In the previous post, we have discussed some elements of HTML. As we do not have a full tutorial on HTML but I try to use and explain some elements in the random tutorials.
In this tutorial, I am going to use an element of an HTML called "Range". This is very cool Element of HTML. We are going to use it for a voting tool. We will create a tool that will vote for us and we will able to change the voting weight by the range element. This will be a very basic tool that will help you understand the Hive Library and HTML as well. So let's begin.
- I have a very basic HTML file open in my visual studio and a JavaScrip file which is already linked.

To cast a vote we need the following things.
- User Name
- Author Name
- Posting Key
- Permalink
- Voting Weight
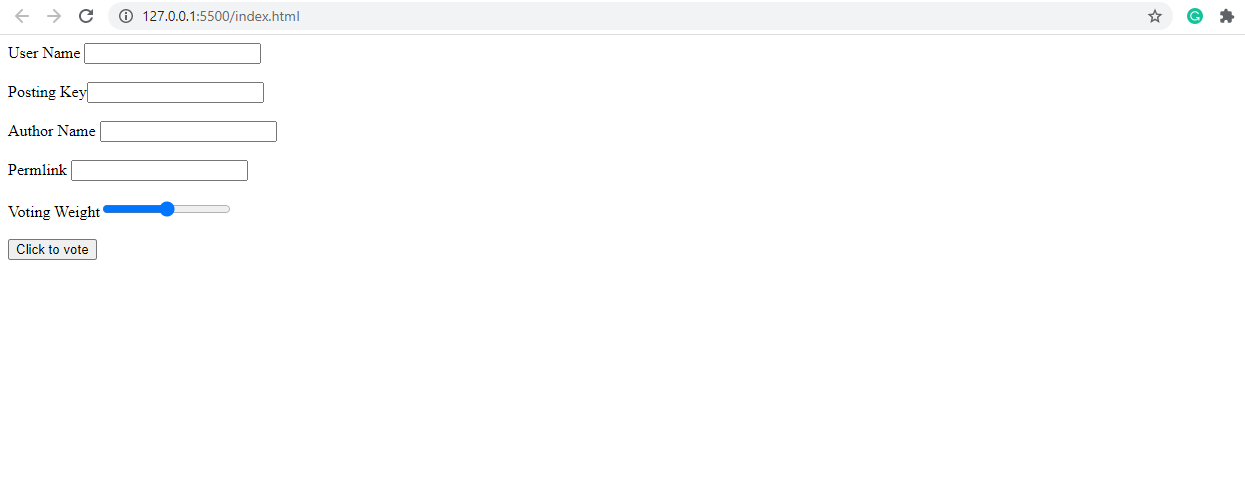
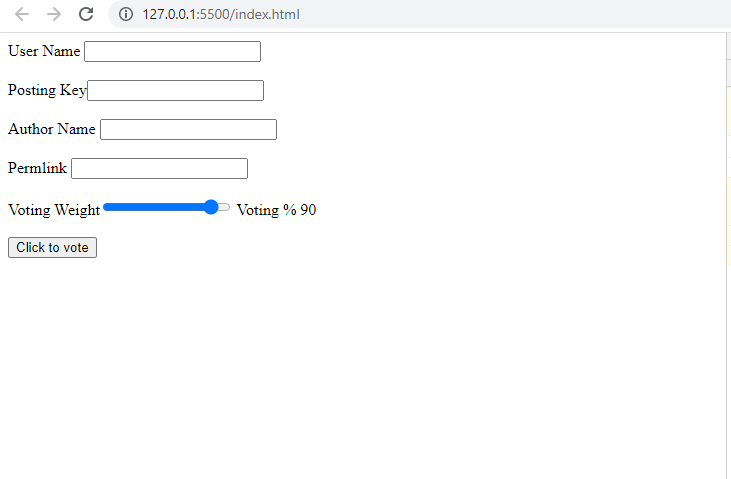
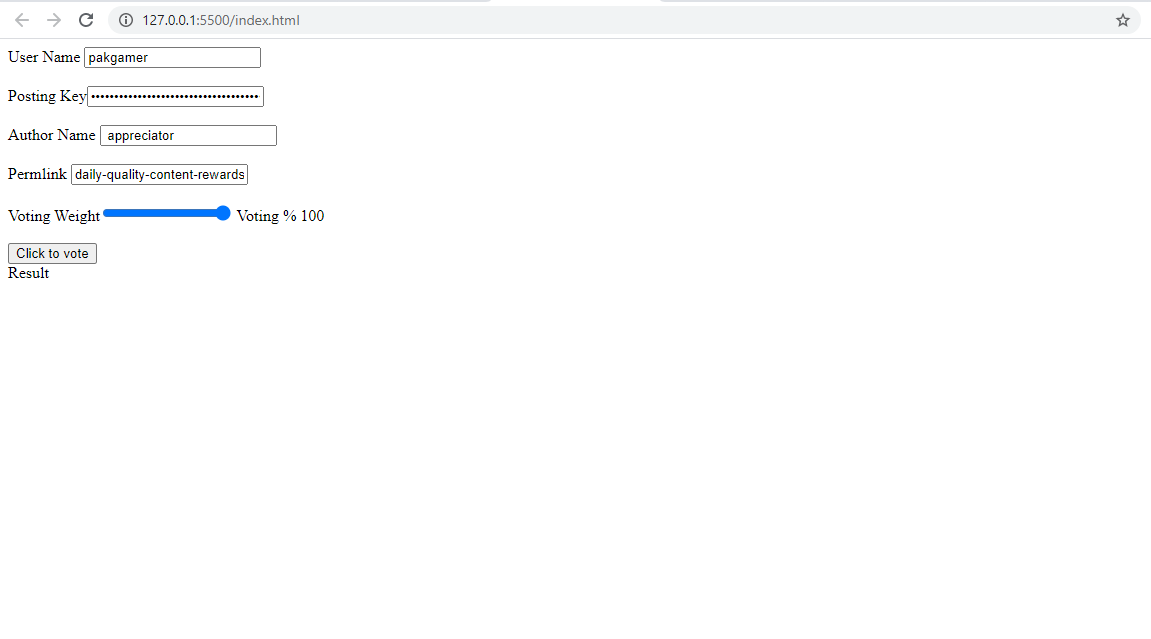
So to create a page we need 3 Text elements, 1 password, and 1 range element.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<form>
User Name <input type="text" id="UserName" ><br><br>
Posting Key<input type="password" id="pKey"><br><br>
Author Name <input type="text" id="author"><br><br>
Permlink <input type="text" id="link"><br><br>
Voting Weight<input type="range" max="100" min="1" onclick="update()"><br>
<br> <input type="button" value="Click to vote" onclick="vote()">
</form>
</body>
<script src="index.js"></script>
</html>

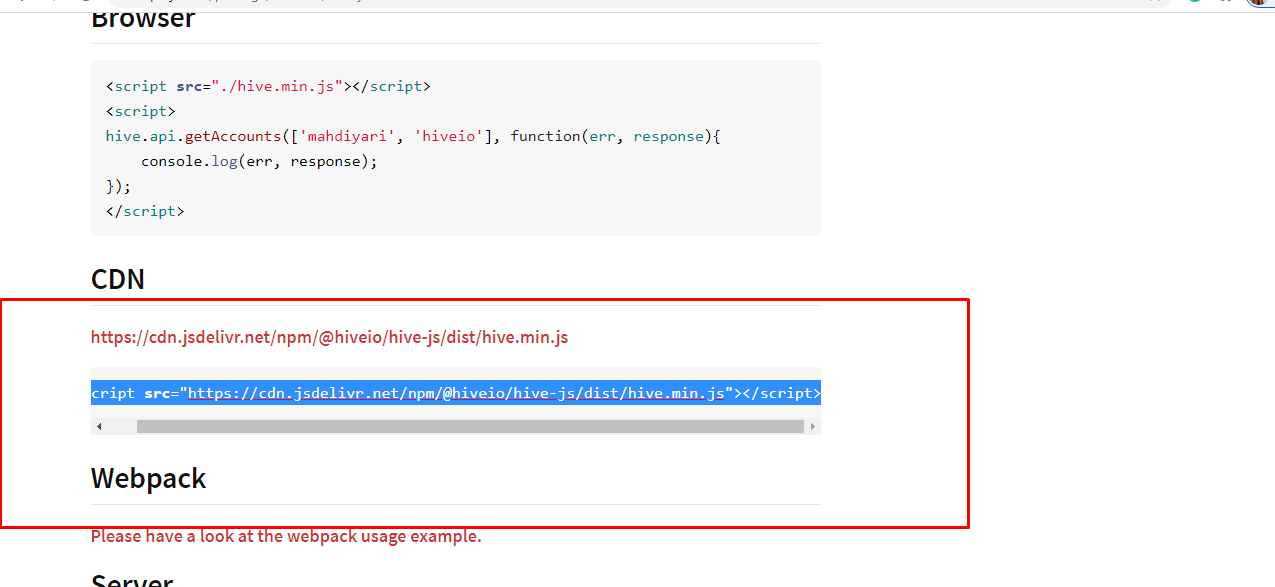
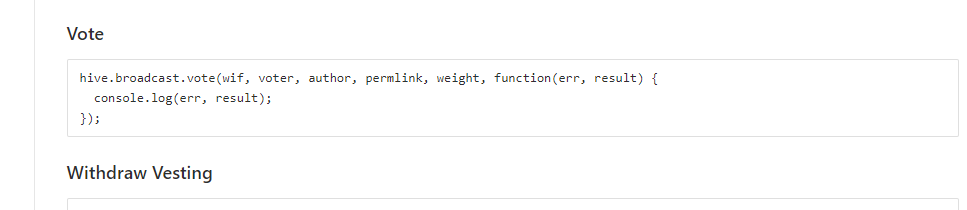
Now le's include the hive Library by Hivejs CDN.

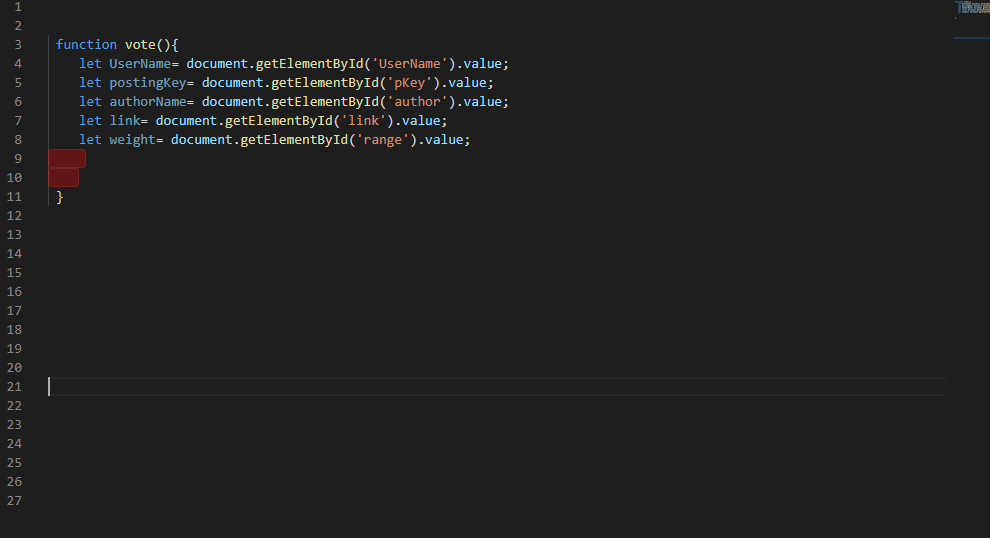
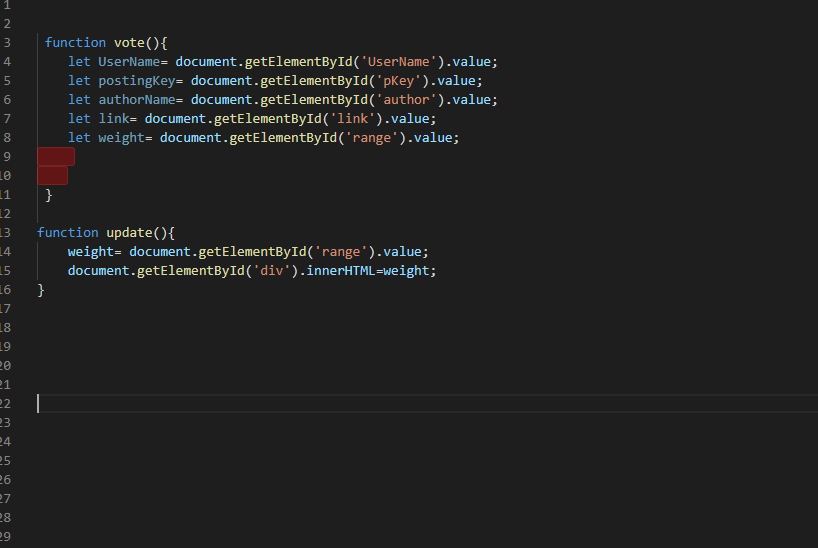
First of all, let's get the values of each element and assign it to a variable.

Now we have all the values assigned to variables. Whenever someone clicks on the "click to vote" button a function will be called which is "vote()".
- Now we need to put all the value into the api of Hive library.
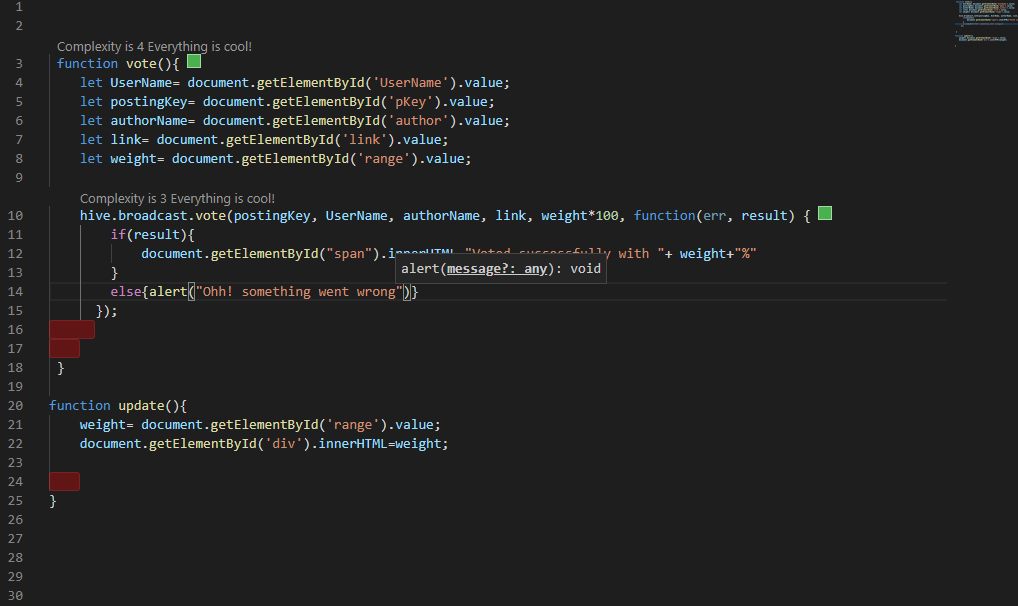
But let me use the "update()" function which I declared in the HTML page. This function will be called whenever someone clicks on scroll or the range. This will show the value of the range on HTML inside a "div".


- Now let's use this

- Ok! with some little changes we are good to go.

Let's choose newly created post and vote it with our newly created tool

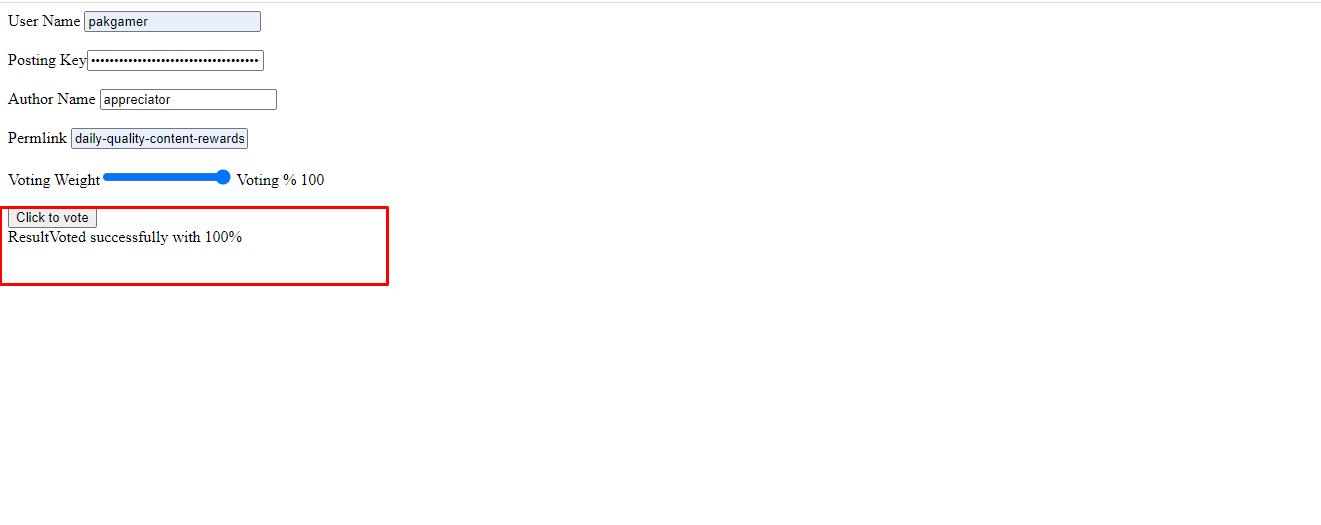
- Let's vote it

Let's vote @appreciator with 100% voting weight.

I think this much is enough for today. Now if you like the post please upvote and comment if you want to give me some advise

I have picked your post for my daily hive voting initiative, Keep it up and Hive On!!
Your post has been curated by us! Received 22.00% upvote from @opb. Do consider delegate to us to help support our project.
Do join our discord channel to give us feedback, https://discord.gg/bwb2ENt
* This bot is upvoting based on the criteria : 1. Not plagiarised, 2. Persistent previous quality posts, 3. Active engagement with other usersDo upvote this commment if you 💚 our service :)