일전에 제 블로그를 통해서도 소개드린 적이 있는 드리블 닷컴을 오랜만에 산책해 보았습니다. 웹UI/UX, 모바일 UI/UX를 비롯해서 일러스트 등 여러 방면에서 활약하는 디자이너들이 여전히 핫하게 활동하고 있었습니다. 간만에 눈에 띄는 디자인이나 디자이너가 있나 싶어서 둘러보았는데, 언제 놀러를 가도 그곳은 제 눈을 호강시켜 주었습니다.
그리고 드리블과 함께 UI/UX 그리고 거기에 애니메이션이나 모션을 가미하여 환상적인 사용자 환경을 만들어내는 또 다른 디자이너들의 성지인 UI무브먼트도 함께 둘러보았습니다.
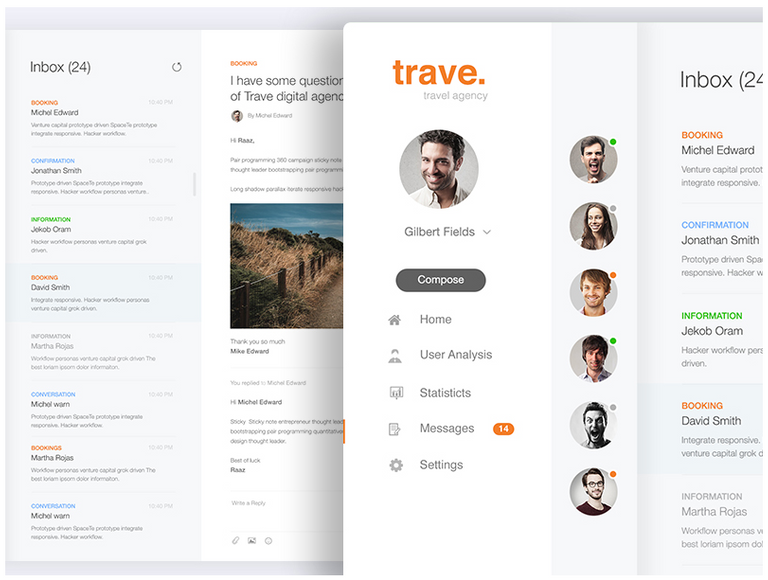
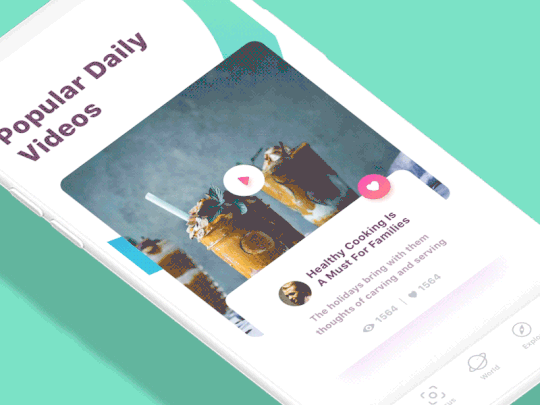
베이징에 거주하는 디자이너 Tommao님의 모바일 여행앱 디자인입니다. UI도 멋지고 UX 흐름도 멋지네요. 이런 앱을 사용할 수 있는 것만으로도 영광이지 싶습니다. 여행도 하기전에 앱을 쓰면서 설레고 즐거울 것 같습니다. 시원시원하게 잘 만들었습니다.
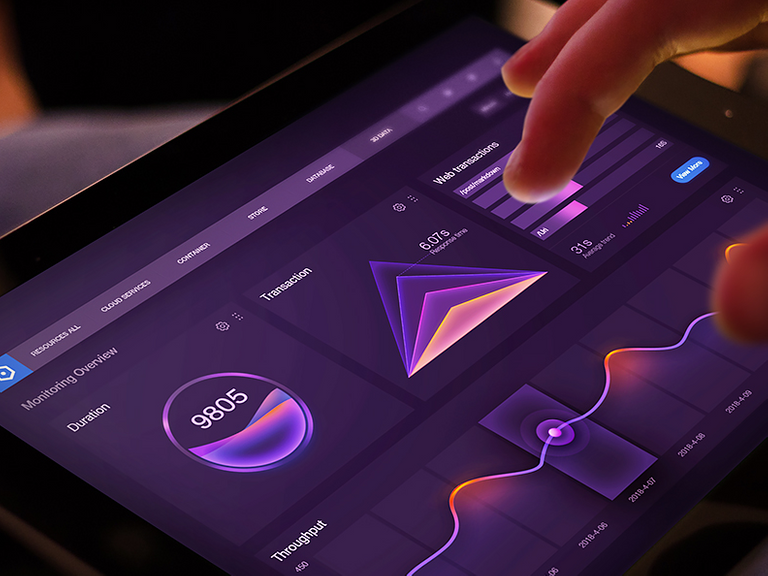
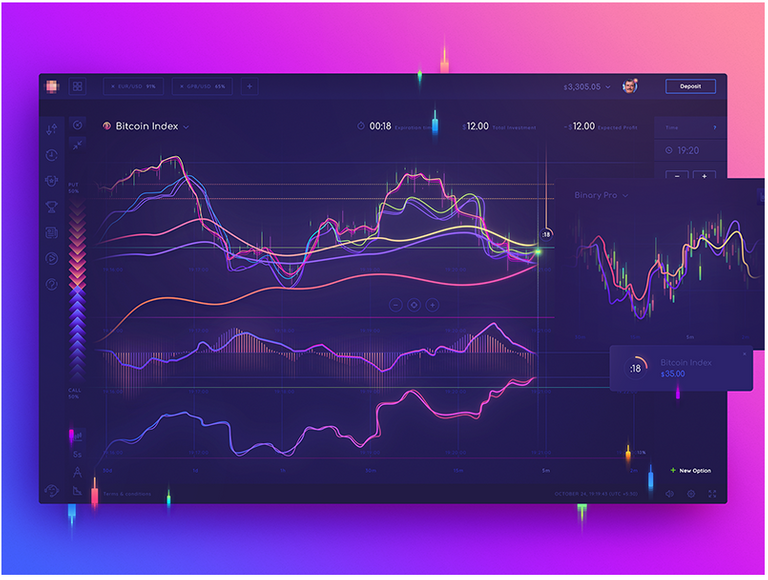
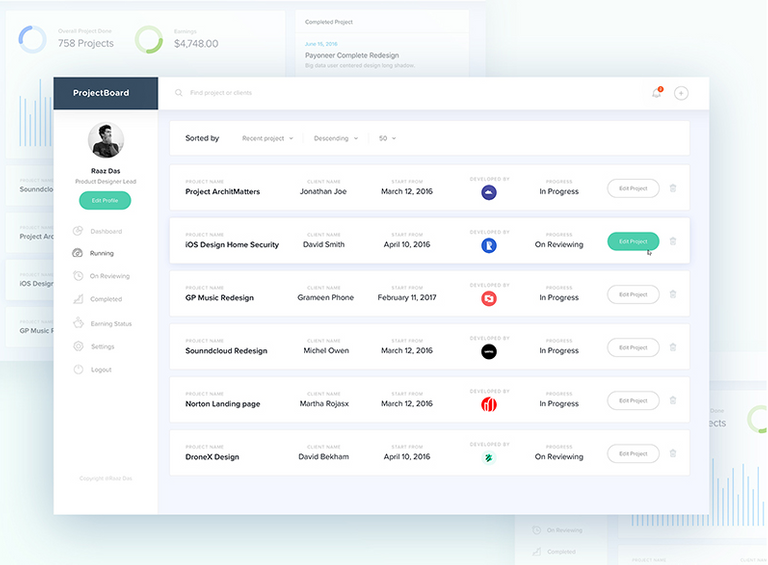
디자이너 zoeyshen님의 대시보드 디자인입니다. 중국인 UX디자이너인데 어두운 톤에 깔끔한 느낌의 디자인을 잘 하는 것 같습니다. 곡선 그래프를 개발로 잘 구현해낼 수 있다면 정말 멋지겠네요.
기본적으로 플랫한 디자인에 그라데이션이나 빛 효과를 잘 쓰는 디자이너 같습니다. 깔끔하고 이쁘게 디자인을 잘하네요.
개인적으로는 플랫한 깔끔한 그래프를 좋아해서 여러 분석 자료에 그런 디자인을 선호해서 사용해 왔는데, 이런 느낌으로 그라데이션과 빛, 그리고 색상 배합을 잘 해도 정말 멋진 UI디자인이 나오네요.
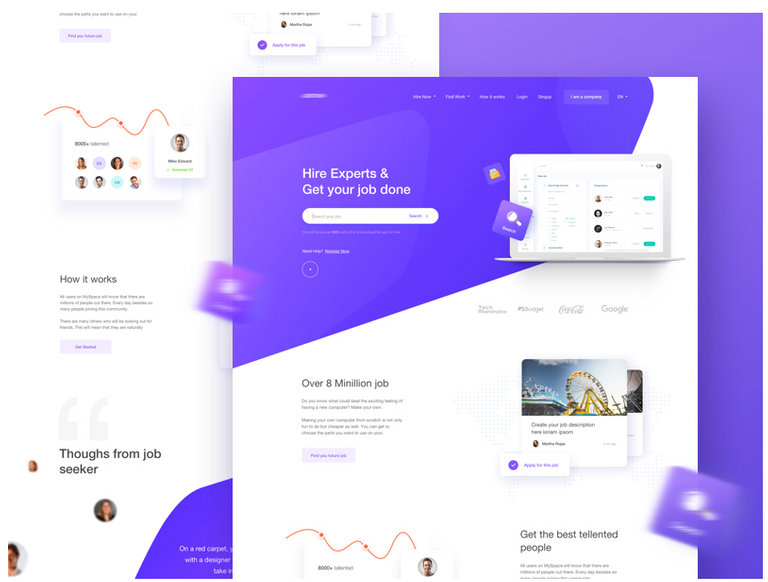
uixninja님의 디자인입니다. 이분은 보라색 성애자같은데요, 보랏빛 디자인을 참 잘 다룹니다. 산출물들을 보면 느낌이 zoeyshen님과 비슷합니다.
보라색이 잘못 사용하면 쉽게 허접해 질 수 있는 어려움 색임에도 불구하고, 능숙하게 보라색을 잘 다루는 디자이너 같습니다.
rogie님은 웹개발도 잘하는 디자이너입니다. 그리고 원래는 일러스트를 잘 그리는 디자이너입니다. 최근에, 로지님이 한 붓 그리기 실력을 선보였습니다. 펜툴을 이용해서 한붓 그리기로 백조를 그렸는데, 정말 아름답지 않습니까? 저는 이 백조를 만나자마자 숨이 멎을 뻔 했습니다.
한 붓으로 그린 까마귀와 숫사슴입니다.
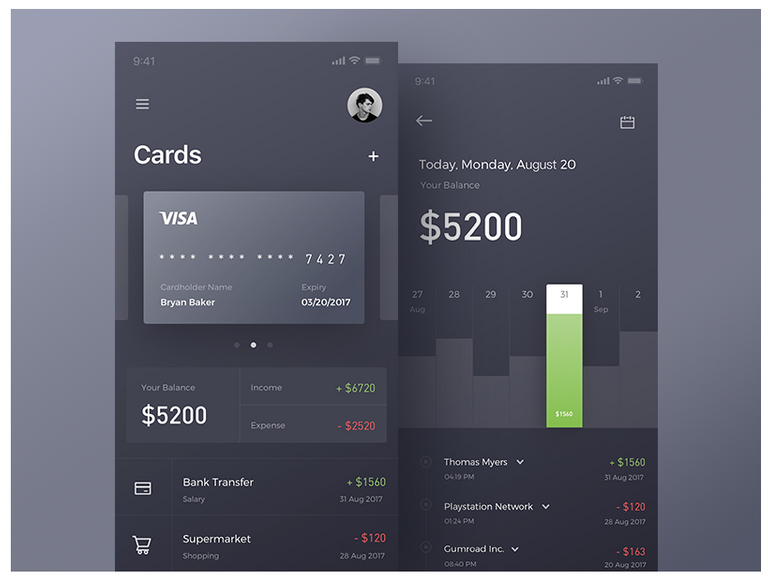
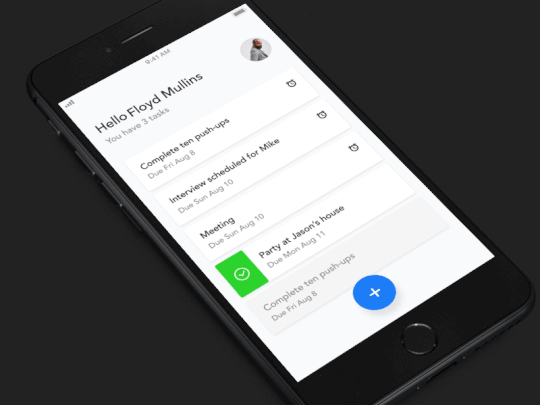
Gis1on님의 신용카드 사용 내역 관리 앱 디자인입니다. 이게 보기엔 쉬워보여도, 미묘한 폰트의 크기, 폰트의 선택, 요소들의 색상, 요소들의 배치에 따라서 쉽게 허접해 질 수 있는 디자인입니다. 심플해 보이지만 난이도 있는 디자인을 깔끔하게 잘 그려낸 모습입니다.
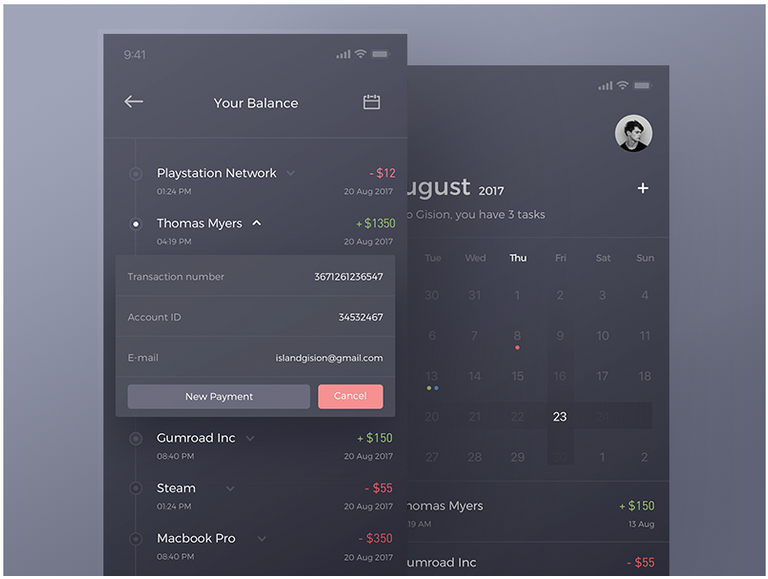
Gis1on님의 할일 관리 앱입니다. 하나의 버튼만을 노출하고, 그 버튼의 역할을 바뀌게 만드는 이런 UI는 미니멀리즘의 정수인 것 같습니다. 이 멋진 UI를 보다가, 버튼이 주렁주렁 달려있는 UI를 생각해보니 끔찍하네요.
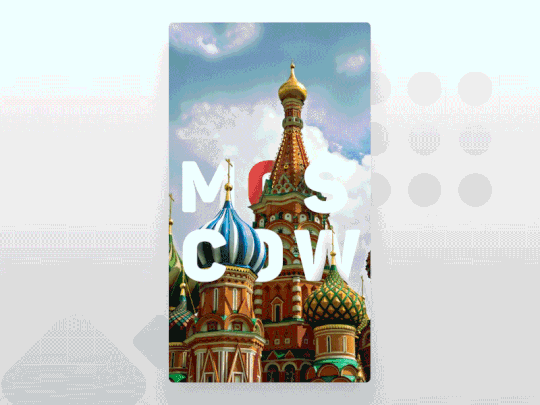
러시아 디자이너 Anton Skvortsov님의 모바일 UI/UX 디자인입니다. 행성을 탐험하는 컨셉인가요. 멋집니다. 정적인 UI도 멋지지만 UX와 애니메이션 처리도 멋집니다.
예전에 플래시 시절에 구현하던 현란한 UI를 이제는 프론트엔드와 클라이언트 성능이 좋아져서 CSS와 자바스크립트로도 충분히 구현할 수 있게 되었습니다. 여러가지 애니메이션을 가미한 UX디자인을 구현할 능력이 된다면 훨씬 편리하고 다채로운 사용자 경험을 이용자들에게 선사할 수 있을 것입니다.
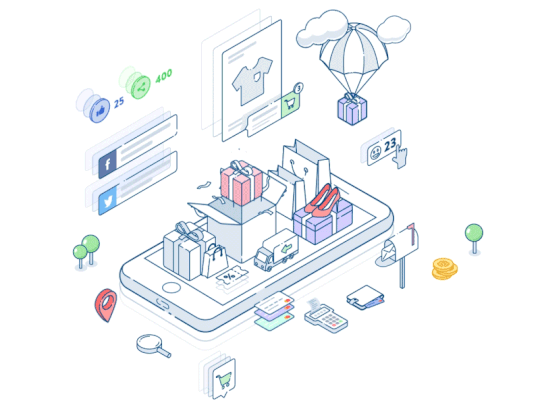
루마니아에 살고 있는 디자이너 Virgil Pana님의 고퀄리티 모바일 쇼핑몰 메인 이미지입니다. 이건 일러스트레이터로 그림을 그리고, 애니메이션 처리는 플래시나 애프터이펙트로 한 것 같네요. 이분은 자바스크립트 프로그래밍과 모바일, 웹디자인 그리고 모션그래픽도 다룹니다.
공사중 페이지인데, 이런 느낌의 일러스트를 곧잘 그리기도 하지만,
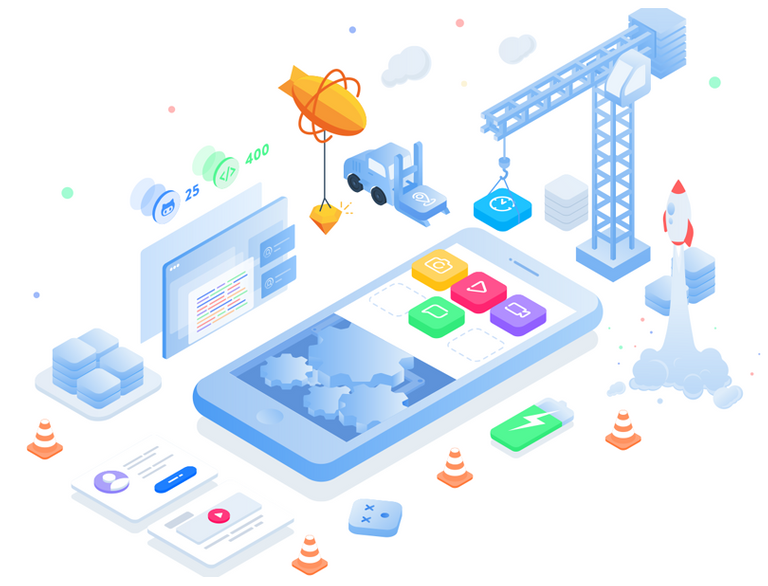
이런 느낌도 잘 구현하구요.
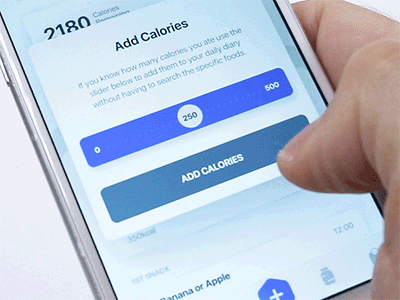
일러스트 뿐 아니라 이런 UI/UX 구현에 있어서도 남들이 생각하지 못하는 사소한 부분들까지 신경쓰는 디테일 성애자이기도 합니다. 위의 디자인은 플루이드 슬라이더로 값을 조정할 때 손가락에 숫자가 가리는 불편함을 해결하기 위한 디자인으로, 아기자기하고 예쁜 애니메이션 처리는 덤입니다.
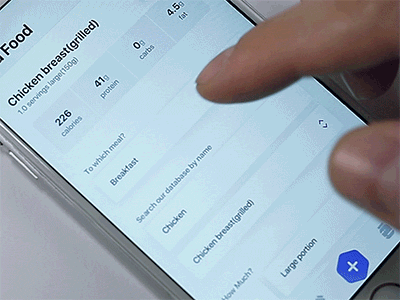
전체 항목을 다 보여주는 이런 스타일의 다이렉트 셀렉트 박스 UX처리도 괜찮은 아이디어로 생각됩니다.
이런 일러스트도 깔끔하네요. 이분은 못하는게 뭔지?
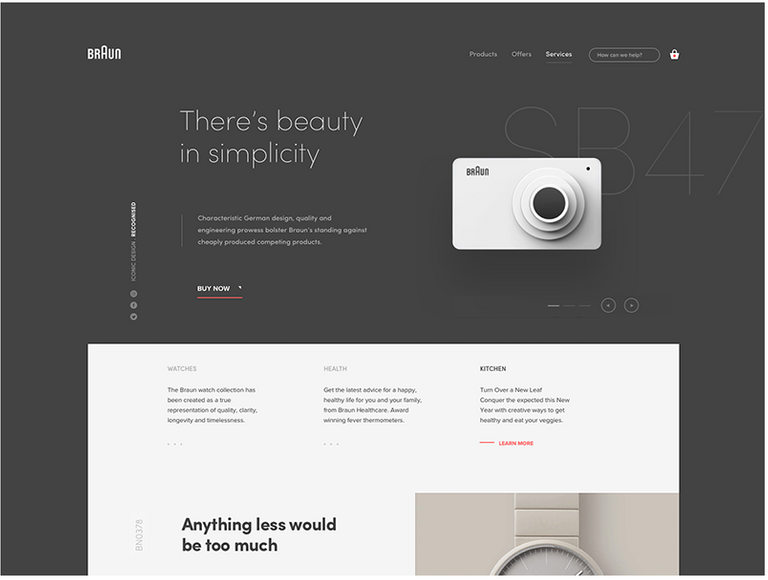
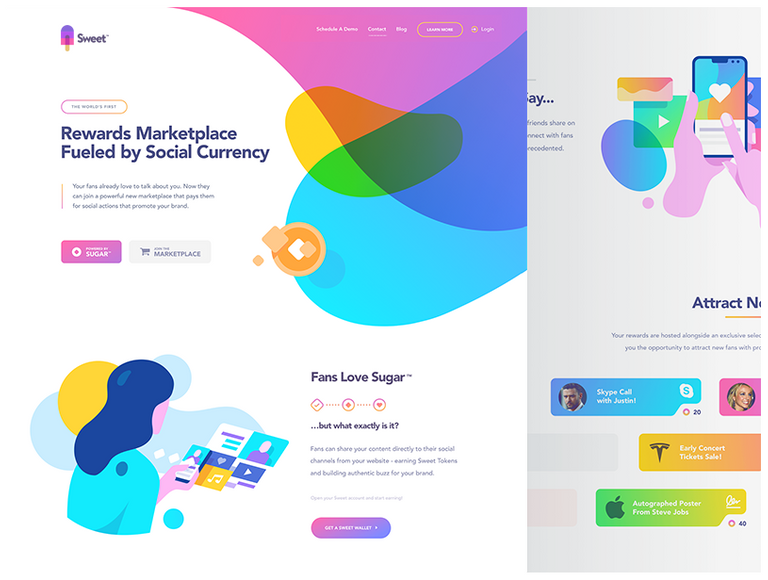
Unfold라는 회사를 창업한 디자이너 Eddie Lobanovskiy의 고전적이고 미니멀한 디자인입니다. 개인적으로는 얇쌍한 폰트에 여백 많은 이런 웹사이트 디자인을 좋아하는 편인데 딱 제 취향이네요. 그런데 플로리다에 거주하는 이 사람도 엄청난 노력파에다가 천재끼까지 있습니다. 온갖거 못하는게 없는 다재다능형 디자이너인데, 이런 사람이 진짜 디자이너가 아닌가 생각합니다. 그의 작품들을 함께 보시죠.
와플 아이폰앱 아이콘을 그렸습니다.
카메라 앱 아이콘을 그린 것이구요,
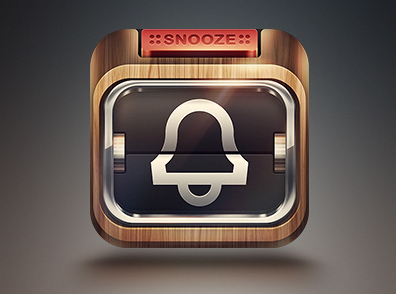
이건 알람 앱의 아이콘을 그린것입니다.
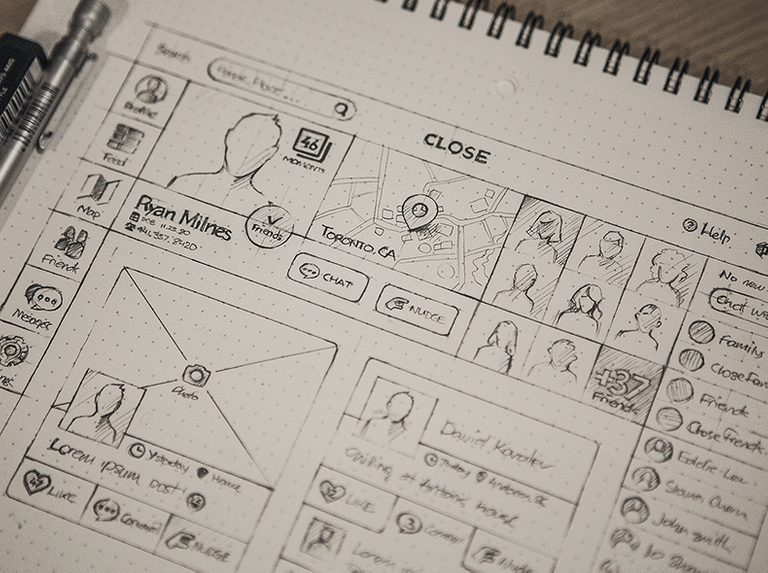
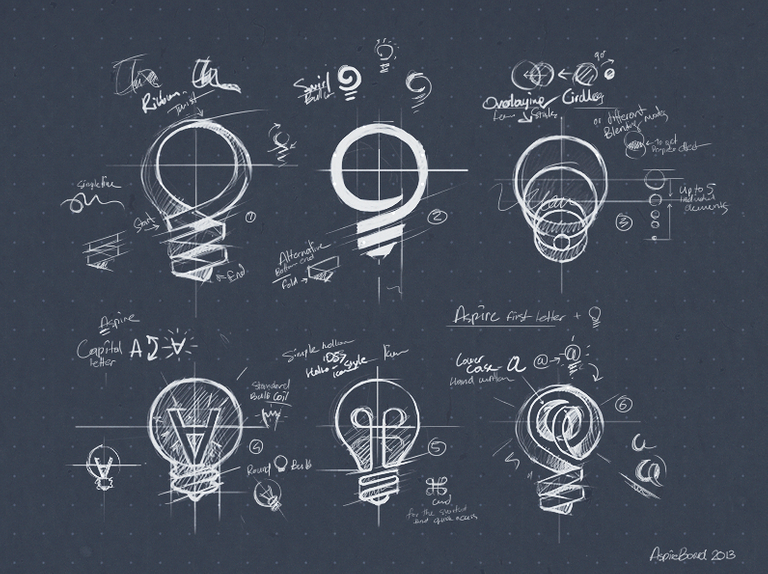
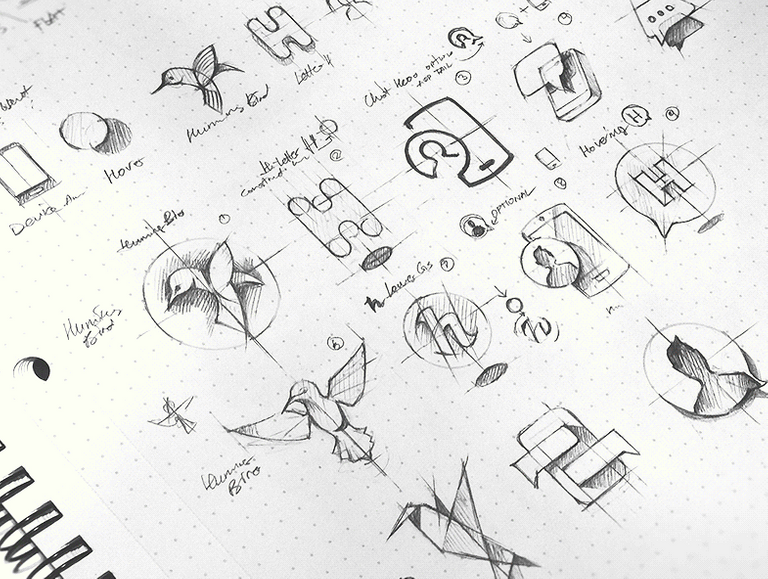
에디는 작은 아이콘을 하나 만들더라도 볼펜으로 꼼꼼하게 스케치와 기획을 할 정도로 디테일에 신경을 많이 쓰는 성격입니다.
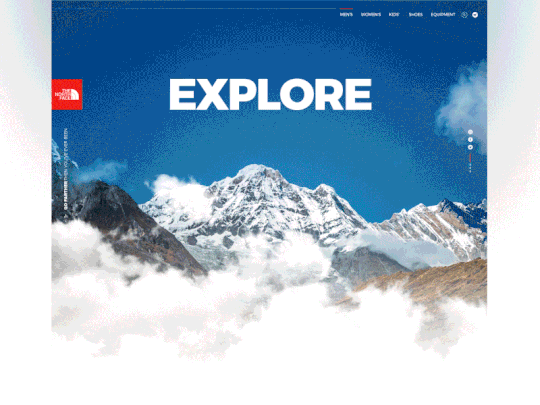
이건 에디가 디자인 한 노스페이스 오피셜 사이트입니다. 구름과 산을 이용해서 아주 간단한 애니메이션 처리를 해주었는데도 불구하고 뭔가 추운 느낌, 아웃도어 사이트 느낌이 물씬 풍기지 않습니까?
이 정도 사이트 디자인이야 에디에겐 그야말로 껌이죠. 오래전에 국내 포털 다음의 아이덴티티와 비슷한 느낌도 듭니다. 어쨌든 사용하기 어려운 색들을 잘 조합해서 사용하였습니다.
베를린에 거주하는 Andreas Storm님의 위트있는 디자인입니다. 구글 머티리얼 디자인의 기본 label + input UI에 약간의 애니메이션을 주었을 뿐인데, 재치있는 UI애니메이션이 되었습니다. 이런 것들 너무 좋습니다.
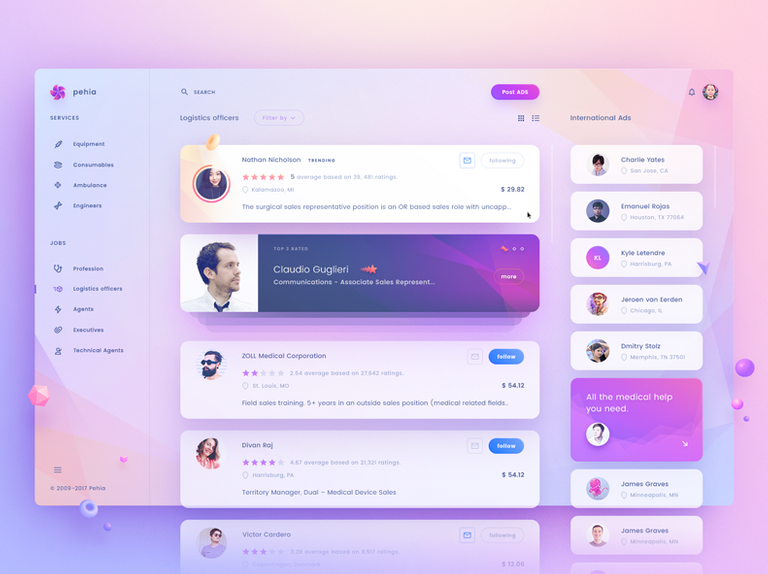
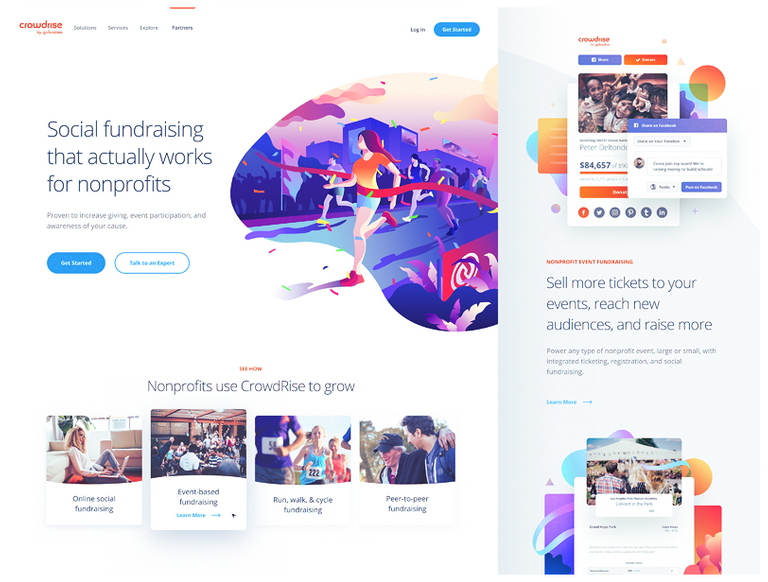
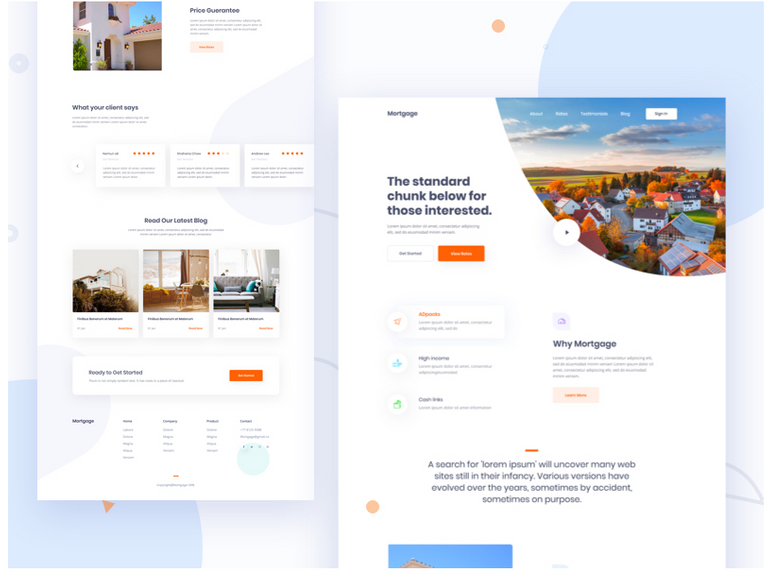
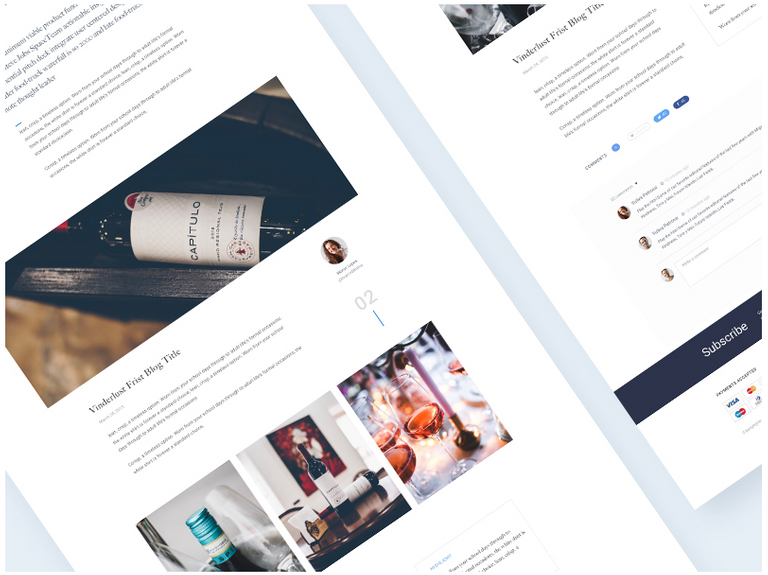
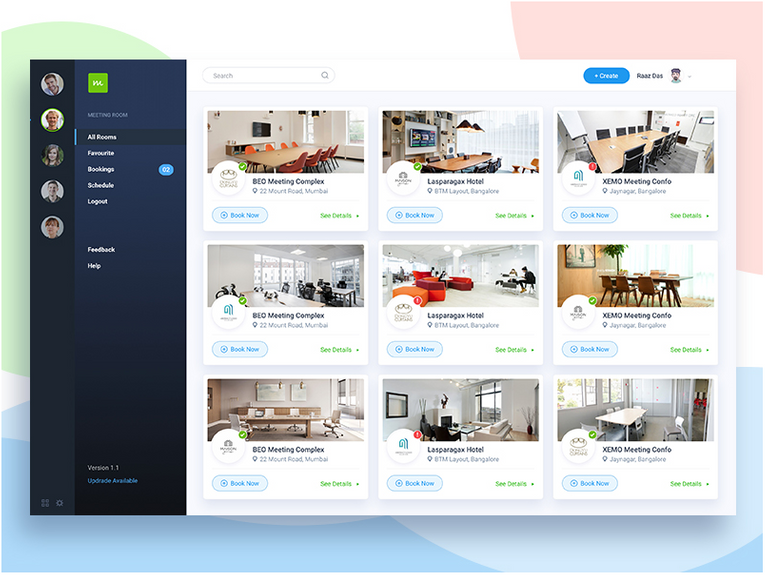
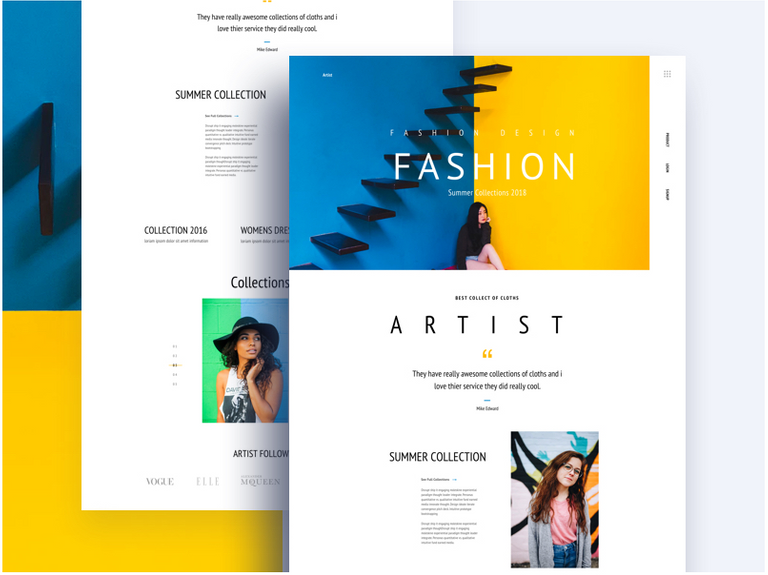
인도 뉴델리에 사는 디자이너 Surja Sen Das Raj는 기본 하얀색 배경 화면 위에 페이지 디자인을 깔끔하게 잘 해냅니다. 공해의 도시 뉴델리를 떠 올리면 뭔가 잿빛이 대표색으로 떠오릅니다. 그런 공해의 도시에 살면서도 이렇게 퓨어한 디자인을 해낼 수 있다니 조금은 신기한 생각도 듭니다. 그의 디자인을 몇개 더 보시겠습니다.
모스크바에 살고 있는 디자이너 Alexander Bender의 작업물입니다. 틴더 스타일의 스와이핑 UI는 최근 많이 활용되고 있는 것 같습니다.
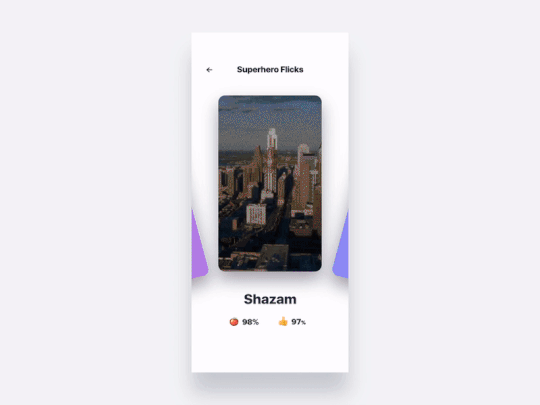
뉴질랜드에서 활동하는 디자이너 Sam Atmore의 앱 디자인입니다. 이 역시 틴더 스타일의 스와이핑 모션을 활용하였습니다.
이런식으로 컨텐츠 목록에서 컨텐츠를 선택하면 컨텐츠 상세페이지로 슝~ 들어가는 UI도 최근에는 굉장히 유행하는 것 같습니다. 실제로도 자주 목격하게 되는데, 여기서 또 보게 되네 반갑네요. 슝~ 들어가는 방식은 디자이너 스타일마다 다르고, 워낙 자유롭게 구현할 수 있어서 다양한 모션그래픽 효과를 구경할 수 있습니다.
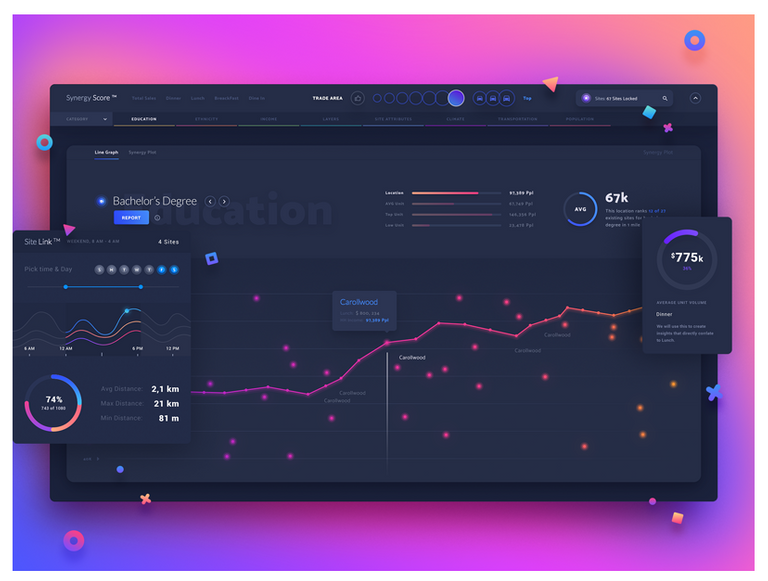
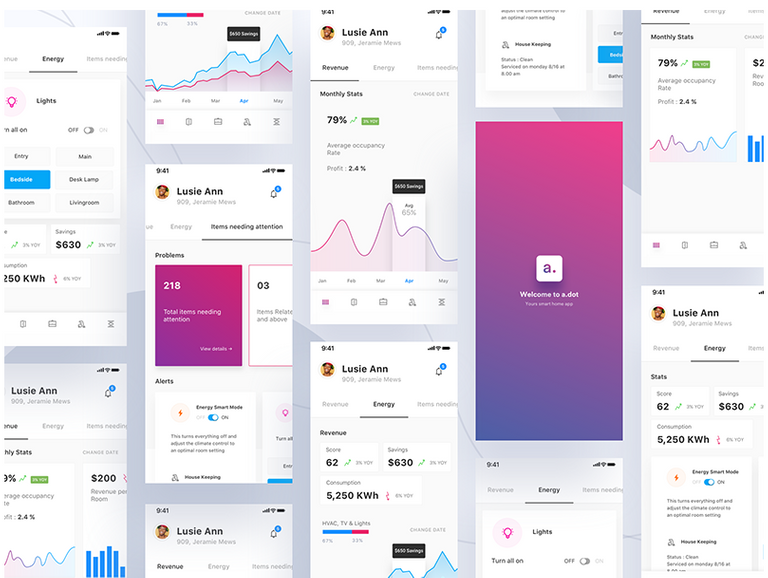
벵갈루루에 거주하는 Divan Raj님의 다크 대시보드입니다. 검정색 톤의 이런 대시보드도 정말 멋지네요.
아이폰용 호텔 관리 대시보드입니다.
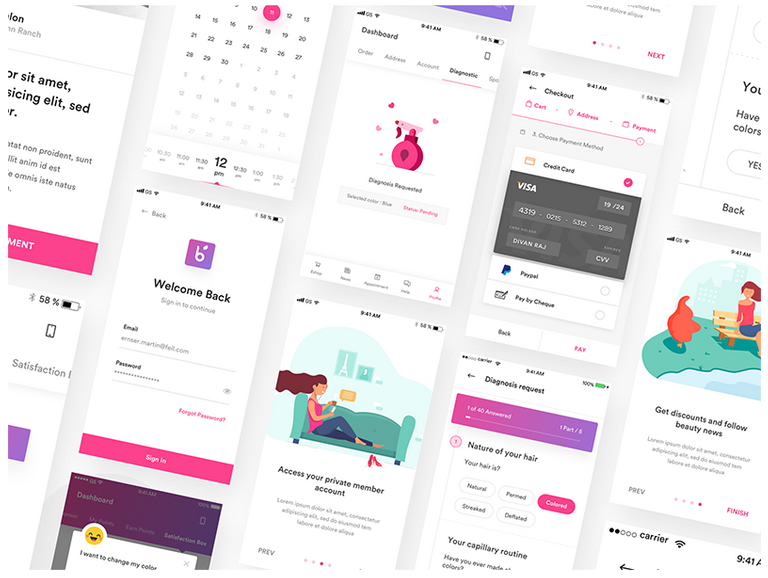
미용실앱이 이렇게 예뻐도 되는거에요?
데이팅앱 디자인입니다.
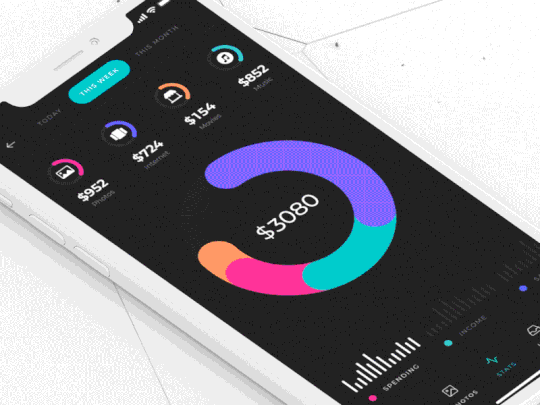
샌프란시스코에서 활동하는 UI8팀의 가계부앱입니다. 지출 내역별로 멋드러진 애니메이션 전환 효과를 제공합니다.
로스엔젤레스에서 활동하는 Yaroslav Zubko님이 고안한 그래프 대시보드 UI입니다. 원형 그래프에서 항목별 세부사항을 보여줄 때, 이런 방식의 UI를 사용하는 것도 정말 괜찮을 것 같습니다.
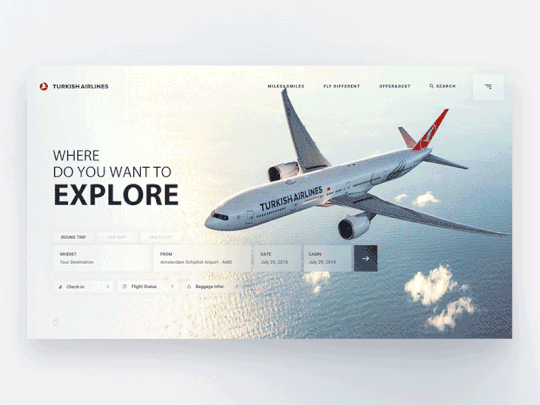
암스테르담에 거주하는 Denis Kurtcape기 디자인 한 터키항공 웹사이트입니다. 과거 플래시 시절에나 쓸법한 모션이기는 하지만 그래도 간단한 CSS와 도시별 항공 사진 DB로 여행을 가기전 목적지에 대한 기대감을 키워주는 멋진 디자인을 만들어 냈습니다.




















































아놬. 디자인이 제 디자인과는 참 다르군요 ㅋㅋ
개발을 하시잖아용~ ㅎㅎ
디자인도 초보적으로 하는데 참 다르군요. ㅎㅎㅎㅎ 많이 배웁니다. 고맙습니다. ㅎㅎㅎㅎ
뭐든 하다보면 늘지 않나 싶습니다..^^ 화이팅입니다.
아이고 예 고맙습니다. ^^ ㅎㅎㅎ
^-^)b
보기만해도 어려운 걸 직접 디자인하고 구현해내는 저 분들은 천재라 생각이 됩니다~^^
글쵸. 대단한 분들이죠~
인도 디자이너 페이지 처럼 스팀잇도 꾸미기가 가능하다면 훨씬 많은 분들이 즐기게 될 거 같네요. 이뻐요.
그나마 스팀 서드파티 중에서는 busy가 이쁘기는한데, 문서 편집도 좀 더 이쁘게 할 수 있고 UI가 더 향상된 서드파티가 나온다면 좋겠습니다~ 능력자께서 만들어주시길 ㅎ
보라빛이 다루기 힘든게..
잘못 하면
진짜 촌스럽게 되거나..
다른 색상이랑 어울리기도 힘들죠
글쵸. 보랏빛을 잘 다루니 환상적인 것 같습니다.
한참 정독했습니다. 유용한 포스팅 감사합니다^^
긴 글 읽어주셔서 감사합니다^^
와 감탄이 절로 나오는 멋진 UI들 입니다. 정말 잘봤습니다.
아이디어가 막 쏟아나는 것 같습니다.
정말 환상적인 UI를 더 소개해드리고 싶은데, 포스팅 한도 초과에 맞딱들였습니다.. 드리블하고 ui무브먼트 한번 쭉 보세요. 더 엄청난 UI들이 우리 뇌를 자극해줘요~ 감사합니다^^
세상엔 대단한 능력자들이 참 많네요.
소개된 디자인 UI도 그렇지만 색감이 정말 엄청나네요.
네, 그리드, 폰트, 색감, 모션, 일러스트 전부 완벽하죠. 어려운 색상들을 저렇게 자유자재로 다룰 수 있는 것도 엄청 부럽구요^^
Congratulations @jongsiksong! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
<p dir="auto"><a href="http://steemitboard.com/@jongsiksong" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/posts.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/posts.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/posts.png 2x" /> Award for the number of posts published <p dir="auto"><sub><em>Click on the badge to view your Board of Honor.<br /> <sub><em>If you no longer want to receive notifications, reply to this comment with the word <code>STOP <blockquote> <p dir="auto">Do you like <a href="https://steemit.com/@steemitboard" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">SteemitBoard's project? Then <strong><a href="https://v2.steemconnect.com/sign/account-witness-vote?witness=steemitboard&approve=1" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Vote for its witness and <strong>get one more award!개발자인데 이런 퀄리티를 낼수 있는 디자이너와 작업해보고 싶네요.