos o exemplo:

Percebemos, neste caso, o elemento html é pai do elemento head, que por sua vez é pai dos elemento meta e title.

Legal não é mesmo?!

Você acredita que as minhas informações são valiosas para Steem e você quer me apoiar? Então por favor vote em mim como testemunha clicando neste link -->https://steemconnect.com/sign/account-witness-vote?witness=zetacoin&approve=1
poste by J.Batista (Zeta)
Congratulations @zetacoin! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
<table><tr><td><span><img src="https://images.hive.blog/768x0/https://steemitimages.com/60x70/http://steemitboard.com/@zetacoin/posts.png?201905011346" srcset="https://images.hive.blog/768x0/https://steemitimages.com/60x70/http://steemitboard.com/@zetacoin/posts.png?201905011346 1x, https://images.hive.blog/1536x0/https://steemitimages.com/60x70/http://steemitboard.com/@zetacoin/posts.png?201905011346 2x" /><td>You published more than 20 posts. Your next target is to reach 30 posts. <p dir="auto"><sub><em>You can view <a href="https://steemitboard.com/@zetacoin" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">your badges on your Steem Board and compare to others on the <a href="http://steemitboard.com/ranking/index.php?name=zetacoin" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Steem Ranking<br /> <sub><em>If you no longer want to receive notifications, reply to this comment with the word <code>STOP <p dir="auto">To support your work, I also upvoted your post! <h6><a href="https://v2.steemconnect.com/sign/account-witness-vote?witness=steemitboard&approve=1" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Vote for @Steemitboard as a witness to get one more award and increased upvotes!