Hello, We hope everyone is well and staying safe at home. In this post, we want to share about Dapplr and what is cooking up behind the curtains. The Home screen actions including upvotes, comment, reblogs, tips are being implemented. In this post, we want to share a new and instant way to upvote a blog post with a locally managed Queue at device level. We will let you watch the video now…
Frontend Progress -
- Remove 3 seconds transition time to perform upvote -
- As we all know the upvote transaction takes 3 seconds to be performed and as suggested by some of the members from the community, a user cannot wait that long and it should be instant and without any loading time. This functionality has been integrated in the application.
- Being Aware of the current upvote power -
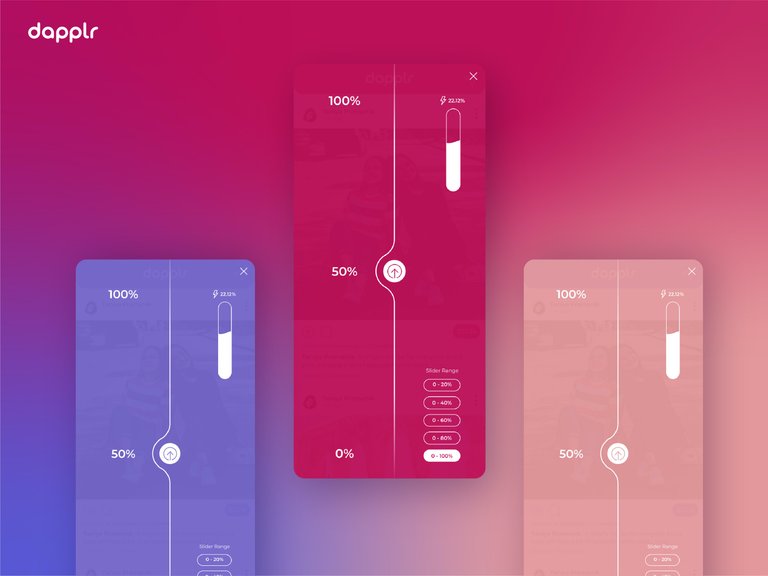
- As suggested by @midlet and after some internal discussion, which is to show an upvoting bar (Current voting manabar) while upvoting. This was to make sure that the upvoter knows its current power status and can manage upvoting posts accordingly.
- Upvotes Range -
- It becomes very hard for an upvoter to choose the exact number to vote with. So we designed a slider range which would help people with big stakes to upvote as they desire. It is persistent and is a part of user preference. It will be available to users having upvoting power greater than 100 and less that that would be offered with a 0 to 100 percent slider.
- Gif Support Added -
- A gif would automatically start playing as soon as the custom parser finds it.
Design Progress -
- Profile page designs, enhancements, list view, grid view and profile actions are done.
- Content detail page designs are also completed.
Back-end -
- Chat architecture and sockets have been integrated.
- Auth token generation, integrated for the users to be verified to give them access to the chat.

Details and Difficulties
- Focused Slider - It was really hard for us to decide the final design for our upvote slider because of a very small form factor. We wanted to make sure when a user upvotes a post, he is completely focused on how much percentage of upvote he/she wants to give.
- Custom Slider Curves and Smooth Movements - We are making a design first app so we always make sure a wonderful experience is delivered no matter how difficult it is to implement.
- ProcessQueue - We are storing the upvotes in the queue as soon as it have some upvotes to process. It really makes the experience really fluid. In addition, we are not updating the other variables including the Payout amount and Upvote Power Remaining and they will only be updated once the upvote transaction is completed. This is to make the payout value and upvote percentages consistent with other platforms.
- Chat on Backend - Initially we thought of having an End to End encrypted chat based system so that our server can’t access any chats or messages. It turned out to be a kind of centralized decentralized system. We either need a completely decentralized system or a centralized one. For now, we are going ahead with the centralized chats and as we are moving forward, we are also researching LOKI (a decentralized platform to fulfill our needs for chats) and it makes use of some really cool stuff such as onion routing. The chats are going to be amazing and will be easily ported to any platform.
- Designs - Designs have been a core part of our app and we wanted to make everyone feel connected and our goal is to put a smile, every time a user opens up the app.
ToDos -
- Content Detail Page
- Video Player Integration
- Adding validations throughout the code.
- Adding Reblog and Comment action button on the homepage.
- Beneficiaries details.
The Team Need Your Support
The Dapplr team is working very hard to help the community deliver its First Design Based Application and we have been working for more than a month. We need your support to cover our expenses and help this community build an application that will standout from any Social media user interface. We are not asking for much, it’s only 30 HBD / day , just so that at least 50% of daily expense could be covered. We want this community to live forever and compete with Giant centralized social media platforms. We all can make this happen together.
In addition, without funding / proposal upvotes, we will be the only people developing and designing the application. Because of this, the launch date may get delayed.
We want to thank our wonderful supporters - @acidyo, @runicar, @ash, @joetunex . You guys have been awesome and helping us spread the word. Our special thanks to @runicar and @acidyo for helping us market the product.
Support us by voting for our proposal
Total funds requested: 4830 HBD (30 HBD daily)
Runs from Apr 17, 2020 - Sep 25, 2020 (161 days)
If funded, these funds will be used to cover 3rd party costs: our server and the junior dev/design team.
Vote using your favorite UI:
Hivesigner
HiveDao
Peakd.com: https://hivesigner.com/sign/update_proposal_votes?proposal_ids=%5B%2295%22%5D&approve=true: https://hivedao.com/proposal/95: https://peakd.com/proposals/95
Support us with your upvotes and tips/donations
Follow us on Instagram - https://www.instagram.com/dapplr_app
Follow us on Twitter - https://www.twitter.com/@Dapplr_app
Cheers lads and lassies, this looks pretty great! I hope to be using it soon :-) The thought of showing the voting power (mana) right on upvote page is a pretty neat idea, and the whole integration looks pretty slick so far. Though I wonder, if the Upvote screen should take up the whole page, or maybe just show a small slider on the bottom of the page, with all the information crammed in there? Just a thought, or maybe have two view options?
Hi @zacknorman97
We have just implemented an extension to this and now user will be able to upvote with double tap without opening Upvote screen. In addition, user can enable and disable this feature and modify the default double tap vote percentage.
There will be a separate page for content details where a user can see the complete content of the blog.
Thank you for your feedback.
Sounds pretty great, and a double-tap feature would be pretty handy, indeed 👍. Keep up the good work, and hope to see Dapplr up and running soon!
Cool @zacknorman97
is there an option to just have a fixed upvote % preset? If I just scroll through my timeline, I don't want an extra screen per say. Just let me set to eg 5% and then like through until I want to change it?
Hi @ash
That is a very good feedback. We will think it through. Thanks for sharing a productive feedback. This will help us improve.
We are right on it to have that functionality. Thanks for the feedback.
you're welcome :)
I don't know what to say, but I'll try: your work is MINDBLOWING, can't wait to get my hands on!
Hi @roomservice
Thank you for your words. Very motivating for the team.
Great work guys. You have my vote!
Hi @nulledgh0st
Thanks for your support.
You got my vote
Thank you for your support.Hi @balemo
The upvote animation and themes are both so satisfying. I cannot wait to try out Dapplr!
Hi @daltono
Thank you for your support. We are excited too...
I've given you a vote, I hope your proposal goes through because we really are in need of a nice modern app that's smooth and works seamlessly. The user friendliness is what I look forward to, because that's one of the factors why I play instagram a lot. It's easy to navigate, post, etc etc..
This is our primary goal, to help feel user connected and experience simple and elegant user experience.hi @zord189
Thanks! Looking forward to it. I've also helped shared about you guys on my twitter! All the best.
You've got my vote. IM interested to know what you are going to do for onboarding. I camt imagine inviting people to join my community with any front-end at this point.
Hi @cryptoctopus
We have some really exciting plans for onboarding the masses. Our first priority is to make a wonder application that people can use and feel connect. Only after that, we can put our onboarding plans in action.
Thanks for your support.
I have a suggestion: the EOS Lynx app mastered the onboarding and new account creation system. Once you downloaded the app, you could purchase a new EOS account using the in-app purchase feature, and it also handled the keys as well (non-custodial). i"m interested in hearing how you will handle the new account creation feature, bc this could make or break the app usage.
We will cover the onboarding in our phase 2. Our first priority is to deliver a great user experience of the current content. We have some exciting plans for the onboarding but we are trying to finish up the current set of features.
ok, i'll keep an eye out for it ty,
Hi @clumsysilverdad
Awesome!
Nice job guys. Got my support.
Hi @dalz
Thanks you for your support.
Really nice I hope soon can use the app
Hi @achim86
Yes, we will try to realease it as soon as possible.
this app looks really kind of amazing
Hi @bhattg
Thanks you for your feedback.
pleasure is mine @dapplr
Looks awesome, keep up the good work!
Hi @billybohner
Thanks for your support.
Thanks guys, you guys are awesome and thanks for keeping the community posted on developments.
Hi @joeunex
Thanks you for appreciating our work and your continuous support.
Looks fantastic. Im really liking this. You have my vote.
Hi @kenanqhd
Thank you for your support.
Congratulations @dapplr! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
<table><tr><td><img src="https://images.hive.blog/60x70/http://hivebuzz.me/@dapplr/upvoted.png?202004300227" /><td>You received more than 1000 upvotes. Your next target is to reach 2000 upvotes. <p dir="auto"><sub><em>You can view <a href="https://hivebuzz.me/@dapplr" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">your badges on your board and compare to others on the <a href="https://hivebuzz.me/ranking" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Ranking<br /> <sub><em>If you no longer want to receive notifications, reply to this comment with the word <code>STOP <p dir="auto"><strong><span>Do not miss the last post from <a href="/@hivebuzz">@hivebuzz: <table><tr><td><a href="https://peakd.com/hivebuzz/@hivebuzz/hivebuzz-hive-gamification-experience" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/64x128/https://i.imgur.com/3borgex.png" /><td><a href="https://peakd.com/hivebuzz/@hivebuzz/hivebuzz-hive-gamification-experience" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">HiveBuzz - Hive Gamification Experience <h6><a href="https://hivesigner.com/sign/account-witness-vote?witness=steemitboard&approve=1" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">Vote for us as a witness to get one more badge and upvotes from us with more power!I'll certainly be using this as my mobile hive browsing experience
Hi @shmoogleosukami
Thank you for your support.
This looks great!
You got my vote :-)
Hi @penguinpablo
Thank you for your support.
voted for this proposal - looks like a fab DApp - especially integrating frontends here with Discord. Looking forward to it.
Thank you for your supportHi @uwelang
You are very welcome - curious on progress. Sounds all promising
this looks amazing. you got my vote!
Hi @stellabelle
Thanks for your support.
hey just a small detail, where is your profile avatar? you might need to fix that, kind of seems odd since you're into design....
We uploaded it. Let's apply that again.
I really believe you could ask for more than 4830 HBD considering your efforts. Make sure to post more often about @dapir progress to give us the opportunity to support you guys with our vote more often! Thanks.
PS Also consider to include some of your videos like that on your proposal page https://peakd.com/me/proposals/95 they are very catchy & convincing!
Hi @liondani
Thank you for your support. Yes, we are trying to be consistent and keeping the community updated.
Good idea to keep the videos in the proposal. We will do it right away.
We have just posted our progress, check it out.
@samks