Generative Art using Processing
I discovered the magic of generative art or algorithmic art a long time ago.
Generative art refers to art that in whole or in part has been created with the use of an autonomous system.
I decided to make my own, so I started learning about JAVA and its visual implementations. I surfed the web and I discovered Processing, a super friendly envirorment that lets you program sketches with the amazing feature of having a console that runs in real time and lets you see the things you create.
Furthermore, there is a dedicated space in their website so people like you or me can share they creations. It is an awesome place to get inspired and to see magnificent art.
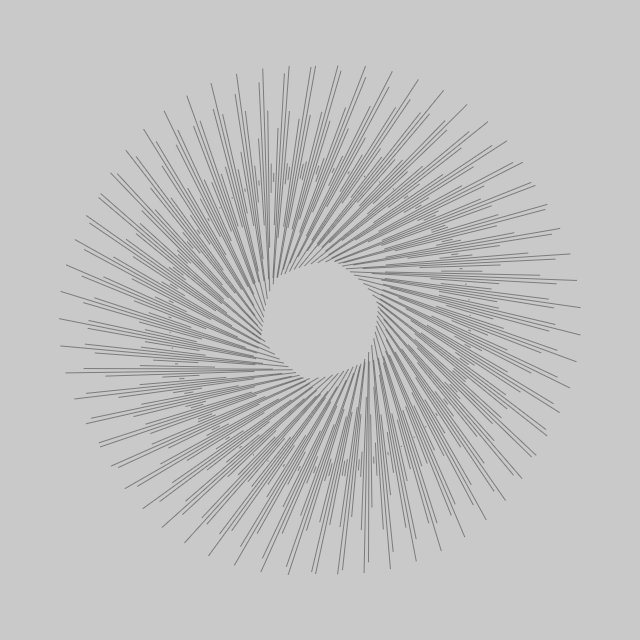
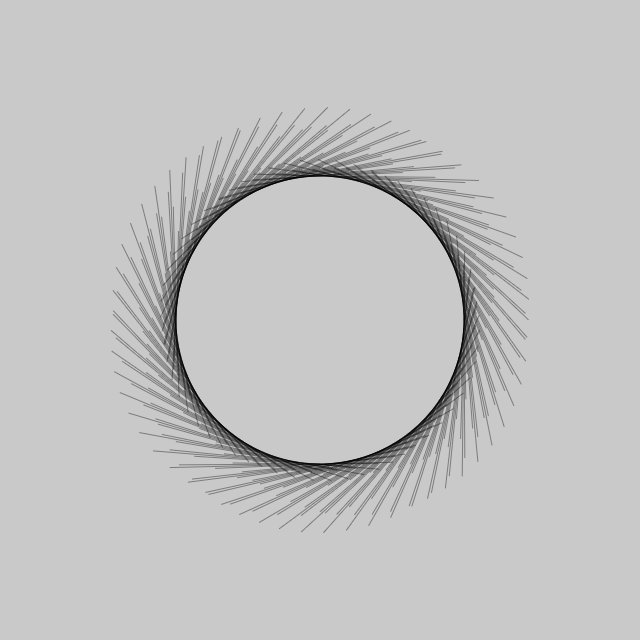
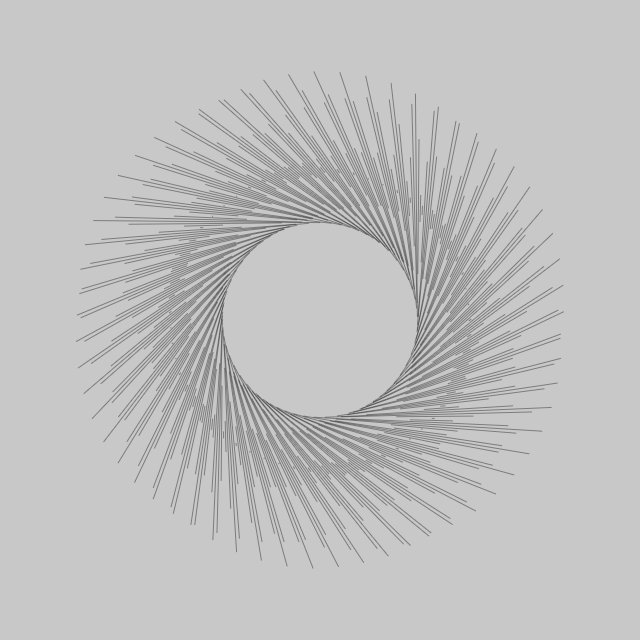
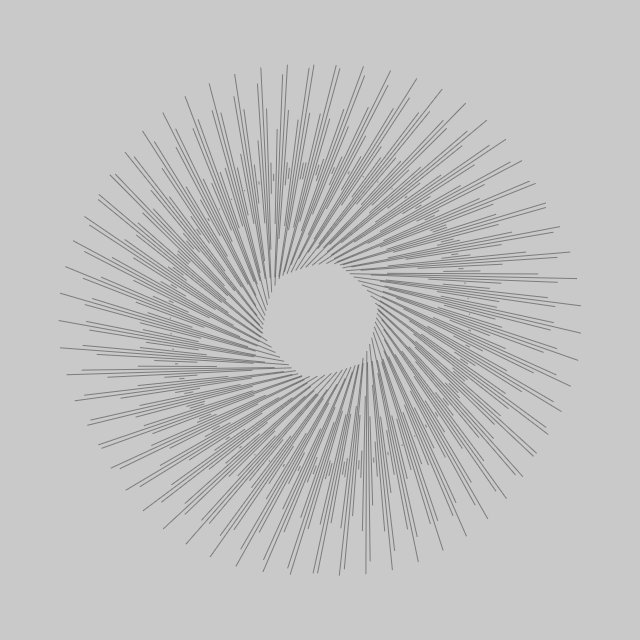
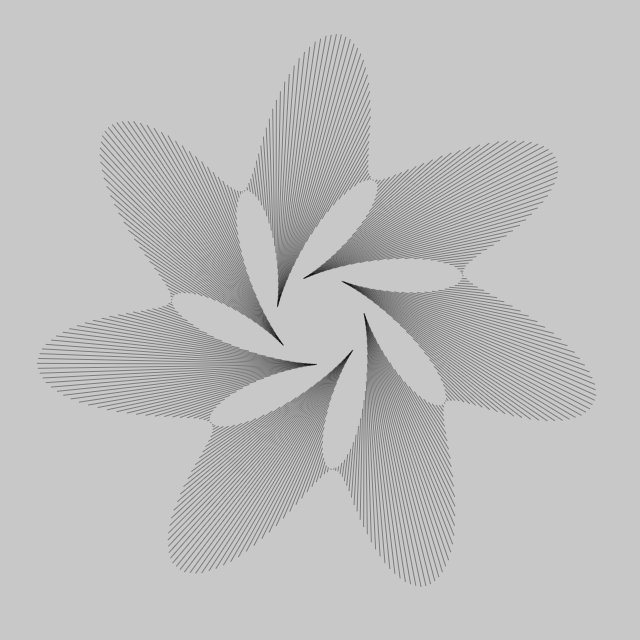
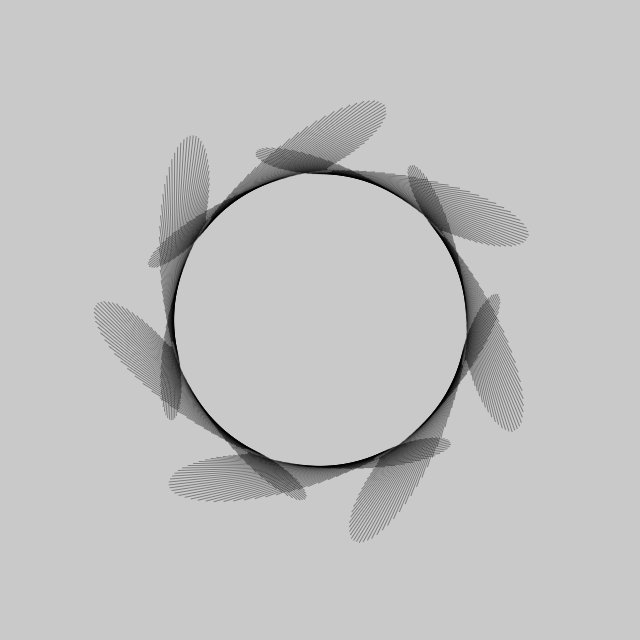
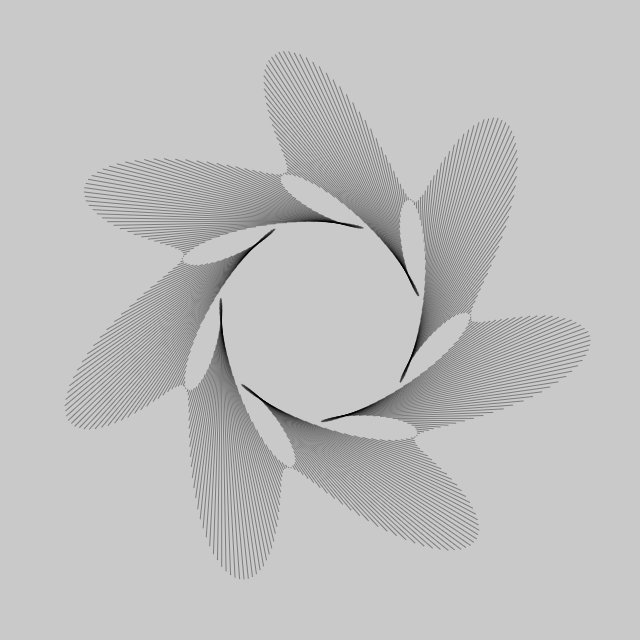
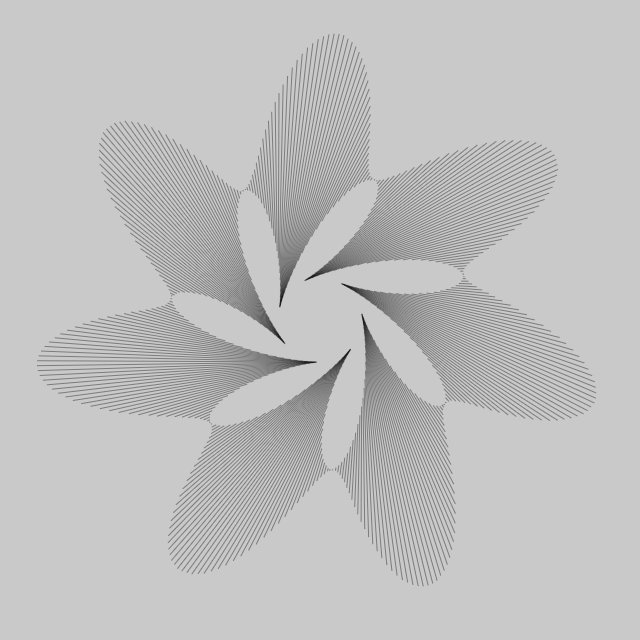
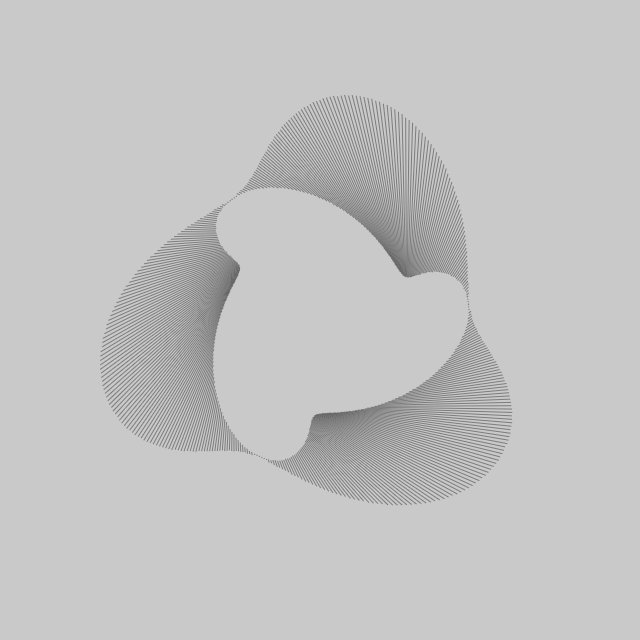
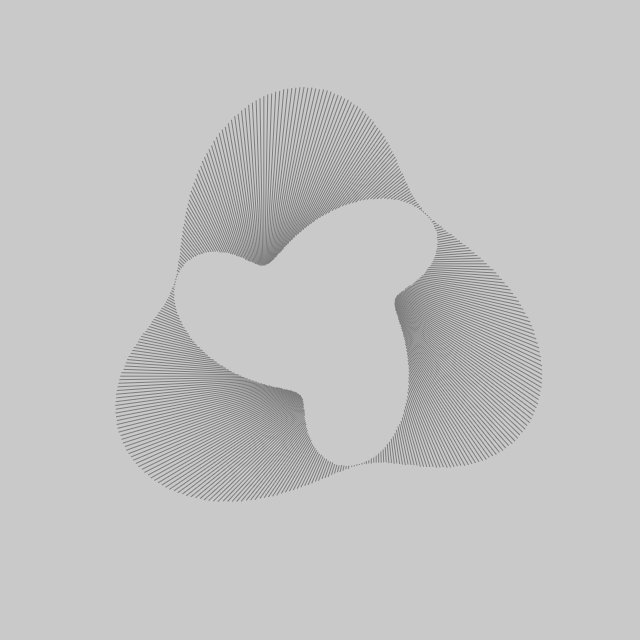
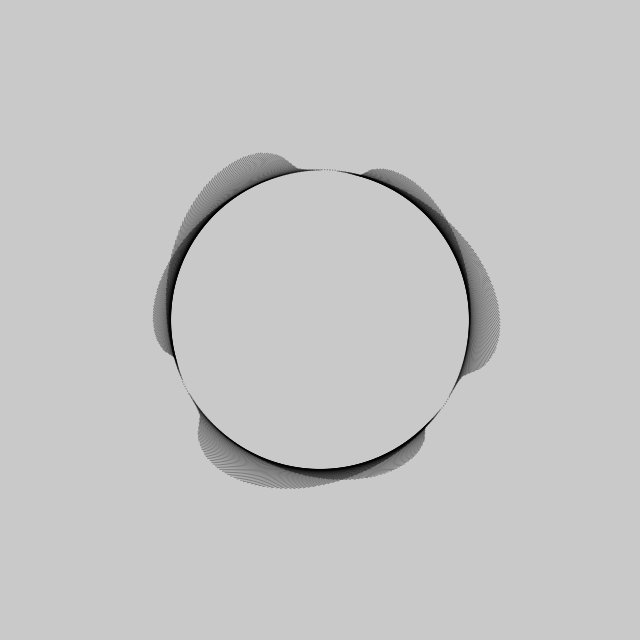
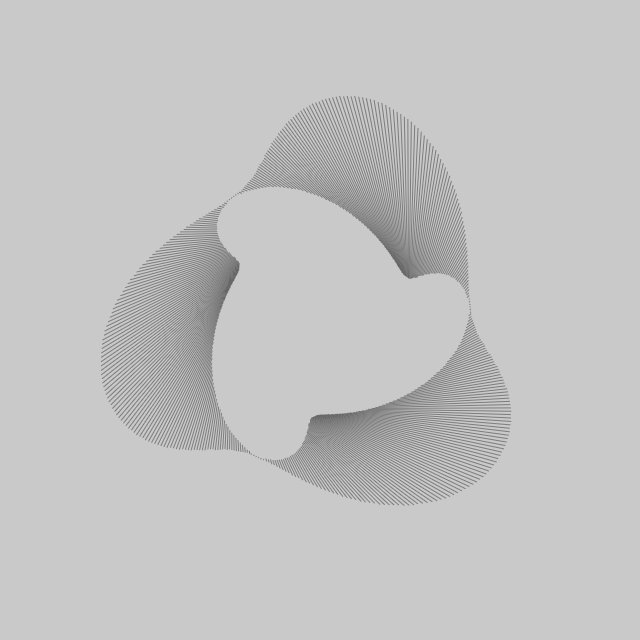
So, I used the Processing software sketchbook to program a little sketch that creates an interesting effect using lines that rotate arround in a circlular motion. Every time the mouse is clicked two variables change at random, creating a unique pattern each time.
If you want to play arround and see the sketch live click the link bellow:
Sketch
Here I post a couple of examples The quality and framerate is not good because they're .gifs.



Can a machine generate something new, meaningful, surprising and of value: a poem, an artwork, a useful idea, a solution to a long-standing problem?
Thank you for reading, I hope you like it!
Download Processing
Thanks for introducing this to me. I'm going to give it a try.
Awesome! I would love to see what you create!
Congratulations @hippiecycling! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
<p dir="auto"><a href="http://steemitboard.com/@hippiecycling" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link"><img src="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/voted.png" srcset="https://images.hive.blog/768x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/voted.png 1x, https://images.hive.blog/1536x0/https://steemitimages.com/70x80/http://steemitboard.com/notifications/voted.png 2x" /> Award for the number of upvotes received <p dir="auto">Click on any badge to view your own Board of Honor on SteemitBoard.<br /> For more information about SteemitBoard, click <a href="https://steemit.com/@steemitboard" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">here <p dir="auto">If you no longer want to receive notifications, reply to this comment with the word <code>STOP <blockquote> <p dir="auto">Upvote this notification to help all Steemit users. Learn why <a href="https://steemit.com/steemitboard/@steemitboard/http-i-cubeupload-com-7ciqeo-png" target="_blank" rel="noreferrer noopener" title="This link will take you away from hive.blog" class="external_link">here!Congratulations @hippiecycling! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Congratulations @hippiecycling! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!