
Let's talk about a juicier screen. A screen that people will use a lot - Receive Payments screen.
One of first goals of our users will be to receive some Crypto. This should be nice and simple.
Some considerations
Based on our User stories and research we want to enable our users to
- Receive specific amount (usually specified in Fiat)
- Share the Payment Request (The address or the request for specific amount which will also contain an address)
- This can be done via an IM, email, etc.
- Easily receive payments in person (from an ATM or other person)
- The QR code should be readable by a machine (eg. big enough).
The size of the QR code is especially important. It needs to be big enough so it's readable by any scanner, either on ATM or other wallet. So many times I saw a small QR code on many apps (also wallets) which really ruins the UX of using them in the first place. Going through a passport check-in with a small boarding pass QR code is no fun.
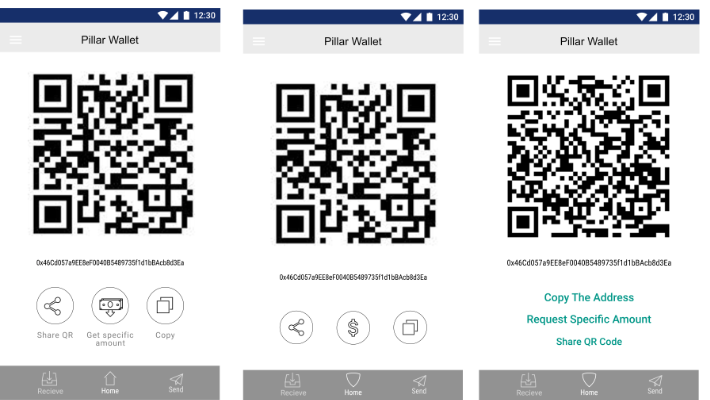
Three Sketches

Here are three sketches I did.
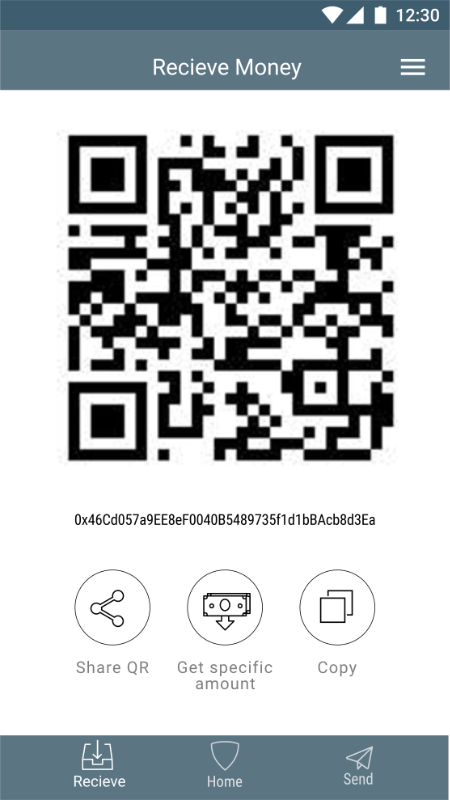
I decided to go with the rounded buttons one and then use that across the design (also in the sending screen). Though I thought it might not be obvious what the buttons do which was confirmed with some testing so I added the text bellow.So I'm pretty happy with the result.
There's also nice even spacing in between so I'm happy with that.

What do you think? Could something be improved?
Also, see the
Join me on the journey of learning and improving in Design. Together we can learn faster.
Design Thinking
An account dedicated to human-centered design with a dream of making crypto and block chain usable for an average Joe with a dream of working on crypto-related projects full-time.
You can look forward to
- Learning Resources and Material
- Design Breakdown and Critique
- Inspiration
- My Learning Journey
- My Work
- Other people's great work (resteemed)
and some surprises plus any suggestions from the audience.
Nice work! Keep going! I can't wait to use something like this to pay!
Thank you :).
I do want to actually even create a wallet myself. For Steem though.
Do you think you;d use it? With it you'd be able to pay using Steem and pay in any shop that accepts any Crypto.
I will definitely use it! That's a great method of payment if it is well done!
Awesome. So I''ll keep you posted. I'll prob. start to do more User Research in two weeks.
Awesome if I can help in any way I'm here!
If you are concerned about the security of the app, you should try bug bounty programs where people search for bugs in your app. I recommend www.bugcrowd.com or www.hackerone.com. You can choose to give reward for bugs or not. I think it's important for an app like this to be secure because it holds very confidential informations!
Do you have development skills?
I'm actually a Hacker by trade, I just decided to switch to design recently so I agree with you,security is very important.
Same for me, I'm more in the security field! Maybe you can find some developers here!
@randowhale 101 - Everything You Need to Know!This post received a 2.11% upvote from @randowhale thanks to @designthinking! To learn more, check out
How thick are lines in those icons?
1 pt in first two (share and get money) and 0.2 in Copy. Though that seems wrong. The copy one I got from the internet so it probably didn't scale the value properly. It also looks like 1 pt.
why?
They seem very thin. Might be harder to read at certain conditions.
I think you're right. Google recommends at least 1.5 pt.
Thanks. I changed it and it looks better :).
(maybe apart from receive icon. I think I made that one too busy with too many details )
Sneaky Ninja Attack!!
You have been defended with a 33.33 % upvote!
To help keep my Jōki (蒸気) power strong I rely on the townspeople of Sōsharumedia (ソーシャルメディア).
I have done their bidding and now I will vanish...
woosh I was summoned by: @designthinking.