
As you might have already noticed, we have redesigned our image to be more unified across the entire ARK platform. With the help of our talented new UI/UX designer Oleg, the ARKosphere now has seamless unified graphics over all our products and services.
Let’s take a peek at the new website. First the changes, and then a review of the roadmap at the end of this blog post.
1. New Website ( https://ark.io/ )

The website has been totally redesigned & re-coded. The previous version used Wordpress for CMS. The current version does not rely on any CMS or DB. It is simple, minimalist, and clean HTML5 / CSS3 / JS, for a totally new look which is more inline with what we are, and what we aim to achieve.
Simple SVG animation on the front page background gives a bit of dynamic Web 3.0 presence without becoming distracting. The inner-pages sport a slight graphic animation also.
All website links are listed here (or just go through the menu on the website):
Since you all liked previous look with % and progress, we decided to preserve this familiar look.https://ark.io/roadmap — ARK roadmap
A list of all exchanges currently listing ARK along with all trading pairs that a particular exchange offers, a simple graph of ARK market movements, and the last 7 days of historical data.https://ark.io/exchanges — List of ARK exchanges
A list of APIs, clients, wallets, … along with auto-updating GitHub commits and issues so developers can quickly see what to work on.https://ark.io/developers — ARK development list
Yeah this is us — the current ARK core team responsible for ARK.https://ark.io/team — ARK team
List of explorers, bounties, and community run websites. If you have a suggestion that could be added, please let us know.https://ark.io/resources — ARK list of useful links
List of ARK logos in different colors on a transparent background. We’ll be updating this more frequently with new stuff, so check back!https://ark.io/mediakit— ARK media kit
Simple way to get in contact with us via email.https://ark.io/contact— ARK contact form
Just provide your e-mail, and get an invite to our official Slack channel.https://ark.io/slack/ — ARK Slack auto-invite
Test it out and give us feedback! There may still be glitches, typos, or other bugs that are hard to spot with limited pairs of eyes.
The next step is to make it international. See that little EN flag at the top right? Yeah, we want to cover more major world languages, and we’ll need your help with that — more info to come soon!
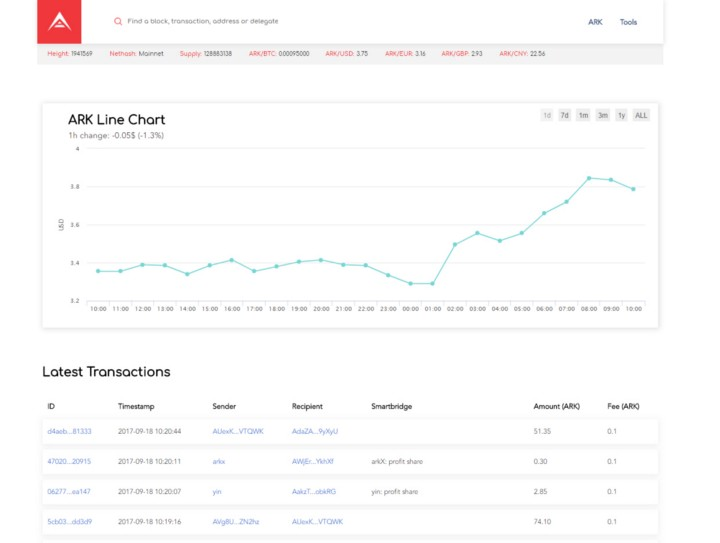
2. Explorer ( https://explorer.ark.io/ )

The ARK explorer has also been completely redesigned, not just graphically, but also entirely re-coded in Angular and TypeScript from scratch to address issues with previous explorers (high memory and CPU consumption, unnecessary calls).
This is still new so some bugs may pop-up. If you notice any, don’t hesitate to open a GitHub issue.
P.S.: Try the new dark theme — it is awesome!
3. Paper Wallet ( https://arkecosystem.github.io/ark-paperwallet/ )

The ARK paper wallet has also been redesigned to be more inline with our latest changes — simple, clean and minimalist.
4. Blog ( https://blog.ark.io/ )

As you might have noticed, a few changes — cover image, header image and logo, along with other design changes.
5. Desktop Wallet ( https://github.com/ArkEcosystem/ark-desktop/releases )

Over the last few months, we have been slowly and constantly improving and redesigning our desktop wallet. Adding a more aesthetic look and the ability to customize for each individual’s needs — custom themes, backgrounds, better menu icons, dark mode, and UI with tooltips… more is added with each new release.
In fact we have grown so accustomed to our desktop wallet that we have decided to shelve the redesign completely. We are removing the desktop wallet redesign from the roadmap indefinitely. As we move forward and add new features and improvements, we adapt the current wallet to match. Perhaps we revisit this in the future, but at the moment we feel the current wallet will be able to handle our future needs and as such, we will divert redesign work to updates and maintaining the current desktop wallet.
6. Twitter ( https://twitter.com/ArkEcosystem )

New cover image and profile picture.
7. Facebook ( https://www.facebook.com/ArkEcosystem/ )

New cover image and profile picture.
8. Reddit ( https://www.reddit.com/r/ArkEcosystem/ )

New cover image, profile image, and footer image.
9. Slack auto-invite ( http://arkslack.herokuapp.com/ )

New Slack auto-invite background, to be in-line with our new design.
10. New AMA (Ask Me Anything) template
We have also switched to new AMA template, that goes with latest design changes.
Example:

11. Social media milestones
You have probably noticed that we also have new member milestone images for Reddit, Twitter, Facebook, Slack, …
Examples:


12. Blog post images
Blog post images are also following new design changes so they are more aligned with new design.
Some examples:



What is Next on the Roadmap?
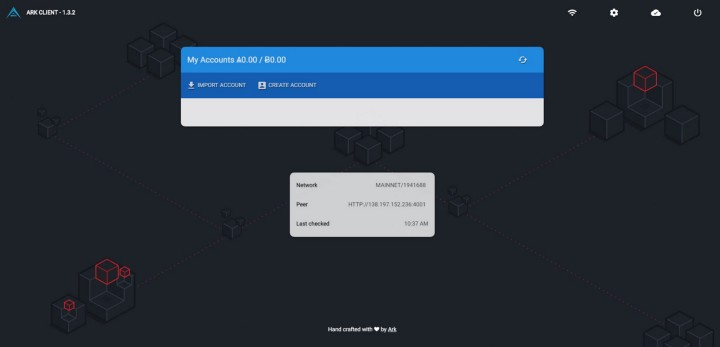
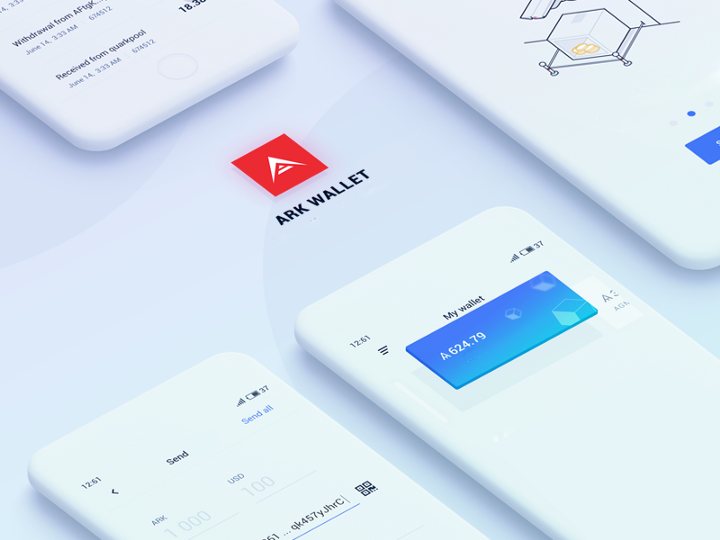
Mobile App Wallet

The Mobile ARK Wallet is something we are currently working on with full force, and is next on our roadmap to be released — we are very excited about this and we hope you will be as well!
And again if you are asking, but when will you release it?
Our motto is simple: “ARK gives no dates, we just deliver!”
Github | Facebook | Twitter | Forum | Blog | Explorer | Shop
This is great, congratulations on the progress! I look forward to the mobile wallet!
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://blog.ark.io/the-new-ark-website-605976b8661f
All in all.. All rounder..!!
I would note that the Ark reddit channel has been very helpful to me, and the overall design changes give a a very modern and clean aesthetic.
I love Ark and a LOOONG Term HODLR.. Great to see you making great progress!
Thanks for sharing on steemit. Ark looks like a super project. Best wishes.
Ark is going to be huge. I bought mine for around 10ct in April. Im still holding, already got a huge profits but ill not sell before it reach 100usd ;)