Since Steemit Inc is focusing their effort on SMT and Communities, there have been less community contributions being released to the Steemit.com frontend, they are still happening but onto a beta website for testing Communities.
<p dir="auto">Having a day job, I have so much time I can give for other projects, however, I'm trying to contribute to the Steemit Condenser and Wallet apps because I believe making them better is beneficial for everyone. That is why I have been working for free for these two projects, here are some example of work I've done in the past: <ul> <li><a href="https://steemit.com/keychain/@steemitblog/keychain-added-to-steemit-com" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Keychain Added to Steemit.com! <li><a href="https://steemit.com/steemit/@steemitblog/community-contributions-to-steemit-com" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Community Contributions to Steemit.com <p dir="auto">I'm still quite a newbie in terms of developing with React but we have started using it at work so I'm getting better at it. <h2>My Recent contributions <h3>Image upload à la GitHub <p dir="auto">Royachiron raised the following issue <a href="https://github.com/steemit/condenser/issues/2832" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">When uploading image, you can't just drop it - text cursor must stay where you want the image to be posted. When it finishes, it jumps to end of text. I think everyone has that annoying experience, if you drag and drop and image into the post editor, you cannot continue typing while it is uploading or else the image will then suddenly appear in between the letters you are typing. <p dir="auto">I've attempted to fix this by doing what GitHub does, when you drag and drop an image, it will insert a temporary image tag into the text field and will replace it once the image is successfully uploaded:<br /><span> <a href="https://github.com/steemit/condenser/pull/3376" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://github.com/steemit/condenser/pull/3376 <p dir="auto">I've also enabled drag and drop of multiple images at once. You could do that currently but only one of the images dropped will be uploaded. The feature is not perfect yet, I've restricted the number of images to 10 max and they are uploaded one after the other:<br /><br /><span> <a href="https://github.com/steemit/condenser/pull/3622" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://github.com/steemit/condenser/pull/3622<span> <a href="https://github.com/steemit/condenser/pull/3638" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://github.com/steemit/condenser/pull/3638 <p dir="auto"><img src="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmZaoYda1Mpy2qbF3f6UbcnGMMkw3n9DfDcZu2gLsUeLJi/Screen%20Shot%202019-12-08%20at%201.29.44%20pm.jpg" alt="Images upload on Steemit Condenser" srcset="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmZaoYda1Mpy2qbF3f6UbcnGMMkw3n9DfDcZu2gLsUeLJi/Screen%20Shot%202019-12-08%20at%201.29.44%20pm.jpg 1x, https://images.hive.blog/1536x0/https://cdn.steemitimages.com/DQmZaoYda1Mpy2qbF3f6UbcnGMMkw3n9DfDcZu2gLsUeLJi/Screen%20Shot%202019-12-08%20at%201.29.44%20pm.jpg 2x" /> <hr /> <h3>Author dropdown <p dir="auto"><a href="https://github.com/steemit/condenser/issues/3509" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">revamp author dropdown component #3509. So instead of relying on global data, he wanted the click on the author avatar to trigger a profile fetch instead and store the info in a React store.<span><a href="/@roadscape">@roadscape raised this one <p dir="auto"><img src="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmcUT9BNj3JM8k1hX5Stjoy8R84CJkbhMDqNaHfvdb7VNk/Screen%20Shot%202019-12-08%20at%201.31.30%20pm.jpg" alt="Revamped author profile popup" srcset="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmcUT9BNj3JM8k1hX5Stjoy8R84CJkbhMDqNaHfvdb7VNk/Screen%20Shot%202019-12-08%20at%201.31.30%20pm.jpg 1x, https://images.hive.blog/1536x0/https://cdn.steemitimages.com/DQmcUT9BNj3JM8k1hX5Stjoy8R84CJkbhMDqNaHfvdb7VNk/Screen%20Shot%202019-12-08%20at%201.31.30%20pm.jpg 2x" /> <p dir="auto">This has allowed fetching for extra info and enhancing the content of the author profile popup. Working on this ticket taught me a bit about how to use <a href="https://redux-saga.js.org/" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Redux Saga for React.<br /><span> <a href="https://github.com/steemit/condenser/pull/3522" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://github.com/steemit/condenser/pull/3522 <hr /> <h3>UI look and feel <p dir="auto"><br /> <span>I have previously redesigned the comment section of a blog post to show clear separation of each comment block and have promised to apply similar changes to the list of posts from various feeds on the site. I've also taken this opportunity to do some more styling changes to add more visual contrast for better readability. This change has been mentioned by <a href="/@roadscape">@roadscape during his presentation of the Communities beta site at Steem Fest 4: <p dir="auto"><img src="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmU3TcW9KBo4CyxWTbGtvukkQdUe4ACANrUanpV1ECyRMi/Screen%20Shot%202019-12-08%20at%201.49.21%20pm.jpg" alt="Steemit new look and feel for post list" srcset="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmU3TcW9KBo4CyxWTbGtvukkQdUe4ACANrUanpV1ECyRMi/Screen%20Shot%202019-12-08%20at%201.49.21%20pm.jpg 1x, https://images.hive.blog/1536x0/https://cdn.steemitimages.com/DQmU3TcW9KBo4CyxWTbGtvukkQdUe4ACANrUanpV1ECyRMi/Screen%20Shot%202019-12-08%20at%201.49.21%20pm.jpg 2x" /> <p dir="auto"><img src="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmZNKyjQBrCTrVkbPMD18HmEo9oBpryvbT62B6NfXgiWS4/Screen%20Shot%202019-12-08%20at%201.49.39%20pm.jpg" alt="Steemit new look and feel for comments" srcset="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmZNKyjQBrCTrVkbPMD18HmEo9oBpryvbT62B6NfXgiWS4/Screen%20Shot%202019-12-08%20at%201.49.39%20pm.jpg 1x, https://images.hive.blog/1536x0/https://cdn.steemitimages.com/DQmZNKyjQBrCTrVkbPMD18HmEo9oBpryvbT62B6NfXgiWS4/Screen%20Shot%202019-12-08%20at%201.49.39%20pm.jpg 2x" /> <p dir="auto"><br /><span>There have been a couple of reviews after discussion with <a href="/@roadscape">@roadscape and <a href="/@therealwolf">@therealwolf.<span> <a href="https://github.com/steemit/condenser/pull/3426" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://github.com/steemit/condenser/pull/3426 <hr /> <h3>Ad hiding header bug <p dir="auto">A lot of us have encountered this annoying bug where the header would hide the title of a blog post. It had been raised several times on GitHub:<br /><br /><span> <a href="https://github.com/steemit/condenser/issues/3281" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://github.com/steemit/condenser/issues/3281<span> <a href="https://github.com/steemit/condenser/issues/3385" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://github.com/steemit/condenser/issues/3385 <p dir="auto">The issue was because the Condenser failed to notice when an ad has been successfully inserted into the header and hence could not dynamically push down the content behind the header bar. There have been multiple attempts to fix this by listening to Google DFP's Javascript events and reacting to them but for some reasons it does not always work. <p dir="auto"><span>Recently, <a href="/@blocktrades">@blocktrades has raised the issue again and I thought I'd give it another shot. I gave up on listening to the Google DFP events and started to think of an alternative solution. Instead of waiting for an event that tells me that the ad has been inserted, I could maybe wait for an event telling me that the header DOM tree has been modified and the native Javascript feature that allows that is the MutationObserver that I have used several times in the past including: <ul> <li><a href="https://chrome.google.com/webstore/detail/steemed-phish/eiaigalhddmmpdnehcigmlmgllomljgj?hl=en" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Steemed Phish - Anti-phishing Chrome extension for Steem dApps <li><a href="https://steemit.com/utopian-io/@quochuy/keychainify---trigger-a-steem-keychain-transaction-from-clicks-on-steemconnect-links" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Keychainify - Trigger a Steem Keychain transaction from clicks on SteemConnect links <p dir="auto">To make the feature re-usable, I created a wrapper React component, all you need to do is wrap your DOM node inside a <code><ReactMutationObserver> tag with a callback function that will be called when the change you are monitoring is occuring. <p dir="auto"><img src="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmZnA4pcQe2AdAe48QRWktecYyGZ2QH9nFfWcXbMT7xD3K/Screen%20Shot%202019-12-08%20at%202.00.50%20pm.jpg" alt="Screen Shot 2019-12-08 at 2.00.50 pm.jpg" srcset="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmZnA4pcQe2AdAe48QRWktecYyGZ2QH9nFfWcXbMT7xD3K/Screen%20Shot%202019-12-08%20at%202.00.50%20pm.jpg 1x, https://images.hive.blog/1536x0/https://cdn.steemitimages.com/DQmZnA4pcQe2AdAe48QRWktecYyGZ2QH9nFfWcXbMT7xD3K/Screen%20Shot%202019-12-08%20at%202.00.50%20pm.jpg 2x" /> <p dir="auto"><br /><span><a href="https://github.com/steemit/condenser/pull/3635" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://github.com/steemit/condenser/pull/3635<span> <a href="https://github.com/steemit/condenser/pull/3637" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">https://github.com/steemit/condenser/pull/3637 <hr /> <h3>Minor bug fixes <p dir="auto">While testing the Communities beta, I found out few small issues and found some fixes for them: <ul> <li>The new Wysiwyg editor was invisible because it did have any border and the background color was the same as the page. <a href="https://github.com/steemit/condenser/pull/3630" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Add some basic css for the slate editor #3630 <li>In a post list view, the last post preview before an ad banner was not rendered properly. <a href="https://github.com/steemit/condenser/pull/3629" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Fix broken styling on the post preview before an ad in the post list #3629 <hr /> <p dir="auto"><strong>Support my work by voting for my witness<br /> <a href="https://steemit.com/~witnesses" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmcyur99zckV3d5ZsujnyMvhRrdPBs7jRcg6HUXb7qU1oL/Support%20@quochuy%20Witness.jpg" alt="Support @quochuy Witness.jpg" srcset="https://images.hive.blog/768x0/https://cdn.steemitimages.com/DQmcyur99zckV3d5ZsujnyMvhRrdPBs7jRcg6HUXb7qU1oL/Support%20@quochuy%20Witness.jpg 1x, https://images.hive.blog/1536x0/https://cdn.steemitimages.com/DQmcyur99zckV3d5ZsujnyMvhRrdPBs7jRcg6HUXb7qU1oL/Support%20@quochuy%20Witness.jpg 2x" /><br /> On Steem, Witnesses are playing the important role of providing a performant and safe network for all of us. You have the power to choose 30 trusty witnesses to package transactions and sign the blocks that will go in the Steem blockchain. <a href="https://steemconnect.com/sign/account-witness-vote?witness=quochuy&approve=1" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Vote for me via SteemConnect to help me do more useful projects for the communities.
Thanks for all your hard work. Would be awesome to see some sort of image browser integrated on Condenser so that when you click on images you can see a larger version of them. Pretty typical experience on the internet.
I thought of this and also a way to bundle multiple images so you can have a sort of scrollable gallery.
Posted using Partiko iOS
That would be glorious!
Dang cool work!
Next one is to get rid of the "$" that steemit.com still for some reason still shows. It confuses too many people who think there is some sort of dollar currency involved in steem.
Can you create an issue on condenser GitHub. This needs Steemit Inc input on what to display instead etc... I can work on it but they need to agree or else they won’t merge
Posted using Partiko iOS
True....
Posted using Partiko Android
Removing it would be a lot better. Has to be one of the ugliest things I've seen on the internet. lol.
I agree, however it pays wages of many companies' employees. STEEM price is too low so Steemit Inc needs money input from somewhere else.
IDC about having ads, that's fine. But whoever thought it was a good idea to put it above the logo and navigation is an idiot. Lol. Harsh yes. But seriously one of the dumbest most unappealing things you could possibly do. Mix it in with the post feed or something instead. At least put it below the logo and nav. The first thing you see and main focus of a website should not be a banner ad.
If that ad was there when I first came to Steemit, I probably would have never joined. It looks scammy and cheap. At least put in below the header or something. I like to turn my ad blockers off on sites I support. But the setup on Steemit just annoys the hell out of me.
Ahhh lol. Yea. I did suggest to place it between the header and the top of an article. But I guess we need to place it on a spot that triggers the most ad impression. I will ask them again.
Posted using Partiko iOS
Yeah it's just not appealing. Especially to potential new users. I understand needing to make money. But I have never seen another website throw an ad banner above everything else lol. Between the header and article would be 10000x better. I'll even shut the ad blocker off and come back to Steemit as my interface if they do it.
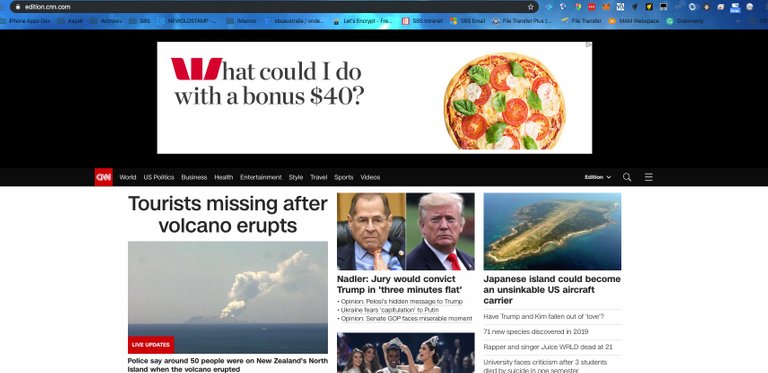
There are actually quite a few that do that.

CNN is one of them:
Weird. None for me. I turned my blocker off and still none.
Nevermind. Took about 15-20 seconds for it to pop up. But, that's hideous and mainstream news corporations should not be an example for us. Look at other social media sites. The ads are integrated into the content. These are two completely different kinds of things. If we're going to compare we should be doing so with our competition. They have ads hidden and catered to you based on everything you post.
Thanks a lot for your work and notably the contributions to Keychain. Keep up the good work! =)
u do great job dude
your contribution encourages me to put more efforts into my program learning TKs
Posted using Partiko iOS
If you can then you should try
learn from you 😄
Posted using Partiko iOS
All look great and too much effort, hope it'll run smooth with no bugs. However, any idea if there's any legit Android app for Steemit? There was Partiko, besides its rewarding points for viewing ads it did have a neat interface and many features like checking users' info from within the post, for instance, but some features stopped working properly like notifications, and its last update was mid June.. Developers not responding to inquiries on discord.

If there's anything similar or android-friendly enough kindly advise.
Hello quochuy ! -I really Appreciate the hard work and creativity you are putting in to get us benefitted. Hats off ! Though I am new to Steemit but sure will help people in whatever way I can to grow together.
it's very interesting I have to learn a lot more with you.
@tipu curate
Upvoted 👌 (Mana: 15/20 - need recharge?)
Passion towards this space. Your Contributions are really appreciable. Stay blessed.@quochuy, Working for free showcase your
Posted using Partiko Android
.
Your post has been curated by the bitcoin myk project. Tokens are available for this account you can trade for steem at: https://steem-engine.com/. Join our curation priority list to earn more tokens by registering at:
http://www.bitcoinmyk.com/register/
Visit our discord at: https://discordapp.com/channels/523971711733858364/523971711733858366
Bitcoin MYK
admin
Register - Bitcoin MYK
This post earned 50 BTCMYK
Hi, @quochuy!
You just got a 1.07% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
16.22 USD has been spent to promote this content using Steemium
Learn more here! thanks to @likwid.
You got a 42.50% upvote from @minnowvotes courtesy of @steemium!
Congratulations @quochuy! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
<table><tr><td><img src="https://images.hive.blog/768x0/https://steemitimages.com/60x60/http://steemitboard.com/img/notifications/toppayoutweek.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/60x60/http://steemitboard.com/img/notifications/toppayoutweek.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/60x60/http://steemitboard.com/img/notifications/toppayoutweek.png 2x" /><td>Your post got the highest payout on one week <p dir="auto"><sub><em>You can view <a href="https://steemitboard.com/@quochuy" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">your badges on your Steem Board and compare to others on the <a href="https://steemitboard.com/ranking/index.php?name=quochuy" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Steem Ranking<br /> <sub><em>If you no longer want to receive notifications, reply to this comment with the word <code>STOP <h6><a href="https://v2.steemconnect.com/sign/account-witness-vote?witness=steemitboard&approve=1" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Vote for @Steemitboard as a witness to get one more award and increased upvotes!Thanks for all your contributions
Your post was mentioned in the Steem Hit Parade in the following category:Congratulations @quochuy!
Just two words: Thank you!
Amazing article
Thanks for the post.