Aviso:
El siguiente Post es una serie de datos, sugerencias y críticas, sobre como mejorar la forma en la que otros perciben tu blog. La Blockchain es y siempre debe ser un espacio de libertades, lo aquí expuesto no debe ser tomado como vara de medida o verdad absoluta.
Si consideras que tu forma de llevar tu blog es la correcta o te sientes bien con tu forma de trabajarlo, este post no es para ti.
Note:
The following Post is a compilation of tips, suggestions and criticisms, on how to improve the way others experience your blog. The Blockchain is and always should be a space of freedoms, what is exposed here should not be taken as a standard of measurement or absolute truth.
If you consider that your way of managing your blog is the right one or you feel good with the way you work it, this post is not for you.
Español
English

Como siempre un poco de conversación previa al tema que nos atañe, en esta oportunidad soy repetitivo, pero necesito decirlo nuevamente; Con la llegada de Canva y otras aplicaciones a las manos del público, todos creen saber de diseño y todos tienen la capacidad de diseñar, pero estas aplicaciones no son más que un lápiz y tener un lápiz no te hace escritor, ¿a dónde voy con esto?, al punto de que no basta con tener la herramienta, si no conocemos las bases del diseño y como este es percibido por otros.
Yo nunca he tenido ese miedo que tienen algunos diseñadores a quedarse sin trabajo, pues el diseño está en todo, desde lo que hace un arquitecto, hasta lo que hace una modista e incluso parte de lo que hacen algunos ingenieros, diseñar es mucho más que esa percepción errónea que se tiene de que es dibujar cosas tras un dispositivo electrónico, diseñar es por definición toda la planificación y ejecución de una idea para su completa funcionalidad; Una vez entendido este concepto, hablemos un poco del tema que toca hoy.
As usual a short introduction to the topic that concerns us, this time I am repetitive, but I need to say it again; With the introduction of Canva and other applications to the hands of the public, everyone thinks they know about design and everyone has the ability to design, but these applications are nothing more than a pencil and having a pencil does not make you a writer, where am I going with this? to the point that it is not enough to have the tool, if we do not know the basics of design and how it is perceived by others.
I never had that fear that some designers have of being out of work, because design is in everything, from what an architect does, to what a dressmaker does and even part of what some engineers do, design is much more than that misperception that people have of drawing things behind an electronic device, design is by definition all the planning and execution of an idea for its full functionality; Having understood this concept, let's talk a little about the topic that concerns us today.

Pixabay

Las imágenes que utilizamos para los post, yo diría que son un 40% de la importancia de nuestro post, ha quedado más que demostrado que somos atraídos más fácil de forma visual y no por eso comparto esta tendencia que existe a creer que solo los videos triunfan, pero si me hace comprender más la importancia de entender como otros perciben las imágenes que elegimos para acompañar un texto. ¿Recuerdas cuando aprendiste a leer? ¿Recuerdas esos carteles con las Vocales acompañados por dibujos?, las imágenes nos ayudan de múltiples maneras, nos ayudan con el aprendizaje, la asociación y la comprensión, por eso es tan importante el cómo tratamos a las imágenes.
Algo que como diseñador suelo explicarle a mis clientes y asesorados, es algo que quiero aclararle a todos, como diseñadores no diseñamos para el cliente, ni tampoco para nosotros, diseñamos para el consumidor final, pues es a quien tiene que gustarle el resultado, lo mismo pasa con las imágenes, no busques una imagen que te guste solo a ti, piensa en tus lectores, en ese público al que quieres que llegue tu mensaje e intenta hacerles una compañía a través de los gráficos, quizás esa foto hermosa que a ti tanto te gustó, al no saber el contexto no le diga nada a quien a través de tu blog la reciba.
The images we use for our posts, I would say that they are 40% of the importance of our post, it has been more than demonstrated that we are attracted more easily in a visual way and that is not why I share this tendency that exists to believe that only videos succeed, but it makes me understand more the importance of understanding how others perceive the images we choose to accompany a text. Remember when you learned to read? Remember those posters with the vowels accompanied by drawings? images help us in multiple ways, they help us with learning, association and understanding, that's why it's so important how we treat images.
Something that as a designer I usually explain to my clients and advisors, is something I want to make clear to everyone, as designers we do not design for the client, nor for us, we design for the final consumer, because that is who has to enjoy the product, the same thing happens with the images, do not look for an image that you enjoy, think about your readers, in that public to whom you want your message to reach and try to make them a company through the graphics, maybe that beautiful photo that you liked so much, not knowing the context does not say anything to the person who receives it through your blog.
1. Cantidad
1. Quantity
Créeme que nadie aprecia de la misma forma que tú lo haces, ese spam de veinte fotografías de tu viaje o esas treinta fotos de como hiciste tu manualidad, la gracia está en el contexto, en como nos introduces a esas fotos, ya sean el cómo explicas tú paso a paso, o la simbología que representaste con tus fotos, y antes de que alguien me malinterprete, no hablo de que me digas 'En esta foto estaba contenta comiendo' y 'en esta foto me limpiaba la cara después de comer'
Un buen post debe tener ese equilibrio agradable entre texto e imágenes, un video debe tener ese equilibrio agradable entre charla y espacios de aire, hay contenidos netamente de imágenes como el que vemos a diario en Instagram, pero para eso están los llamados pie de fotos, para agregar breves cantidades de texto que te introduzcan a lo que la imagen te quiere decir, encontrar este equilibrio no es fácil, pero sin duda es necesario y es el objetivo que como creadores debemos tener para mejorar lo que mostramos a otros, para darle la mayor calidad a nuestro producto final.
Trust me, no one appreciates in the same way you do, that spam of twenty pictures of your trip or those thirty pictures of how you did your craft, the grace is in the context, in how you introduce us to those photos, either how you explain your step by step, or the symbolism that you represented with your photos, and before someone misunderstands me, I'm not talking about you telling me 'In this picture I was happy eating' and 'in this picture I was wiping my face after eating'.
A good post should have that nice balance between text and images, a video should have that nice balance between talk and air spaces, there are contents purely of images like the one we see daily on Instagram, but for that there are the so-called captions, to add brief amounts of text that introduce you to what the image wants to tell you, finding this balance is not easy, but it is certainly necessary and it is the goal that as creators we must have to improve what we show to others, to give the highest quality to our final product.
Pixabay

Una ensalada no es un conjunto de ingredientes picados, una ensalada es un conjunto de ingredientes los cuales cada uno aporta algo al resultado final, trata tu contenido como una ensalada, ya sea que tu post es de imágenes, o de texto con imágenes, o videos, que cada texto, charla, fotografía o diseño, tenga una utilidad y aporte algo al post, esta es la forma más sencilla que encontré de dar con ese equilibrio necesario para que mis imágenes me aporten siempre y resulten funcionales para el objetivo de mis post. ¿Puede que no sea yo el mejor ejemplo?, no lo niego, sigo intentando mejorar.
Yo te recomendaría que dejaras de lado esos post llenos de imágenes innecesarias y esos videos cargados de fotogramas que no aportan nada, no hagas contenido solo por cumplir, que tu objetivo no sea un post diario por el voto de Appreciator, que sean post de calidad aspirando al voto de muchas personas que disfruten lo que creas.
A salad is not a set of chopped ingredients, a salad is a set of ingredients which each one contributes something to the final result, treat your content as a salad, whether your post is of images, or text with images, or videos, that each text, talk, photography or design, has a utility and contributes something to the post, this is the easiest way I found to find the necessary balance so that my images always contribute and are functional for the purpose of my posts. Maybe I'm not the best example, I do not deny it, I'm still trying to improve.
I would recommend you to stop those posts full of unnecessary images and those videos full of frames that do not contribute anything, do not make content just to achieve, your goal should not be a daily post for the vote of Appreciator, make them quality posts aspiring to the vote of many people who enjoy what you create.
Pixabay


Volviendo al tema del diseño, ahora que todos tienen Canva, es común ver que muchos usuarios, comunidades y hasta DEVs crean todas sus imágenes, esto realmente es gratificante, pues siento que hasta cierto punto son personas que van aprendiendo y tienen la capacidad de aprender, pero cuando veo personas cometiendo los mismos errores por más de dos años, es cuando me preocupo de que la gente realmente no le da la real importancia al contenido que crean.
Si haces arroz, las primeras veinte veces te queda salado y como tu restaurante sigue lleno, no reduces la sal, no puedes venir a decirme que el arroz salado es tu receta y te funciona; En el caso de Hive, no lo voy a discutir, pero hay gente que está cometiendo múltiples errores de forma constante y más que corregirlo, quieren decir a los cuatro vientos que esos errores son parte de su marca personal, la realidad es que todo lo que puedas mejorar, te hará crecer.
In Hive we teach constantly to quote the contents used in our post, whether they are textual quotes, images, videos or any other type of content that is used to complement ours; And although I am one of those who constantly reminds people to quote, I am also aware that it is not always necessary to quote and at other times this is not enough.
If you make rice, the first twenty times you get salty and as your restaurant is still full, you do not reduce the salt, you can not come to tell me that salty rice is your recipe and it works for you; In the case of Hive, I will not argue, but there are people who are making multiple mistakes constantly and rather than correct it, they want to say to the four winds that those mistakes are part of their personal brand, the reality is that everything you can improve, will make you grow.
2. Fuentes y usos
2. Fonts and uses
Uno de los errores más comunes que veo para quienes no son diseñadores, es la elección de la fuente para agregar textos a sus imágenes, y la gran mayoría es por falta de conocimiento y diseñar desde una opinión personal, más que desde una lógica basada en la creación de un contenido. No voy a abrir en este post una clase sobre los diferentes tipos de fuente, su significado, sus usos y como se usan, lo que si haré es algo que hacemos todos los diseñadores y es invitarles a mirar a otros, a copiar a otros, y no hablo de Junito45 que recibe muchos votos, hablo de creadores de contenido en Youtube, Facebook, Instagram, Tiktok, entre otras plataformas.
Una vez que veamos otras publicaciones de creadores que nos llamen la atención, el asunto es bastante sencillo, vamos a realizarnos unas series de preguntas sobre el texto digital que tiene ese contenido, ¿Qué fuente utilizan? ¿Cuánto emplean de texto? ¿Cómo utilizan la fuente? ¿Que colores emplean?, preguntas sencillas que te harán aprender de a poco, ya que en esta ocasión tú serás el consumidor que percibe y entenderás el cómo tus consumidores van a percibir tu contenido.
One of the most common mistakes I see for those who are not designers, is the choice of font to add text to their images, and the vast majority is due to lack of knowledge and design from a personal opinion, rather than from a logic based on the creation of content. I am not going to open in this post a class on the different types of font, their meaning, their uses and how they are used, what I will do is something that all designers do and that is to invite you to look at others, to copy others, and I'm not talking about Junito45 that receives many votes, I'm talking about content creators on Youtube, Facebook, Instagram, Tiktok, among other platforms.
Once we see other creators' publications that catch our attention, the matter is quite simple, let's ask ourselves a series of questions about the digital text that has that content, what font do they use? How much text do they use? How do they use the font? What colors do they use? Simple questions that will make you learn little by little, because this time you will be the consumer who perceives and will understand how your consumers will perceive your content.
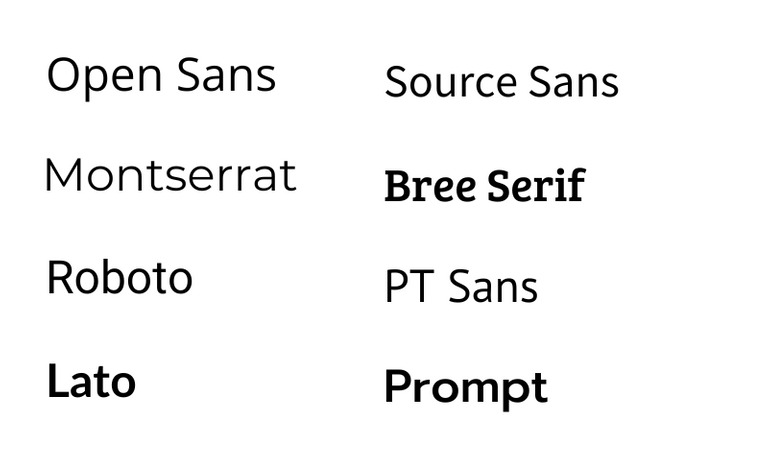
Fuentes Open Source, que ayudan a la lectura digital
Open Source fonts, which help digital reading

Como digo no existe verdad absoluta y muchos de los consejos que doy lo hago desde mi experiencia e investigación, si quieren de verdad mejorar les invito a leer sobre fuentes, estilos, proporciones, alineación, colores y es que eso es lo que realmente hacemos los diseñadores, conocer el funcionamiento de las cosas, conocer donde podemos obtener las cosas y planificar basándonos en conocimientos, no es solo hacer dibujitos, y más que colgarme medallas la invitación es a estudiar para mejorar.
Pero como no puedo irme sin dar un consejo directo, el primero es que olviden los efectos en sus fuentes, nada de transparencias, degradados, sombras y efectos de movimiento, si el objetivo de tu texto es que sea leído debes facilitar esto al ojo humano, y en segundo lugar, sé que aman las fuentes caligráficas y delgadas, porque son más 'Femeninas' y se ven más 'Elegantes', pero recuerden que no es como tú lo percibes sino como lo percibirá tu público, y en reducciones estas letras simplemente no se leen quedando como manchas en tu diseño.
As I say there is no absolute truth and many of the tips I give are based on my experience and research, if you really want to improve I invite you to read about fonts, styles, proportions, alignment, colors and that is what designers really do, know how things work, know where we can get things and plan based on knowledge, it is not just making drawings, and rather than hang medals the invitation is to study to improve.
But I can not leave without giving direct advice, the first is to forget the effects in your fonts, no transparencies, gradients, shadows and motion effects, if the goal of your text is to be read you must facilitate this to the human eye, and secondly, I know you love the calligraphic and thin fonts, because they are more 'feminine' and look more 'elegant', but remember that it is not as you perceive it but as your audience will perceive it, and in reductions these letters are simply not read and remain as stains in your design.
Pixabay


Hasta ahora hablamos de un equilibrio en como usamos las imágenes, y como mejorar esas imágenes que editamos a través de las fuentes, pero una de las cosas que como diseñador más se nos complica y por la cual siempre valoro nuestro trabajo, es el pensar más allá que en lo básico; Como creador de contenido tu objetivo no puede ser publicar e irte a dormir, tu objetivo es mejorar a diario la forma en como le brindas el contenido a quienes te consumen.
Reflexionar más allá de lo básico significa no quedarnos en lo que hoy necesitamos, si necesitas un video para youtube, el diseñador no piensa en el video, piensa en la miniatura, en que ese video no viole derechos de autor, en el guión, en el tiempo, en la calidad a la que suelen consumirte, en que puedas subirlo a 3S y Tiktok, en poder compartir un fragmento para publicitarlo y mucho más, el trabajo de un diseñador o en este caso llamado Editor, es pensar más allá de un video.
So far we talked about a balance in how we use images, and how to improve those images that we edit through the fonts, but one of the things that as a designer is more complicated for us and why I always value our work, is to think beyond the basics; As a content creator your goal can not be to publish and go to sleep, your goal is to improve daily the way you provide content to those who consume your content.
Thinking beyond the basics means not to stay in what we need today, if you need a video for youtube, the designer does not think about the video, think about the thumbnail, in that video does not violate copyright, in the script, in time, in the quality at which they tend to consume you, in that you can upload it to 3S and Tiktok, to share a fragment to advertise it and much more, the work of a designer or in this case called Publisher, is to think beyond a video.
3. Tamaños de imagen
3. Image sizes
Aclaro que en esta ocasión no voy a dejar un tamaño específico de imagen recomendada, ya que cada página debería tener estas recomendaciones de forma pública, pero como navegamos en una plataforma que parece estar a medio construir, detalles como estos no se encuentran a menos que usuarios se dediquen a realizar las mediciones y hacerlas públicas. Teniendo en cuenta esto, estamos hablando de que si los Desarrolladores no brindan las herramientas para trabajar, debemos encontrarlas nosotros, pero nunca dejar de exigir que la gente de @peakd, @ecency, Hive.Blog, y @threespeak, entre otras aplicaciones sigan mostrando esos datos de forma pública y accesible a sus usuarios, y no en un post de hace 4 años escondido.
Dicho esto, el mayor problema del tamaño de las imágenes es que trabajamos en una serie de aplicaciones que a pesar de la conexión que brinda la cadena de bloques, no conversan entre sí, y la imagen que diseñas para tu video en 3S, puede no funcionar igual para tu blog en otra aplicación, y esto se debe a que los desarrolladores suelen ser unos ególatras que más que buscar puntos de encuentro, se esfuerzan en ser únicos y diferentes. Y la corona del pastel, que como creadores de contenido vas a tener que afrontar, es que los usuarios actualmente consumen desde computadoras, televisores, celulares, tabletas, muchos tamaños de pantalla diferentes que modifican el cómo se muestran tus imágenes a los usuarios.
I should clarify that on this opportunity I am not going to leave a specific recommended image size, since each page should have these recommendations publicly, but as we navigate in a platform that seems to be half built, details like these are not found unless users are dedicated to make the measurements and make them public. With that in mind, we're talking about if the Developers don't provide the tools to work with, we should find them ourselves, but never stop demanding that the folks at @peakd, @ecency, Hive.Blog, and @threespeak, among other applications continue to display that data publicly and accessible to their users, and not in a 4 year old post tucked away.
That said, the biggest problem with image size is that we work in a number of applications that despite the connection provided by the blockchain, do not converse with each other, and the image you design for your video in 3S, may not work the same for your blog in another application, and this is because developers tend to be egomaniacs who rather than looking for common ground, strive to be unique and different. And the icing on the cake, which as content creators you are going to have to deal with, is that users currently consume from computers, TVs, cell phones, tablets, many different screen sizes that modify how your images are displayed to users.
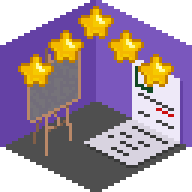
Todo fuera de la Zona roja, podría modificarse dependiendo del dispositivo o aplicación
Everything outside the Red Zone, could be modified depending on the device or application.

Podría quejarme por horas de lo mal diseñadas, poco amigables y lo estúpidas que son algunas Dapps, o el simple hecho de que en 2022 es ridículo no tener un modo móviles y un modo escritorio; No estamos aquí para quejas, la idea es aportar soluciones y la mía está en la imagen de arriba, para comenzar y antes de irme a los detalles técnicos, quiero que como creador de contenidos, pienses cada vez que haces una portada o miniatura en tus consumidores, piensa en que pueden estar consumiéndote desde muchos dispositivos distintos, en los problemas o capacidades visuales reducidas, en la calidad que buscan y trata de encontrar un punto óptimo donde puedas brindarle lo mejor posible a cada usuario sin importar sus diferencias.
Entrando en los aspectos técnicos si miras la imagen anterior, notarás que tiene un formato de video o formato horizontal, la idea es que te imagines este rectángulo horizontal en todos tus diseños y lo llames zona segura, ¿Por qué?, al igual que la miniatura de los videos, muchas aplicaciones tienen a utilizar este formato para recortar sus imágenes y aquellas páginas que suelen ampliar o ensanchar las imágenes, lo harán de forma rectangular manteniendo la proporción.
Cuando diseñas de esta manera te aseguras de que lo importante de tus imágenes, lo que quieres destacar, se mantenga centrado en cualquier pantalla, ya sea que la aplicación que usen tus consumidores la modifique de una y otra forma; De más esta aclarar que fuera de la zona segura no coloques texto, o cosas realmente importantes, que utilices imágenes de buena calidad que permitan la ampliación y reducción, y que ya sea que trabajes en formatos cuadrados o incluso verticales, pienses que siempre las aplicaciones recortaran tus grandes imágenes a estos rectángulos invisibles.
I could complain for hours about how poorly designed, unfriendly and stupid some Dapps are, or the simple fact that in 2022 it is ridiculous not to have a mobile mode and a desktop mode; We are not here to complain, the idea is to provide solutions and mine is in the image above, to start and before I go to the technical details, I want you as a content creator, think every time you make a cover or thumbnail in your consumers, think that they may be consuming you from many different devices, in the problems or reduced visual capabilities, in the quality they seek and try to find a sweet spot where you can provide the best possible to each user regardless of their differences.
Going into the technical aspects if you look at the image above, you will notice that it has a video format or horizontal format, the idea is that you imagine this horizontal rectangle in all your designs and call it safe zone, why, like the thumbnail of the videos, many applications have to use this format to crop their images and those pages that usually enlarge or widen the images, they will do it in a rectangular shape keeping the proportion.
When you design in this way you make sure that what is important in your images, what you want to highlight, remains centered on any screen, whether the application that your consumers use modifies it in one way or another; it is important to clarify that outside the safe zone do not place text, or really important things, that you use good quality images that allow enlargement and reduction, and that whether you work in square or even vertical formats, think that applications will always crop your large images to these invisible rectangles.


Esta vez más que Tips específicos, el mejor consejo que puedo darles para aumentar la calidad en sus publicaciones, es ser diseñadores en el buen sentido, seguir estudiando, investigar, aprender y por sobre todo, siempre pensar no como creador de contenido sino desde el punto de vista de un consumidor, si bien tu contenido debe gustarte y debes estar feliz de hacerlo, es importante ese resultado final y como tus consumidores lo van a recibir, el producto final es tu real objetivo.
Crecer como creadores de contenido es sumamente complicado, el Youtube de hoy no se parece en nada al de hace quince años atrás, hoy por hoy los creadores de Twitch no paran de quejarse de la falta de apoyo y los cambios incoherentes que desarrollan en la plataforma; ¿A dónde vamos con esto?, a que muchas veces los desarrolladores no creen en sus creadores y mucho menos en los usuarios, les importa el dinero y tratan su aplicación de forma que le genere mayor ganancia, es por eso que como creadores el objetivo es mejorar con las herramientas que se nos bridan y mantenernos en constante cambio y aprendizaje. Lo complicado de crear contenido no es crecer, hay muchas formas de crecer incluyendo los golpes de suerte, lo complicado es mantenernos arriba una vez logramos crecer y ahí es donde los buenos, los que estudian y los que se preparan destacan sobre otros.
Creo que no es necesario decirlo, pero quiero dejar en claro que mis comentarios están ahí y desde mi experiencia, estoy disponible para responder cualquier duda puntual, para entablar cualquier debate o para aclarar cosas más especificas, del mismo modo que estoy totalmente abierto a que me comenten si tienen algún otro tema que les gustaría tratar en post futuros.
This time more than specific tips, the best advice I can give you to increase the quality of your publications, is to be designers in the good sense, keep studying, researching, learning and above all, always think not as a content creator but from the point of view of a consumer, although you should like your content and you should be happy to do it, it is important the final result and how your consumers will receive it, the final product is your real goal.
Growing as content creators is extremely complicated, the Youtube of today is nothing like the one of fifteen years ago, nowadays Twitch creators keep complaining about the lack of support and the incoherent changes they develop on the platform; where are we going with this? To the fact that many times developers do not believe in their creators and much less in the users, they care about money and treat their application in a way that generates more profit, that is why as creators the goal is to improve with the tools that are provided to us and keep us in constant change and learning. The complicated thing about creating content is not to grow, there are many ways to grow including the lucky breaks, the complicated thing is to stay on top once we manage to grow and that is where the good ones, those who study and those who prepare themselves stand out over others.
I think it goes without saying, but I want to make it clear that my comments are there and from my experience, I am available to answer any specific questions, to engage in any debate or to clarify more specific things, just as I am totally open to comments if you have any other topic that you would like to discuss in future posts.
PIC #4

Como siempre, comentarios abiertos para críticas, sugerencias, debate, dudas e incluso insultos y nuevamente gracias por pasarte por acá.
As always, comments open for criticism, suggestions, debate, doubts and even insults and again thanks for reading my post.
Hola amigo. Tengo tiempo usando mis propias fotos, que las edito en Canva para crear mis imágenes; bien sea con plantillas de la aplicación o con las que se crean con el cuadro en blanco, hasta ahora creo que no he tenido problemas pero en cuanto a las fotos si me gustaría reducirlas un poco, algo como se hacía en Steemit, no sé si lo conociste.
Claro que lo recuerdo, yo tambien vengo de aquella plataforma. El tema esta en lo que digo en el Post, muchas veces el tamaño no depende del usuario o de la edición, sino del formato que acepte la plataforma, ya sea ecency, hive blog, peakd, etc.
El mejor consejo, seguir trabajando en Canva o el programa que más disfrutes y al elegir la edición colocar en la mesa de trabajo algo como 800x450, y trabajar en formatos rectangulares como digo, así ya estarías aplicando la reducción que buscas y a su vez, evitas que las distintas plataformas lo editen