[ESP]
¡Hola, comunidad de Hive! 👋
Hoy vamos a explorar las interfaces hombre-máquina más comunes en el diseño de sistemas electrónicos con microcontroladores. Estos dispositivos permiten la interacción directa entre el usuario y el sistema, haciendo que nuestros proyectos sean más intuitivos y fáciles de manejar. Vamos a hablar sobre botones, teclados y pantallas táctiles, cómo se conectan y programan con microcontroladores, y sus aplicaciones más comunes. 🌐🔌
¿Qué es una Interfaz Hombre-Máquina? 🤔
Una interfaz hombre-máquina (HMI) es un sistema que permite a las personas interactuar con dispositivos electrónicos. En proyectos con microcontroladores como Arduino, estas interfaces son fundamentales para recibir y mostrar información, facilitando el control de sistemas electrónicos y la recolección de datos. 🌟
Botones: El Componente Básico de Control 🔲
Los botones son uno de los elementos más sencillos y comunes para interactuar con un microcontrolador. Se utilizan para enviar comandos simples, como encender o apagar un dispositivo, y pueden ser configurados para realizar acciones específicas.
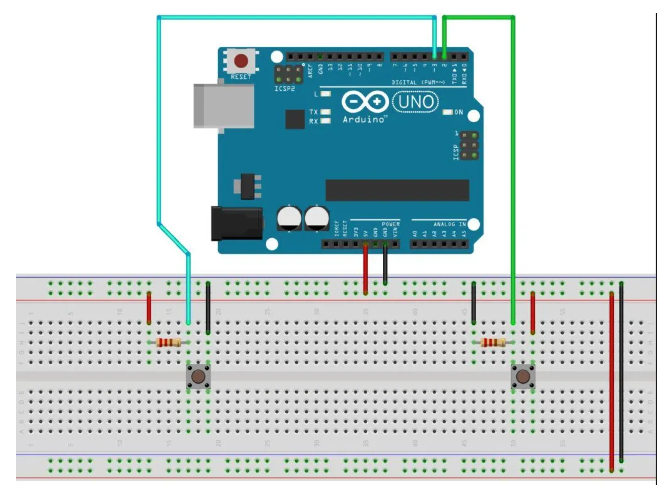
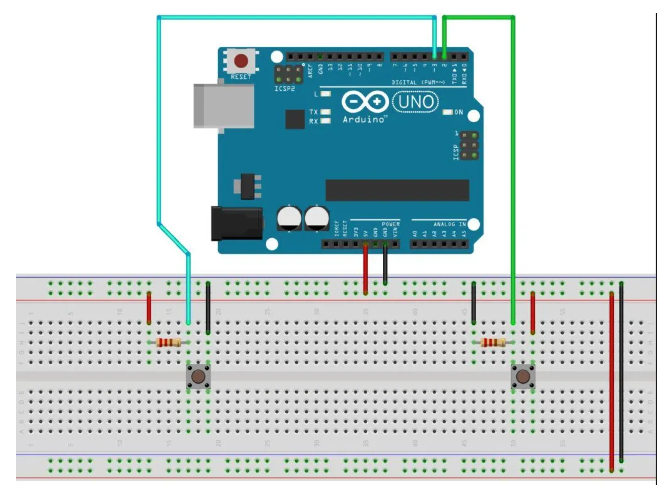
Conexión de un Botón al Microcontrolador:

- Conecta uno de los terminales del botón a un pin digital del microcontrolador.
- Conecta el otro terminal a GND.
- Utiliza una resistencia pull-up o activa el pull-up interno del microcontrolador para mantener el estado del pin cuando el botón no está presionado.
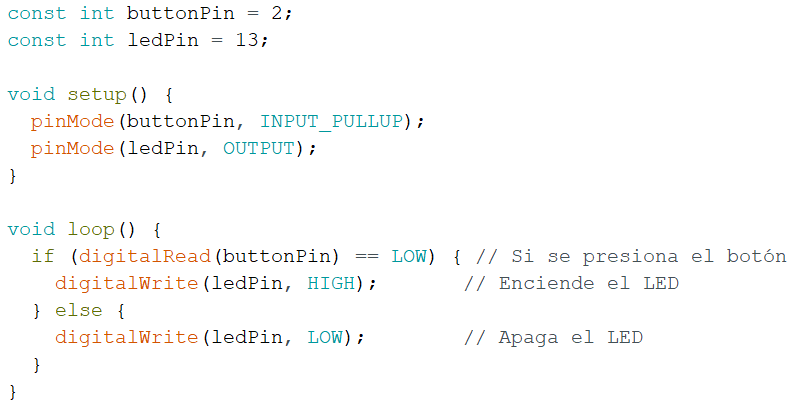
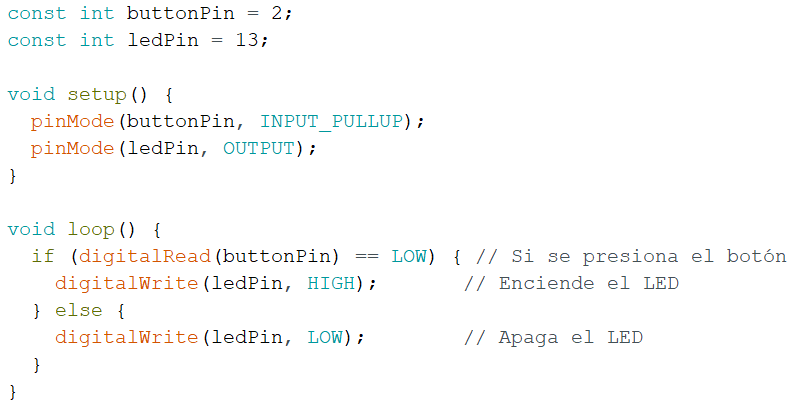
Ejemplo de Código en Arduino:

Este código enciende un LED cuando se presiona el botón, mostrando cómo podemos implementar controles básicos. 💡
Teclados: Más Opciones en un Solo Componente 🔢
Los teclados matriciales son una excelente opción cuando se necesitan múltiples botones para ingresar datos, como en un sistema de seguridad o en un panel de control.
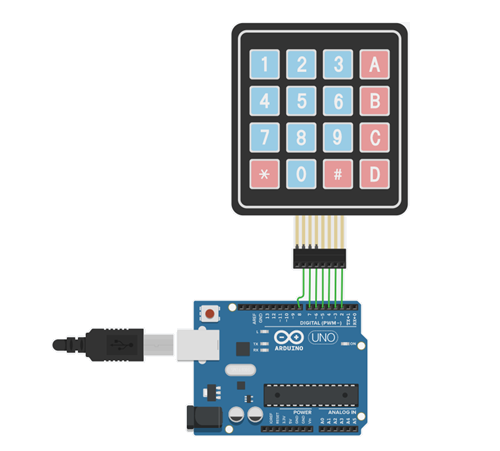
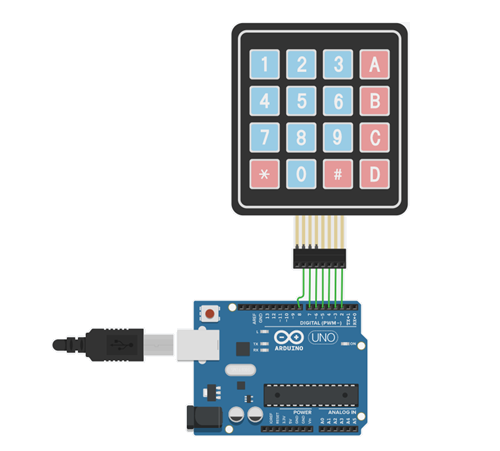
Conexión del Teclado Matricial:

Los teclados suelen tener una matriz de filas y columnas que se conectan a varios pines del microcontrolador.
Se lee el estado de cada botón verificando cuál fila y columna están activadas cuando se presiona un botón.
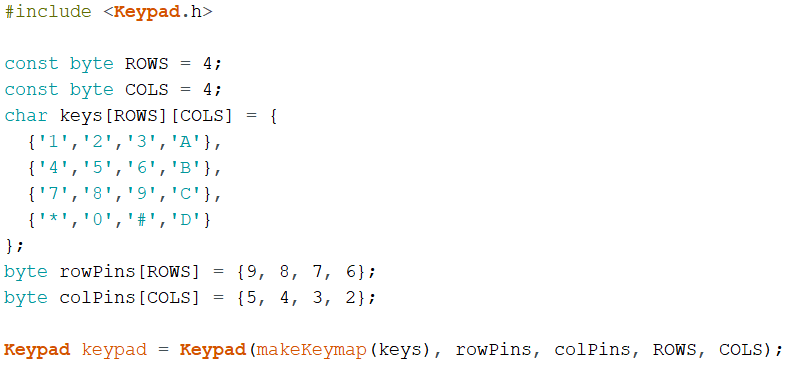
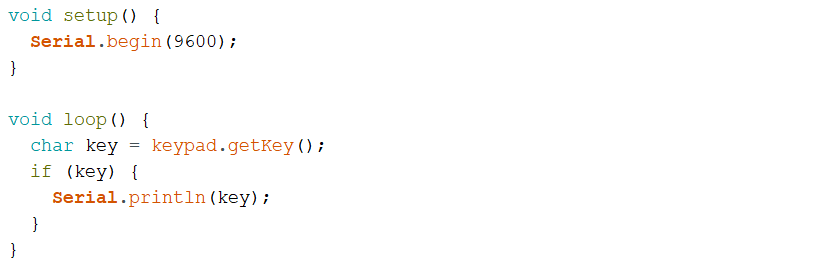
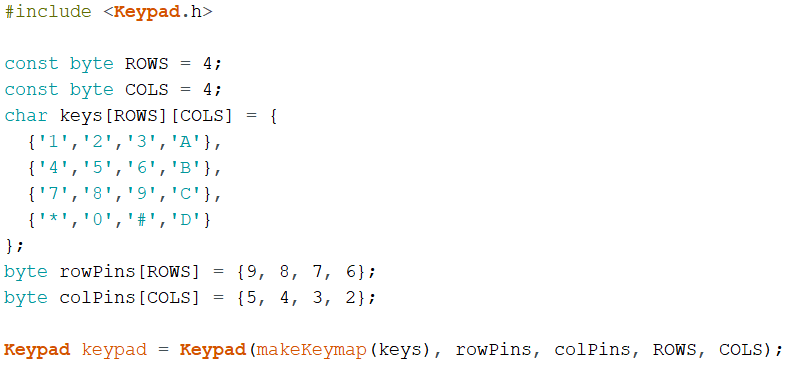
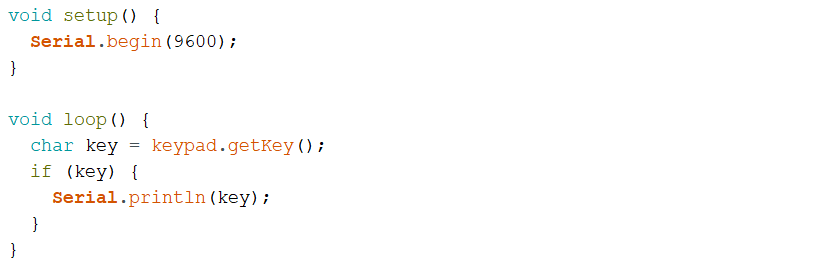
Ejemplo de Código en Arduino:


Este código muestra cómo leer un valor cuando se presiona un botón en el teclado. 🔢
Pantallas Táctiles: Interacción Intuitiva 📱
Las pantallas táctiles permiten una interfaz más compleja y flexible, proporcionando la capacidad de interactuar con gráficos, menús y sistemas interactivos en una sola pantalla.
Conexión de una Pantalla Táctil con Arduino:
Las pantallas táctiles, como las basadas en el controlador TFT o resistivo, se conectan a varios pines digitales y analógicos del microcontrolador.
Permiten la detección de toques y gestos, además de mostrar gráficos en tiempo real.
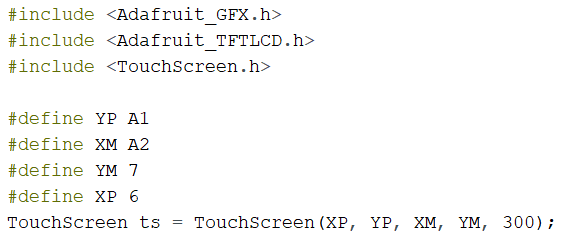
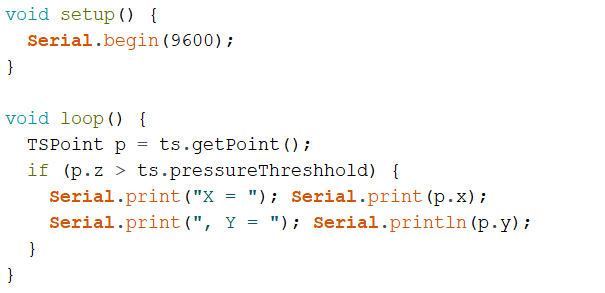
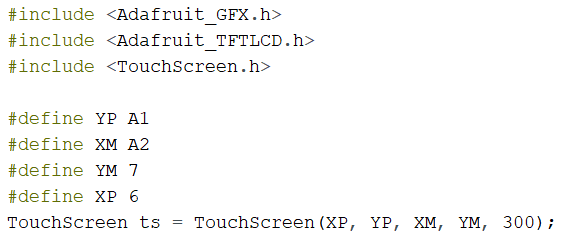
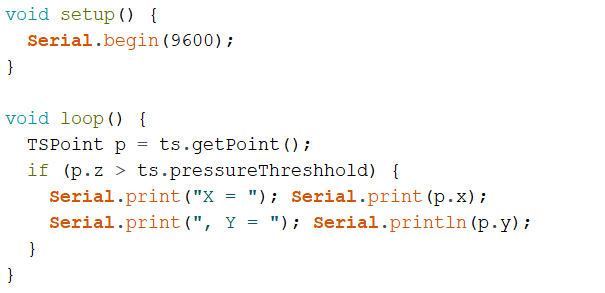
Ejemplo de Código para Pantalla Táctil:


En este ejemplo, se detectan las coordenadas X e Y de un toque en la pantalla, lo que puede servir para diseñar interfaces más avanzadas. 🌐
Aplicaciones de Interfaces Hombre-Máquina 🛠️
Automatización Domótica: Control de luces, temperatura y otros dispositivos usando pantallas táctiles o paneles de botones.
Paneles de Control en Robots: Ingreso de comandos y monitoreo de estados mediante teclados y botones.
Sistemas de Seguridad: Teclados numéricos para ingresar códigos de seguridad y activar alarmas.
Ventajas de las Interfaces Hombre-Máquina 🌟
Facilidad de Uso: Permiten una interacción intuitiva con el sistema, haciendo que las operaciones sean simples y rápidas.
Versatilidad: Desde botones simples hasta pantallas táctiles avanzadas, hay una amplia gama de opciones para cada proyecto.
Personalización: Las interfaces pueden ser diseñadas a medida para adaptarse a las necesidades específicas del usuario final.
📢 ¡Gracias por leer sobre las interfaces hombre-máquina! 📘
Espero que esta publicación te haya motivado a integrar estas tecnologías en tus proyectos. Si estás desarrollando un sistema con botones, teclados o pantallas táctiles, ¡comparte tus ideas o preguntas en los comentarios! 📝
🔔 No te pierdas nuestras siguientes publicaciones, donde exploraremos más herramientas para mejorar la interacción en sistemas electrónicos. 🌐
🤝 Únete a nuestra comunidad tecnológica para aprender más sobre electrónica y programación de microcontroladores. 💬
📷 Comparte tus proyectos: ¿Ya has usado alguna de estas interfaces en tus desarrollos? ¡Nos encantaría ver cómo las aplicas y qué resultados logras! 🛠️
🌟 Continúa explorando y mejorando tus habilidades: Mantente activo en Hive para seguir aprendiendo sobre tecnologías de interfaz hombre-máquina y sus aplicaciones prácticas. 🚀✨
¡Hasta la próxima, sigue conectando y mejorando tus interfaces con botones, teclados y pantallas táctiles!
[ENG]
Hello, Hive community! 👋
Today we are going to explore the most common human-machine interfaces in the design of electronic systems with microcontrollers. These devices allow direct interaction between the user and the system, making our projects more intuitive and easier to handle. We are going to talk about buttons, keyboards, and touch screens, how they are connected and programmed with microcontrollers, and their most common applications. 🌐🔌
What is a Human-Machine Interface? 🤔
A human-machine interface (HMI) is a system that allows people to interact with electronic devices. In projects with microcontrollers such as Arduino, these interfaces are essential for receiving and displaying information, facilitating the control of electronic systems and the collection of data. 🌟
Buttons: The Basic Control Component 🔲
Buttons are one of the simplest and most common elements to interact with a microcontroller. They are used to send simple commands, such as turning a device on or off, and can be configured to perform specific actions.
Connecting a Button to the Microcontroller:

- Connect one of the button's terminals to a digital pin on the microcontroller.
- Connect the other terminal to GND.
- Use a pull-up resistor or activate the microcontroller's internal pull-up to maintain the pin's state when the button is not pressed.
Arduino Code Example:

This code turns on an LED when the button is pressed, showing how we can implement basic controls. 💡
Keyboards: More Options in One Component 🔢
Matrix keyboards are a great option when multiple buttons are needed to enter data, such as in a security system or control panel.
Matrix Keyboard Connection:

Keyboards typically have a matrix of rows and columns that connect to various pins on the microcontroller.
The state of each button is read by checking which row and column are activated when a button is pressed.
Code Example in Arduino:


This code shows how to read a value when a button on the keypad is pressed. 🔢
Touch Screens: Intuitive Interaction 📱
Touch screens allow for a more complex and flexible interface, providing the ability to interact with graphics, menus, and interactive systems on a single screen.
Connecting a Touch Screen to Arduino:
Touch screens, such as those based on the TFT or resistive controller, connect to various digital and analog pins on the microcontroller.
They allow for touch and gesture detection, as well as displaying real-time graphics.
Touch Screen Code Example:


In this example, the X and Y coordinates of a touch on the screen are detected, which can be used to design more advanced interfaces. 🌐
Applications of Human-Machine Interfaces 🛠️
Home Automation: Control of lights, temperature, and other devices using touch screens or button panels.
Control Panels in Robots: Entering commands and monitoring status using keyboards and buttons.
Security Systems: Numeric keypads to enter security codes and activate alarms.
Advantages of Human-Machine Interfaces 🌟
Ease of Use: They allow intuitive interaction with the system, making operations simple and fast.
Versatility: From simple buttons to advanced touch screens, there is a wide range of options for every project.
Customization: Interfaces can be custom designed to fit the specific needs of the end user.
📢 Thanks for reading about human-machine interfaces! 📘
I hope this post has motivated you to integrate these technologies into your projects. If you are developing a system with buttons, keypads, or touchscreens, share your ideas or questions in the comments! 📝
🔔 Don't miss our next posts, where we will explore more tools to improve interaction in electronic systems. 🌐
🤝 Join our tech community to learn more about electronics and microcontroller programming. 💬
📷 Share your projects: Have you already used any of these interfaces in your developments? We'd love to see how you apply them and what results you achieve! 🛠️
🌟 Keep exploring and improving your skills: Stay active on Hive to keep learning about human-machine interface technologies and their practical applications. 🚀✨
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.