Bilder im Blog mit voller Auflösung darstellen, aber wie?
Jeder Fotograf möchte natürlich das seine aufgenommenen Bilder im schönsten Licht erstrahlen, aber das ist natürlich nicht immer einfach gerade, wenn sie nur als kleines Bildchen im Blog zu sehen sind.
Aber wie schafft man es, dass seine Bilder sich über den kompletten Bildschirm erstrecken oder zumindest in voller Auflösung zusehen sind?!
Ganz einfach: Man verlinkt seine Bilder einfach mit sich selbst!
Wir verlinken unser Bild, los geht’s…
Schritt 1.
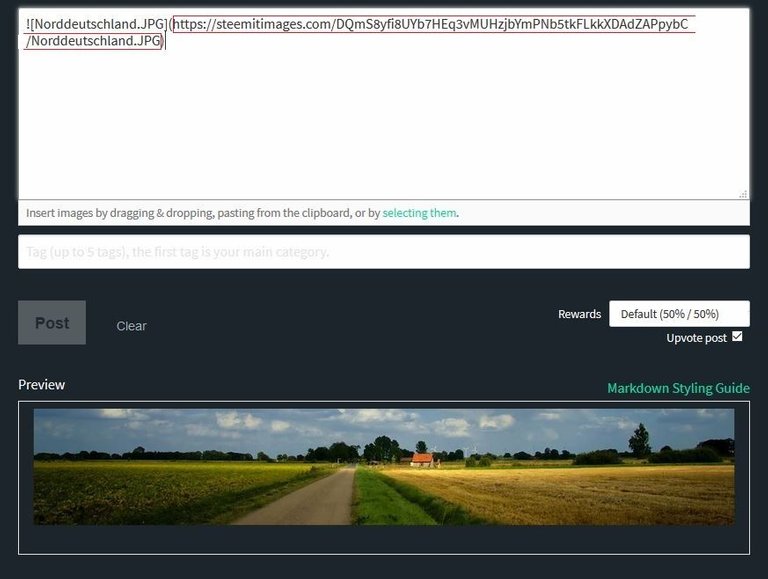
Zuerst zieht man, so wie sonst auch, sein Bild in den Editor.
Das sieht dann folgendermaßen aus:
Schritt 2.
So, und nachdem es hochgeladen wurde und unten im Preview zusehen ist, kommt Schritt 2.
Man kopiert sich aus dem Text die Bildadresse raus (Rot umrandet).

Schritt 3.
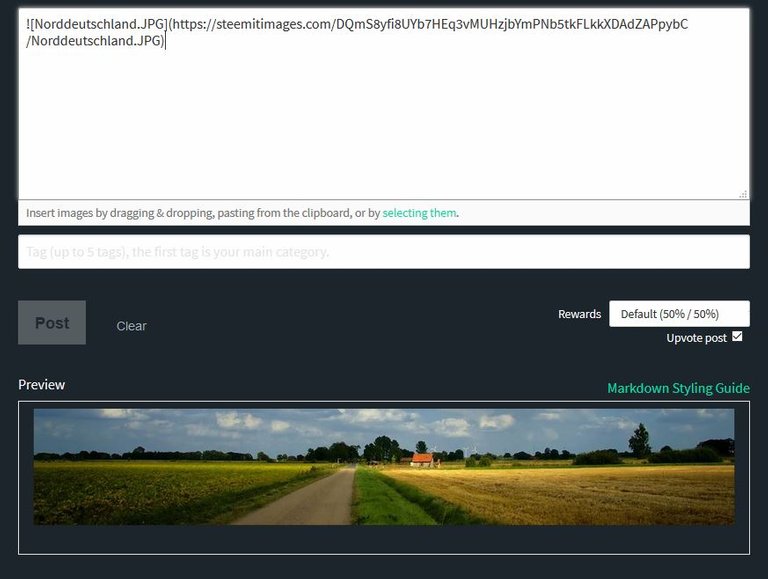
Als Nächstes macht man um den kompletten Text die eckigen Klammern,
also vorne [ und hinten ]
(Die macht man übrigens mit der Taste Alt Gr neben der Leertaste + 8 und 9)
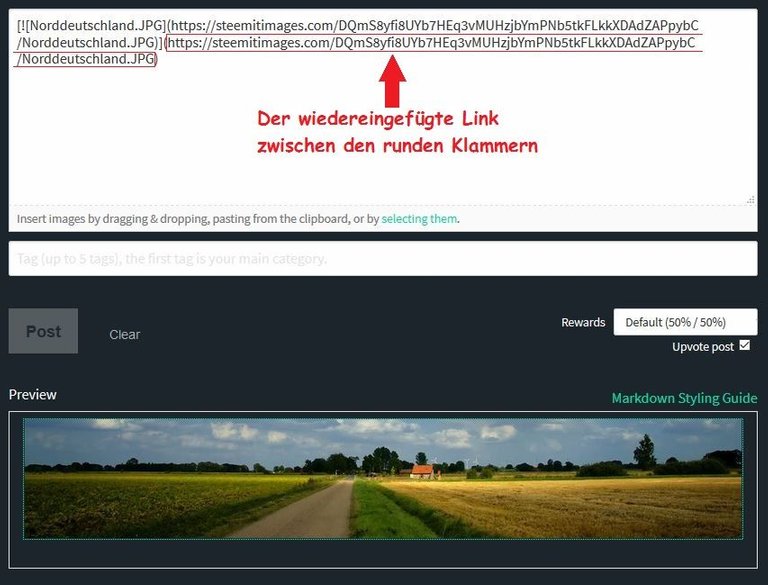
Nun braucht man nur noch direkt dahinter (nach den eckigen Klammern), die runden Klammern.
Und fügt den eben kopierten Bildlink dazwischen ein.
So sollte das denn aussehen:
Fertig!
Jetzt kann man mit dem Mauszeiger über das Bild fahren und bei einem Klick auf das Bild, öffnet es sich direkt in original Größe.
So macht das Bilder ansehen Spaß.
Ich hoffe euch ein bisschen geholfen zu haben und wünsche noch eine schöne Woche
Euer Marcus


Yieeepiiieh, im neuen Post hat es geklappt! :)
Ganz lieben Dank nochmal für die tolle Anleitung und deine Hilfe! :)
Liebe Grüße, Katja
kein Problem, gerne doch 😉👍🏻
Ich stehe ja auch noch ganz am Anfang bei Steemit, es gibt noch so viel zu lernen, und man hatt ja nur so wenig Zeit 😅Hey @grizzabella,
Bis zum nächsten Mal
Marcus
Congratulations @argoneos! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
<p dir="auto"><a href="http://steemitboard.com/@argoneos" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/comments.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/comments.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/comments.png 2x" /> Award for the number of comments<br /> <a href="http://steemitboard.com/@argoneos" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/commented.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/commented.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/commented.png 2x" /> Award for the number of comments received<br /> <a href="http://steemitboard.com/@argoneos" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/voted.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/voted.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/voted.png 2x" /> Award for the number of upvotes received <p dir="auto">Click on any badge to view your own Board of Honor on SteemitBoard. <p dir="auto">To support your work, I also upvoted your post!<br /> For more information about SteemitBoard, click <a href="https://steemit.com/@steemitboard" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">here <p dir="auto">If you no longer want to receive notifications, reply to this comment with the word <code>STOP <blockquote> <p dir="auto">Upvote this notification to help all Steemit users. Learn why <a href="https://steemit.com/steemitboard/@steemitboard/http-i-cubeupload-com-7ciqeo-png" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">here!Für deine Anleitung, Bilder im eigenen Blog vergrößern zu lassen,
danke ich dir sehr.
Deine Beschreibung war sehr praktisch.
Vielen Danke und alles Gute.
Danke ! Hat mir sehr geholfen !!