
<div class="text-justify">
<p dir="auto">
Greetings friends of Steemet your time is valuable, take a small part of your time and read this. When designing a web portal it is very important to make a standard of the interfaces that we are going to use in the design, that is why today I am going to publish an interesting CSS code "style sheet", for those people who are developing this type of draft; the post is structured in three parts:
<p dir="auto"><span>
<img src="https://images.hive.blog/768x0/https://steemitimages.com/DQmSWJuZKq4sBpYQqMwcCANnj1bSm9kwxWPNJBWR8b29m2T/document_root.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/DQmSWJuZKq4sBpYQqMwcCANnj1bSm9kwxWPNJBWR8b29m2T/document_root.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/DQmSWJuZKq4sBpYQqMwcCANnj1bSm9kwxWPNJBWR8b29m2T/document_root.png 2x" />
<p dir="auto">
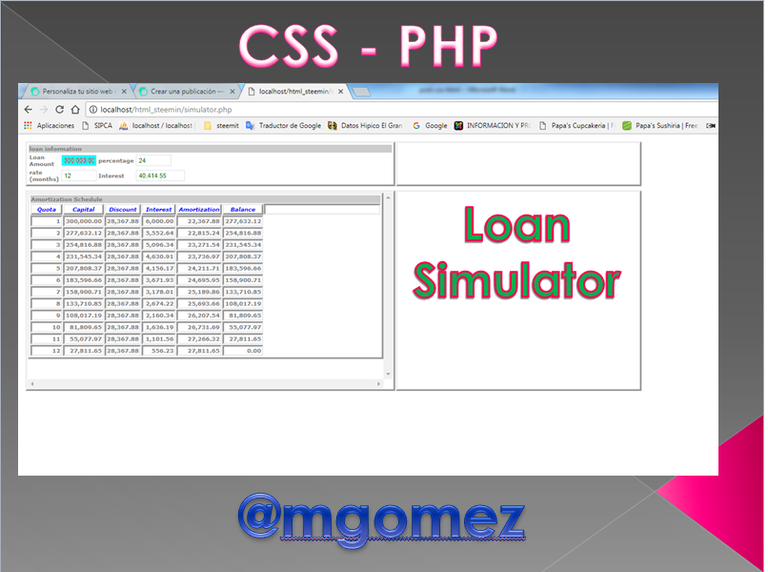
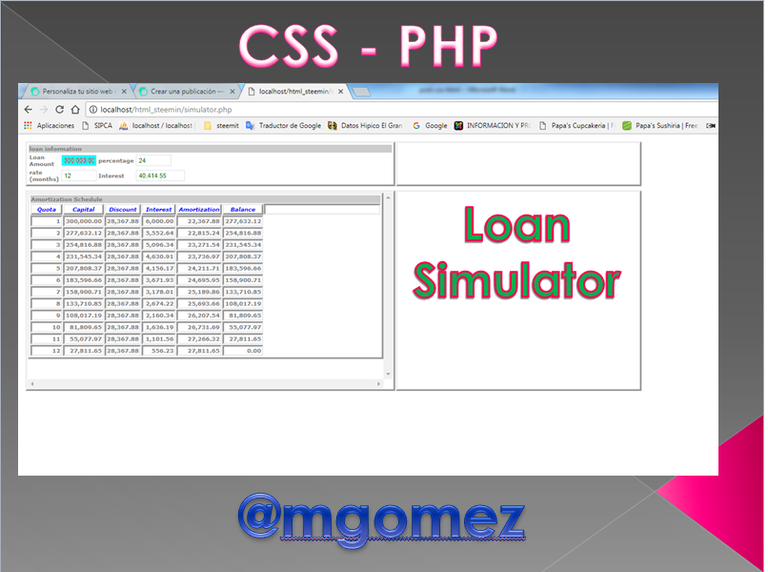
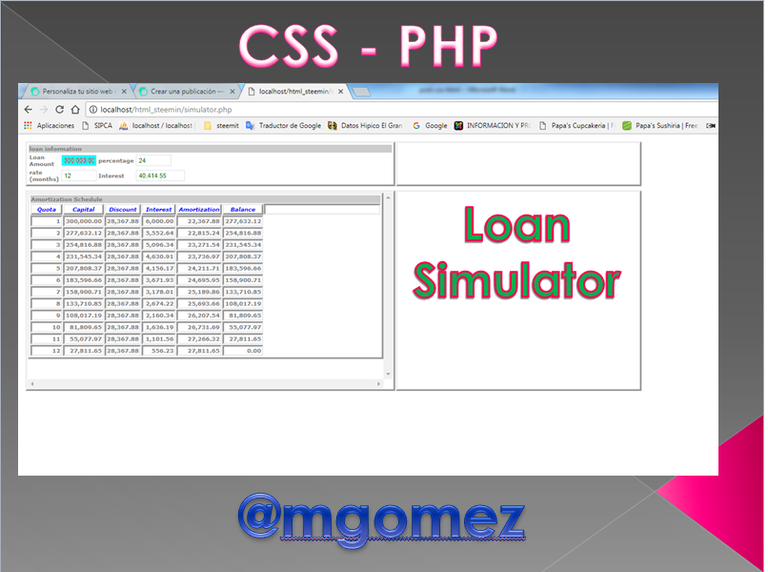
1. PHP code that captures the data associated with a loan: Loaned capital, interest rate applied to the loan and the term in months. This application generates a table that reflects the fixed monthly discount rate, the interest corresponding to the month and the amortization to capital, therefore we obtain the outstanding balance or debt. The importance of this code, beyond the business logic or process for calculation is in the use of the CSS tool: (Cascading Stylesheets) or cascading style sheet, this language provides the tools to design the properties of the HTML objects that we use for the design of our web pages that make up our website or web portal. To test the code you must copy the text that is in the post with the name "simulador_prestamo.php" and save it with that name or another of your preference in the Document Root of your localhost.
<p dir="auto">
2. PHP code that calculates the fixed rate and the result of the Calculation Loan Amortization table. To test the code you must copy the text that is in the post with the name "function.php" (File Code of external functions or libraries) and save it in the Document Root of your localhost with that name, since "simulator.php "Makes the reference to this code with the name provided in the php with include (" function.php) ";
<p dir="auto">
3. The CSS code that is in the file style.css, where are the properties of the labels applied to the input, table, tr, td, body of the HTML code that we are going to use and the classes of tr, td input that we design with particular characteristics that we will use in our design.
<p dir="auto">
Program code:
<p dir="auto">
<p dir="auto">
style.css:
<pre><code> body,td,th
{
color: gray;
background-color: transparent;
font-size: 10px;
font-weight: bold;
font-family:Verdana, Arial, Helvetica, sans-serif;
}
input
{
border: 1px solid #DBE1EB;
font-size: 11px;
font-family: Arial, Verdana;
padding-left: 4px;
padding-right: 4px;
padding-top: 3px;
padding-bottom: 3px;
color:green;
}
table{
padding:1px;
border-collapse: separate;
border-spacing: 1px;
}
.td1
{
color:blue;
background-color: transparent;
font-style: italic;
font-size: 10px;
text-align:center;
border-style:outset;
width: 10%;
}
.td2
{
font-size: 10px;
font-style: normal;
border-style:inset;
text-align:right;
width: 10%;
}
.textbox
{
border: 1px solid #DBE1EB;
color:red;
background-color: cyan;
}
.textbox:focus
{
color: blue;
border-color: red;
}
.tr1
{
color:#8888;
border: 1px solid #4D5656;
border-style:outset;
background-color: #CCCCCC;
font-size: 11px;
}
<p>
<p dir="auto">function.php
<p dir="auto">
<pre><code> <?php
function formatoNumerico($Numero, $Decimal)
{
$Valor = '';
$Numero = str_replace(",","",$Numero);
$Valor = number_format($Numero, $Decimal, '.', ',');
return $Valor;
}
function formatoDecimal($Numero)
{
if ($Numero !='') {
$Valor = '';
$Numero = str_replace(",","",$Numero);
$Valor = number_format($Numero, 2, '.', '');
return $Valor;
}
}
function fcalculation_interest($monto_prestamo, $tasa, $plazo)
{
$i = ($tasa / 100) / 12;
$nValor1=0.00;
$nValor2=0.00;
$nValor3=0.00;
$nValor1=1+$i;
$nValor2 = pow($nValor1,$plazo);
$nValor3 = $nValor2 - 1;
/* balance calculation*/
$dfCuotaFija = ($monto_prestamo * $i * $nValor2 / $nValor3);
$Interes = ($dfCuotaFija * $plazo) - $monto_prestamo;
$DeudaTotal = $monto_prestamo + $Interes;
return $Interes;
}
function famortization_schedule($monto_prestamo, $tasa, $plazo)
{
$i = ($tasa / 100) / 12;
$nValor1=0.00;
$nValor2=0.00;
$nValor3=0.00;
$nValor1=1+$i;
$nValor2 = pow($nValor1,$plazo);
$nValor3 = $nValor2 - 1;
$dfCuotaFija = ($monto_prestamo * $i * $nValor2 / $nValor3);
$Interes = ($dfCuotaFija * $plazo) - $monto_prestamo;
$DeudaTotal = $monto_prestamo + $Interes;
/* amortization table */
$colCap_Pend=0.00;
$colCap_Cuota=0.00;
$colInt_Cuota=0.00;
$colTot_Cuota=0.00;
$Deuda=0.00;
$nRow=1;
$quincena='';
$Tabla=array();
$colCap_Pend = $monto_prestamo;
$colTot_Cuota = $dfCuotaFija;
$colInt_Cuota = $i * $colCap_Pend;
$nInteresAmortizado = $colInt_Cuota;
$colCap_Cuota = $dfCuotaFija - $colInt_Cuota;
$NumeroCuotas = $plazo;
$Deuda=$colCap_Pend - $colCap_Cuota;
$tot_pend = $DeudaTotal;
$int_pend = $tot_pend - $colCap_Pend ;
$cap_acum = $colCap_Cuota ;
$int_acum = $colInt_Cuota;
$tot_acum = $cap_acum + $int_acum;
$InteresPendiente= $int_pend;
$InteresAmortizado=$colInt_Cuota;
$CapitalAcumulado = $cap_acum;
$InteresAcumulado = $int_acum;
$Tabla[$nRow]=array('nrocuota'=>$nRow,'capital'=>$colCap_Pend, 'monto'=>$colTot_Cuota, 'interes'=>$colInt_Cuota, 'amortiza'=>$colCap_Cuota, 'deuda'=>$Deuda, 'tot_pend'=>$tot_pend, 'int_pend'=>$int_pend, 'cap_acum'=>$cap_acum, 'int_acum'=>$int_acum, 'tot_acum'=>$tot_acum);
do {
$nRow++;
$colCap_Pend = $Deuda;
$colTot_Cuota = $dfCuotaFija;
$colInt_Cuota = $i * $colCap_Pend ;
$colCap_Cuota = $colTot_Cuota - $colInt_Cuota;
$Deuda=$colCap_Pend - $colCap_Cuota;
$int_pend = $InteresPendiente - $InteresAmortizado;
$tot_pend = $int_pend + $colCap_Pend;
$cap_acum = $CapitalAcumulado + $colCap_Cuota;
$int_acum = $InteresAcumulado + $colInt_Cuota;
$tot_acum = $int_acum + $cap_acum;
$Tabla[$nRow]=array('nrocuota'=>$nRow, 'capital'=>$colCap_Pend, 'monto'=>$colTot_Cuota, 'interes'=>$colInt_Cuota, 'amortiza'=>$colCap_Cuota, 'deuda'=>$Deuda, 'int_pend'=>$int_pend, 'tot_pend'=>$tot_pend, 'cap_acum'=>$cap_acum, 'int_acum'=>$int_acum, 'tot_acum'=>$tot_acum);
$InteresPendiente= $int_pend;
$InteresAmortizado=$colInt_Cuota;
$CapitalAcumulado = $cap_acum;
$InteresAcumulado = $int_acum;
} while ($nRow < $NumeroCuotas);
return($Tabla);
}
?>
<p>
<p dir="auto">
simulator.php
<p dir="auto">
<pre><code><script>
function Numeros(e) {
var key = window.Event ? e.which : e.keyCode
return (key >= 48 && key <= 57) || key ==13
}
</script>
<?php
include("functions.php");
if (isset($_POST['capital'])) { $capital = $_POST['capital']; }
else { $capital = '' ;}
if (isset($_POST['month'])) { $month = $_POST['month']; }
else { $month = ''; }
if (isset($_POST['percentage'])) { $percentage = $_POST['percentage']; }
else { $percentage = ''; }
if (isset($_POST['descuento'])) { $descuento = $_POST['descuento']; }
else { $descuento = ''; }
if (isset($_POST['flat'])) { $flat = $_POST['flat']; }
else { $flat = ''; }
$mensaje='';
$interest='';
if ($capital !='' and $percentage != '' and $month !='')
{
$interest=fcalculation_interest(formatoDecimal($capital), $percentage, $month);
}
?>
<link href="style.css" rel="stylesheet" type="text/css" />
<div align="justify" class="normal" style="overflow:auto;">
<form name="form" id="form" method="post" >
<table width="70%">
<tr>
<td width="100%"><table width="100%">
<tr >
<td width="60%" style="border:outset">
<table width="100%">
<tr class="tr1">
<td colspan="4">loan information</td>
</tr>
<tr>
<td width="5%">Loan Amount</td>
<td width="10%"><input name="capital" id="capital" type="text" class="textbox" value="<?php if ($capital !='') echo formatoNumerico($capital,2); ?>" size="5" onKeyPress="return Numeros(event)" onChange="submit()"></td>
<td width="5%">percentage</td>
<td width="80%"><input name="percentage" id="percentage" type="text" value="<?php echo $percentage; ?>" size="5" onKeyPress="return Numeros(event)" onChange="submit()"></td>
</tr>
<tr>
<td width="5%">rate (months)</td>
<td width="10%"><input name="month" id="month" type="text" value="<?php if ($month ==0) $month=''; echo $month; ?>" size="5" onKeyPress="return Numeros(event)" onChange="submit()"></td>
<td width="5%">Interest</td>
<td width="80%"><input name="interest" id="interest" type="text" value="<?php if ($interest !='') echo formatoNumerico($interest,2); ?>" size="9" readonly></td>
</tr>
</table>
</td>
<td width="40%" style="border:outset">
<table width="100%"> </table>
</td>
</tr>
</table>
</td>
</tr>
<?php
if ($capital !='' and $percentage != '' and $month !='')
{
$nRow=0;
$NumeroCuotas=0;
$datos_tabla=famortization_schedule(formatoDecimal($capital), $percentage, $month);
$NumeroCuotas=count($datos_tabla);
?>
<tr>
<td width="100%"><table width="100%">
<tr>
<td width="60%" style="border:1px solid #000000; border:outset" >
<div style="overflow:scroll; width:100%; height:350px;"><table width="100%" style="border:outset">
<tr class="tr1">
<td colspan="7">Amortization Schedule</td>
</tr>
<tr>
<td class="td1">Quota</td>
<td class="td1">Capital</td>
<td class="td1">Discount</td>
<td class="td1">Interest</td>
<td class="td1">Amortization</td>
<td class="td1">Balance</td>
<td width="40%" style="border:inset"></td>
</tr>
<?php
while ($NumeroCuotas > $nRow)
{
$nRow++;
$cuota=$datos_tabla[$nRow]['nrocuota'];
$capital=$datos_tabla[$nRow]['capital'];
$amount=$datos_tabla[$nRow]['monto'];
$interest=$datos_tabla[$nRow]['interes'];
$amort=$datos_tabla[$nRow]['amortiza'];
$balance=$datos_tabla[$nRow]['deuda'];
$int_pend=$datos_tabla[$nRow]['int_pend'];
$tot_pend=$datos_tabla[$nRow]['tot_pend'];
$cap_acum=$datos_tabla[$nRow]['cap_acum'];
$int_acum=$datos_tabla[$nRow]['int_acum'];
$tot_acum=$datos_tabla[$nRow]['tot_acum'];
?>
<tr>
<td class="td2"><?php echo $cuota;?></td>
<td class="td2"><?php echo formatoNumerico($capital,2); ?></td>
<td class="td2"><?php echo formatoNumerico($amount,2);?></td>
<td class="td2"><?php echo formatoNumerico($interest,2);?></td>
<td class="td2"><?php echo formatoNumerico($amort,2);?></td>
<td class="td2"><?php echo formatoNumerico($balance,2);?></td>
</tr>
<?php
}
}
?>
</table>
</div>
</td>
<td width="40%" style="border:outset">
<table width="50%"></table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</div>
<p>
<p dir="auto">In this first part of the tutorial I will explain the CSS code
<p dir="auto">
<pre><code> body,td,th
{
color: gray;
background-color: transparent;
font-size: 10px;
font-weight: bold;
font-family:Verdana, Arial, Helvetica, sans-serif;
}
<p>
<i><p dir="auto">
We define the HTML TAGS: BODY (body of the program), TH (Header of a table), TD (column of a table) with the default attributes color of text gray (gray), color of transparent background, that is to say value zero in the system of color RGB (Red Green Blue) and Font or letter 10 pixel, Verdana style, Arial, Helvetica or sans-serif, if they are available in the browser that we are using, if they do not exist, the browser will provide one more similar to these and the font-weight: bold that is used to establish the thickness with which the letters of the text are shown. Normally, the font-weight property is used to display bold text (bold value).
<p dir="auto">
<pre><code> input
{
border: 1px solid #DBE1EB;
font-size: 11px;
font-family: Arial, Verdana;
padding-left: 4px;
padding-right: 4px;
padding-top: 3px;
padding-bottom: 3px;
color:green;
}
<p>
<i><p dir="auto">
The input is customized with the edge attributes: solid line of 1 pixel thickness and gray color, green text and Arial or Verdana font and 11 pixel size, and finally we set the size of the filling areas of the text box: left, right, top and bottom 4px, 4px 3px and 3px respectively.
<p dir="auto">
<pre><code> table{
border-collapse: separate;
border-spacing: 1px;
padding:1px;
}
<p>
<i><p dir="auto">
Table with separate cell and spaced 1pixel, that is, with the property border-collapse: separate; (default): we guarantee that all the cells in the table have their own independent borders and there may also be space between them (cells). Remark: border-collapse: collapse; The space and borders between the table cells are collapsed, so there is only one border and there is no space between the cells can do the test by changing the value in the code and refresh the page.
<p dir="auto">
<pre><code> .tr1
{
color:#8888; Texto color Negro.
border: 1px solid #4D5656; Border Color Gris
border:outset;
background-color: #CCCCCC;
font-size: 11px;
}
<p>
<i><p dir="auto"><span>
We define the class of row of table tr1 with gray background: value <a href="/trending/cccccc"> #CCCCCC and size of letter 11 pixel, style of border type outset. We use this class in the html code with class = "tr1"
<p dir="auto">
<pre><code> .td1
{
color:blue;
background-color: transparent;
font-style: italic;
font-size: 10px;
text-align:center;
border-style:outset;
width: 10%;
}
<p>
<i><p dir="auto">
We define the class table column td1 with transparent background color and size of letter 10 pixel, italic style, instead of normal, border style type outset and width for all of 10% of the size of the object where it is defined: table or tr and the text will always have an alignment centered on the cell and blue. We use this class in the html code with <td>. In the example, we use it to define the headings of the amortization table.
<p dir="auto">
<pre><code> .td2
{
font-size: 10px;
font-style: normal;
border-style:inset;
text-align:right;
width: 10%;
}
<p>
<i><p dir="auto">
We define the class table column td2 with font size 10 pixel, normal font style, border style type inset and width for all of 10% of the size of the object where it is defined: table or tr and the text will always have an alignment to the right in the cell and default color. We use this class in the html code with <td>. It is appropriate for numerical values in a table because of the way text is aligned.
<p dir="auto">
<pre><code> .textbox
{
border: 1px solid #DBE1EB;
color:red;
background-color: cyan;
}
<p>
<i><p dir="auto">
Class to identify a particular input and differentiate it from the others, since the background color is turquoise green and red text. In the example we use it for the text field loan amount the border color is gray. We use the class in the following way:
<pre><code> <input name = "capital" id = "capita" type = "text" class = "textbox">
<p>
<p dir="auto">
<pre><code> .textbox:focus
{
color: blue;
border-color: red;
}
<p>
<i><p dir="auto">
Class to identify when we click on a text or input field, immediately change the border to red and the text blue. This class is associated with the focus of the previous class .textbox.
<p dir="auto">
Let's see the output of the code simulator.php
<center><span><img src="https://images.hive.blog/768x0/https://steemitimages.com/DQmdSL7HPXhgMVhxwWuPKLLpg1ESCMyrksRUSfwtPjBs4t3/salida-simulator-php.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/DQmdSL7HPXhgMVhxwWuPKLLpg1ESCMyrksRUSfwtPjBs4t3/salida-simulator-php.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/DQmdSL7HPXhgMVhxwWuPKLLpg1ESCMyrksRUSfwtPjBs4t3/salida-simulator-php.png 2x" />
<p dir="auto"><i><p dir="auto"><br />
Commentary
<pre><code> <tr class = "tr1">
<p dir="auto">Background of semi-dark gray color.
<pre><code> < input name = "capital" id = "capital" type = "text" class = "textbox">
<p dir="auto">Border text box gray color, turquoise green background and red text, according to the defined style menu.textbox class and when you click with the mouse in the text box (focus on the text input element) this changes a border of red color and blue text.
<pre><code> < input type = "text" ...> percentage, rate, interest
<p dir="auto">Text box with border of gray color and green text. Note that by simply defining the element it acquires the properties defined in the style.
<pre><code> <tr>
<td class = "td1"> Quote </ td>
<td class = "td1"> Capital </ td>
<td class = "td1"> Discount </ td>
<td class = "td1"> Interest </ td>
<td class = "td1"> Amortization </ td>
<td class = "td1"> Balance </ td>
<td width = "40%" style = "border: inset"> </ td>
</ tr>
<p dir="auto">Table header cell: transparent background, 'outset' border style, text centered on the cell, blue in italic style.<br />
Detail of the table: Intset border style cell, text aligned to the right of the cell and normal font type "td2" and gray color according to the style of "tr".
<p dir="auto">
Copy the source code, make changes to the styles, for example in body, tr, th the color gray change to yellow and try the output. My regards, in the second part of this post I will explain the PHP code to generate the Loan Amortization table. It's interesting ..
if you like please, click vote...
Thank you!!
<p>