Polished mixin solution
Work has continued with ARW the past weeks. Not much progress with the actual game, been concentrating on reviewing and improving the code before continuing on.
I have previously described the Mixin solution, but would like to revisit it as it got some simplifications that are worth talking about. As with the waitDo class, I have uploaded the Mixin class to GitHub.

Mixin
Mixin is a solution based on the alternative solution found on TypeScriptLang.org. I wanted a solution that merged with regular class inheritance and where mixins could be initialized in a similar manner as a regular class.
The solution is an abstract Mixin class that is used to create new mixins. Check the GitHub page for the code, example and documentation. To keep it short, lets do an example of making a mixin and one example of using that mixin.
A basic mixin that adds a string property to a class:
export class MixinString extends Mixin {
myString: string;
MixinString() {
this.myString = "MyString";
}
MixinStringDestroy() {
delete this.myString;
}
}
A class using MixinString to get a string property. The interface is created to get proper type support.
// Class using MixinString
export class MyClass {
constructor(){
Mixin.mixinInits(this, MyClass, MixinString);
}
destroy(){
this.mixinDestroys(MyClass);
}
}
export interface MyClass extends MixinString { }
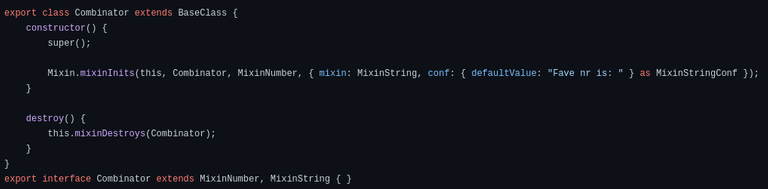
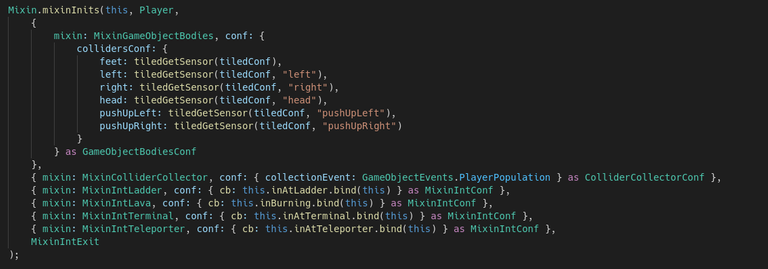
The above is as basic as you can make it, to the point of making it pointless! To show some actual usage, here is a screenshot from the player class in ARW.

MixinGameObjectBodies gives a class unlimited rigidbodies and colliders, here it is used to give the player colliders that are used to check various contacts between the player and ground, walls and ceiling.
MixinColliderCollector gives a class the functionality to collect other objects of interest to do specific events. The objects of interested will be determined by what MixinInteractions they have. If other objects use MixinIntPlayer they will be able to interact with the player.
MixinIntLadder One of the MixinInteractions that the player have. This gives the player the ability to use ladders. By adding MixinIntLadder to other classes they too can use ladders.
As shown here, mixins are very powerful to easily create functionality that can be added to different classes that otherwise have nothing in common or any inheritance.
That's it! Thanks for reading.
Spelmakare is game development using web technologies.