
<p dir="auto">The first framework-specific libraries for Aioha are here. We are releasing two new libraries that makes working with Hive logins easier on React.
<h1><a href="https://www.npmjs.com/package/@aioha/react-provider" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">React Provider
<p dir="auto">Built upon <a href="https://www.npmjs.com/package/@aioha/aioha" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Aioha core, the Aioha React Provider supplies the hooks that you need in order to work with Aioha in your React app. This is most suited for those who want to work with a fully-customised login UI.
<p dir="auto">To use the provider, initialize Aioha and setup at the root of the application:
<pre><code>import { initAioha } from '@aioha/aioha'
import { AiohaProvider } from '@aioha/react-provider'
// See options: https://aioha.dev/docs/core/usage#instantiation
const aioha = initAioha()
const App = () => {
return (
<AiohaProvider aioha={aioha}>
<TheRestOfYourApplication />
</AiohaProvider>
)
}
<p dir="auto">You may then use the <code>useAioha() hook anywhere within <code>AiohaProvider in order to access Aioha core methods as well as methods that are hook-specific which works with React state variables.
<h1><a href="https://www.npmjs.com/package/@aioha/react-ui" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">React UI
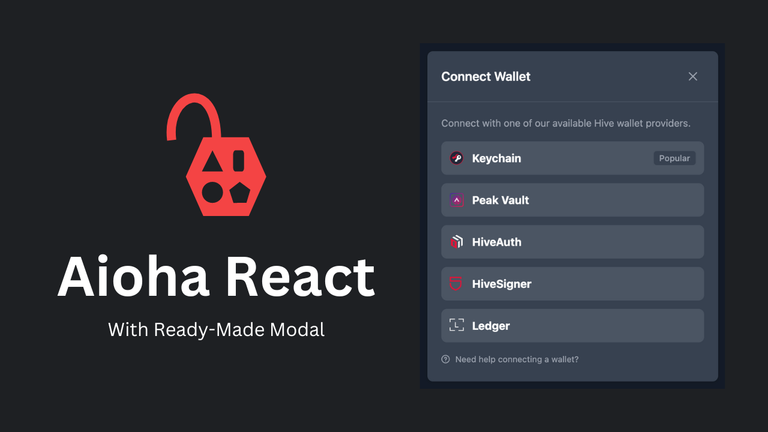
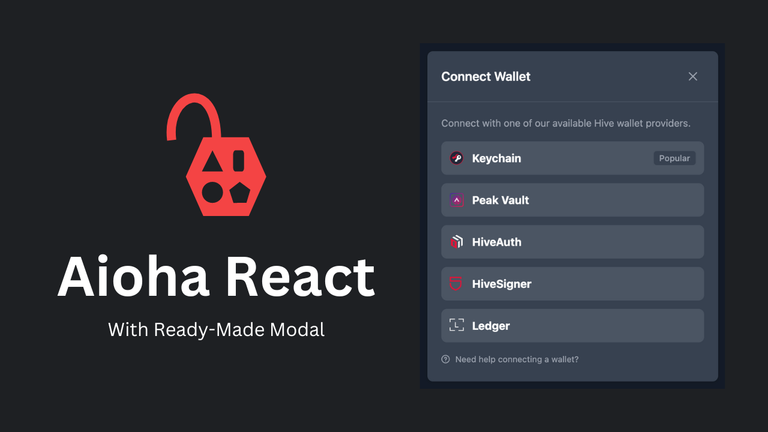
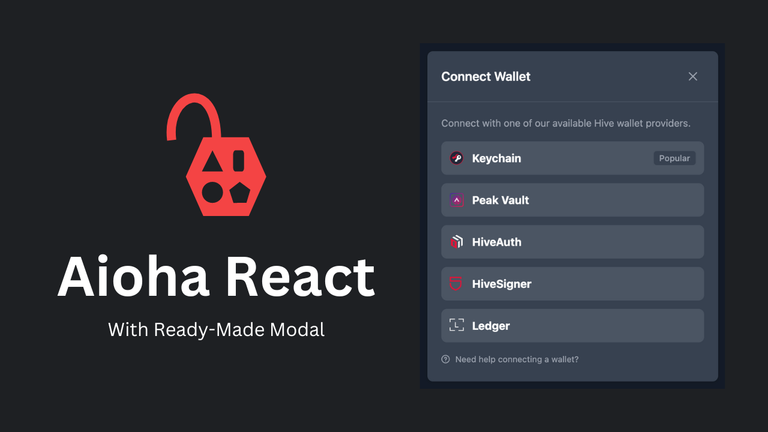
<p dir="auto">A ready-made modal UI that uses (and supplies) the React provider above, it allows developers to quickly bootstrap an Aioha-powered Hive logins including the UI logic required. This includes provider selection, username input and HiveAuth login request QR code view.
<div class="table-responsive"><table>
<thead>
<tr><th><img src="https://images.hive.blog/768x0/https://files.peakd.com/file/peakd-hive/aioha/23tGc17fudcnHvi4YPnPxhn5W4V1jMaaPphoWdkJifmustpePcvADuu8fj2JYbYXUMS2j.png" srcset="https://images.hive.blog/768x0/https://files.peakd.com/file/peakd-hive/aioha/23tGc17fudcnHvi4YPnPxhn5W4V1jMaaPphoWdkJifmustpePcvADuu8fj2JYbYXUMS2j.png 1x, https://images.hive.blog/1536x0/https://files.peakd.com/file/peakd-hive/aioha/23tGc17fudcnHvi4YPnPxhn5W4V1jMaaPphoWdkJifmustpePcvADuu8fj2JYbYXUMS2j.png 2x" /><th><img src="https://images.hive.blog/768x0/https://files.peakd.com/file/peakd-hive/aioha/23uQnHrXmpRkewY59vUTdMMyswgncDVqRzj8HMSz9hXxtQCsYfmFWVh51PeZK2e9iwDSY.png" srcset="https://images.hive.blog/768x0/https://files.peakd.com/file/peakd-hive/aioha/23uQnHrXmpRkewY59vUTdMMyswgncDVqRzj8HMSz9hXxtQCsYfmFWVh51PeZK2e9iwDSY.png 1x, https://images.hive.blog/1536x0/https://files.peakd.com/file/peakd-hive/aioha/23uQnHrXmpRkewY59vUTdMMyswgncDVqRzj8HMSz9hXxtQCsYfmFWVh51PeZK2e9iwDSY.png 2x" />
<tbody>
<tr><td><img src="https://images.hive.blog/768x0/https://files.peakd.com/file/peakd-hive/aioha/23t79CFT2B8xTB6gVRXryWKMaqemydQRSwo384ZyJ8KdYJ27RkyQutz1BKcNmMewV1wqn.png" srcset="https://images.hive.blog/768x0/https://files.peakd.com/file/peakd-hive/aioha/23t79CFT2B8xTB6gVRXryWKMaqemydQRSwo384ZyJ8KdYJ27RkyQutz1BKcNmMewV1wqn.png 1x, https://images.hive.blog/1536x0/https://files.peakd.com/file/peakd-hive/aioha/23t79CFT2B8xTB6gVRXryWKMaqemydQRSwo384ZyJ8KdYJ27RkyQutz1BKcNmMewV1wqn.png 2x" /><td><img src="https://images.hive.blog/768x0/https://files.peakd.com/file/peakd-hive/aioha/23tGaDwX7DxPBNxX57FCKSrJ7gfnc8gDsgrSJswPyovQhg2NxWiLFrxtccYNm29NZdftD.png" alt="Screenshot 2024-07-01 at 4.40.33 PM.png" srcset="https://images.hive.blog/768x0/https://files.peakd.com/file/peakd-hive/aioha/23tGaDwX7DxPBNxX57FCKSrJ7gfnc8gDsgrSJswPyovQhg2NxWiLFrxtccYNm29NZdftD.png 1x, https://images.hive.blog/1536x0/https://files.peakd.com/file/peakd-hive/aioha/23tGaDwX7DxPBNxX57FCKSrJ7gfnc8gDsgrSJswPyovQhg2NxWiLFrxtccYNm29NZdftD.png 2x" />
<p dir="auto">To use the React modal UI, setup the React Provider (importing <code>@aioha/react-ui instead of <code>@aioha/react-provider) at the root of the application, then use the <code>AiohaModal component anywhere within <code>AiohaProvider.
<pre><code>import { useState } from 'react'
import { useAioha, AiohaModal } from '@aioha/react-ui'
import { KeyTypes } from '@aioha/aioha'
export const AiohaPage = () => {
const [aiohaModalDisplayed, setAiohaModalDisplayed] = useState(false)
const { user } = useAioha()
return (
<>
<button type="button" onClick={() => setAiohaModalDisplayed(true)}>
{user ?? (
<div className="inline-flex">
Connect Wallet
</div>
)}
</button>
<AiohaModal
displayed={aiohaModalDisplayed}
loginOptions={{
msg: 'Hello World',
keyType: KeyTypes.Posting
}}
onClose={setAiohaModalDisplayed}
/>
</>
)
}
<p dir="auto">For more details and up-to-date info on these libraries, please refer to the <a href="https://aioha.dev/docs/category/react" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">documentation.
<h1>What's next?
<p dir="auto">Other than aforementioned in the <a href="/hive-139531/@aioha/aioha-all-in-one-hive-authentication">initial announcement post, the following will be worked on based on collected feedback.
<h3>JSON-RPC API
<p dir="auto">Alongside the existing Aioha core JavaScript class methods, a standardized JSON-RPC API will be defined and implemented on Aioha in a way that is similar to <a href="https://eips.ethereum.org/EIPS/eip-1193" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">EIP-1193. This also includes returning an error code on results on top of error messages (if any).
<h3>Custom Login Providers
<p dir="auto">The ability to register custom login providers that are not currently built into Aioha core. These providers must extend the provider base class as defined <a href="https://github.com/aioha-hive/aioha/blob/main/src/providers/provider.ts" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">here. An example usecase for this would be a plaintext private key login provider for backend apps.
<h3>DID Methods
<p dir="auto">This extends the JSON-RPC API above to include <a href="https://eips.ethereum.org/EIPS/eip-2844" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">EIP-2844 style DID methods which will be used by VSC.
<h3>Other Frameworks
<p dir="auto">Besides React, Aioha will be adapted to other frameworks such as Vue and Angular to provide a similar developer experience like the Aioha React libraries.
<h1>Links
<p dir="auto"><br /><br /><br /><span>Landing page and docs: <a href="https://aioha.dev" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://aioha.dev<span>
Github: <a href="https://github.com/aioha-hive" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://github.com/aioha-hive<span>
NPM: <a href="https://www.npmjs.com/package/@aioha/aioha" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://www.npmjs.com/package/@aioha/aioha<span>
Sting: <a href="https://chat.peakd.com/t/hive-134220/1" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://chat.peakd.com/t/hive-134220/1


This is awesome guys!! 🔥 🔥 🔥 🔥 🔥
All our favorite Hive log-in's, plus LEDGER 💥
Great work so far! Love to see it!
Congratulations @aioha! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
<table><tr><td><img src="https://images.hive.blog/60x70/https://hivebuzz.me/@aioha/upvoted.png?202407052120" /><td>You received more than 400 upvotes.<br />Your next target is to reach 500 upvotes. <p dir="auto"><sub><em>You can view your badges on <a href="https://hivebuzz.me/@aioha" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">your board and compare yourself to others in the <a href="https://hivebuzz.me/ranking" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Ranking<br /> <sub><em>If you no longer want to receive notifications, reply to this comment with the word <code>STOP <p dir="auto"><strong>Check out our last posts: <table><tr><td><a href="/hive-122221/@hivebuzz/pum-202406-delegations"><img src="https://images.hive.blog/64x128/https://i.imgur.com/fg8QnBc.png" /><td><a href="/hive-122221/@hivebuzz/pum-202406-delegations">Our Hive Power Delegations to the June PUM Winners<tr><td><a href="/hive-122221/@hivebuzz/pud-202407-feedback"><img src="https://images.hive.blog/64x128/https://i.imgur.com/zHjYI1k.jpg" /><td><a href="/hive-122221/@hivebuzz/pud-202407-feedback">Feedback from the July Hive Power Up Day<tr><td><a href="/hive-122221/@hivebuzz/pum-202406-result"><img src="https://images.hive.blog/64x128/https://i.imgur.com/mzwqdSL.png" /><td><a href="/hive-122221/@hivebuzz/pum-202406-result">Hive Power Up Month Challenge - June 2024 Winners List